Kadang tidak semua template berbayar dan premium sekalipun dapat memenuhi keinginan kita. Sobat mau memesan kepada desainernya? Wah mahal sekali. Daripada pusing mengapa tidak mencoba membuatnya sendiri? Ilmu pengatahuan (koding) dapat, template impian juga dapat menjadi milik sobat.
www.editblogtema.net
- Saya ingin navigasi menunya fix artinya walau konten di scroll navigasi menunya tetap diatas sana tidak ikut sembunyi dibalik layar. Pada template terbaru blogger seperti contempo, emporio, soho headernya sudah demikian, namun sayangnya tidak ada navigasi menu tersedia. Jadi hal pertama yang kita bahas adalah Fixed Menu. Kunjungi contoh yang kami buat dan klik RUN untuk melihat hasilnya: CONTOH FIXED MENU
- Sidebar tetap. Saat halaman yang berisi artikel atau konten di scroll keatas dan atau kebawah, sidebar tetap berada pada tempatnya disamping kiri atau kanan halaman tergantung pengaturan. Untuk melihat contoh kunjungi halaman contoh kami di w3school klik RUN untuk melihat hasilnya CONTOH FIXED SIDE BAR
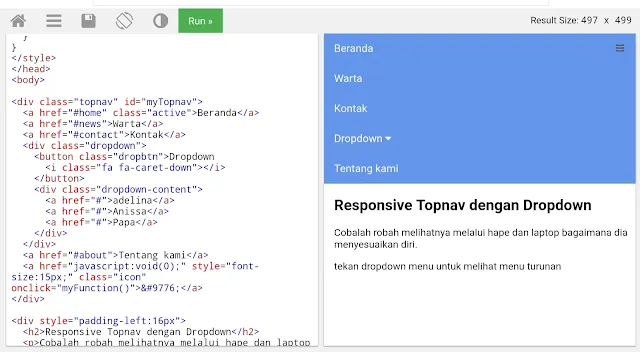
- Navigasi menu responsive plus menu dropdown. Responsive artinya bisa di view melalui PC, laptop, tablet dan hape dengan mudah. Terus memiliki opsi menu dropdown untuk menghemat ruang. Untuk melihat contoh kunjungi halaman kami di CONTOH MENU RESPONSIVE Jangan lupa klik RUN diatas halaman HTML terlebih dahulu untuk melihat demo disebelah kanan atau bawah layar (kalau menggunakan hape)
Untuk memahami bagaimana hal tersebut bekerja sobat harus memperhatikan kode kode yang berada disebelah kiri layar seperti terlihat pada gambar atau berada dibawah layar jika mengaksesnya melalui hape.
Kotak editorial HTML disebelah kiri berisi kode kode HTML, CSS dan Js yang dapat sobat utak utak sambil melatih pemahaman bagaimana kode bekerja. sedangkan kotak sebelah kanan adalah hasil visual dari kode kode yang sobat sedang edit.
Sambil kita memikirkan keinginan kita, mengapa kita mencoba belajar membuatnya sendiri?
Cobalah!
www.editblogtema.net

Menu responsive itu penting, dan saya juga mempelajarinya. Awal mulanya kepala juga pening seh.
BalasHapusdan lama lama jadi terbiasa ya kan
HapusWah... keren... butuhnya sih bagian menu responsive dan menu fixed menu. Biar bisa lebih rapi dan bagus dilihatnya.
BalasHapusMakasih Shandy :)
Hapus