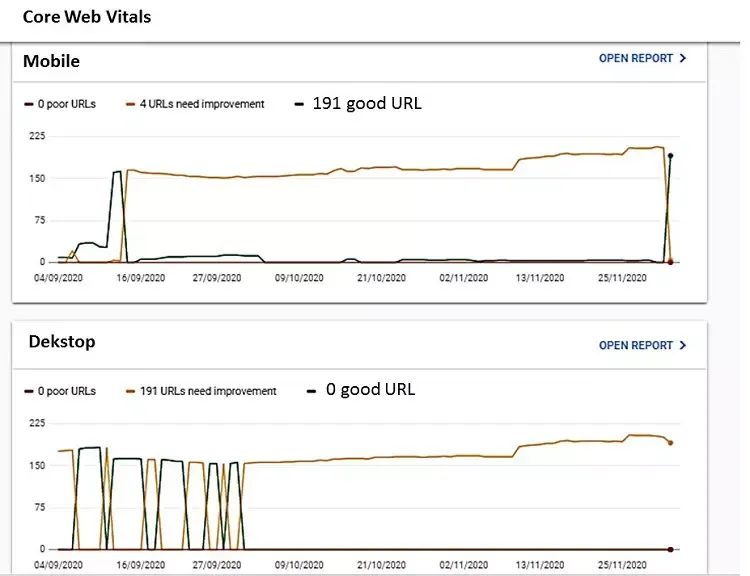
Pergilah ke halaman webmaster dan masuk ke bagian Core Web Vitals, di sana google sudah menyediakan dan membedakan list antara halaman Web dan halaman Mobile.
Banyak yang bertanya mengapa sekarang halaman Web dan Halaman Mobile dipisah? Jawaban dari google adalah: Halaman web akan segera di tinggalkan, Kini masanya halaman mobile sebagai sinyal bagi mesin pencari atau dengan kata lain, mesin pencari akan segera tidak mengenali halaman blogger yang masih menggunakan halaman Web sebagai sinyal pencarian! Ingat bulan May 2021 sudah dekat, masanya merombak halaman Anda yang masih menggunakan template lama dengan template yang Mobile friendly.
Apakah halaman mobile itu?
Halaman mobile adalah halaman yang dapat di akses dengan mudah dan nyaman melalui perangkat mobile (mobile friendly) dan walaupun demikian ia tetap nyaman pada saat di akses melalui perangkat desktop seperti laptop dan PC desktop berlayar lebar (responsive).
Untuk menjadikan halaman blog menjadi mobile, kita harus menggunakan template blogger yang mobile friendly atau AMP. Namun jangan keliru sekalipun halaman Anda bukan AMP namun menggunakan template biasa yang mobile, bisa saja lebih diutamakan daripada sekedar menggunakan template AMP lantaran karena telah di maksimalkan:
- Kecepatannya
- Tampilan dan fungsi mobilenya
- Kualitas konten kontennya
- Struktur datanya yang 'terstruktur' dengan baik.
Tentu saja Google mengutamakan AMP dengan konten halaman yang kanonik, akan tetapi juga tidak akan pernah menganak tirikan halaman mobile biasa yang juga memiliki kesempatan memiliki rating yang lebih baik. Pada intinya buatlah halaman Anda menjadi mobile dan mobile, lalu perhatikan kecepatan loadingnya.
Untuk SEO on page Anda dapat menggunakan template template terbaru blogger seperti contempo, soho, emporio dan notable karena ke empat varian template tersebut memang di desain untuk mobile. Walaupun mereka bukan template AMP namun ia di ciptakan untuk menyambut zaman blogging mobile. Mereka telah memiliki layout desain versi ketiga
Hindarkan memilih template template lama kecuali Anda bisa merombak struktur HTMLnya menjadi mobile.
Apakah halaman 'Web' yang tidak mobile itu?
Mudah mengetahuinya, halaman tersebut tidak mudah di akses melalui perangkat mobile seperti hape. Atau halaman tersebut tampak tidak responsif pada layar yang lebih kecil dari ukuran layar PC dekstop dan laptop. Atau halaman tersebut hanya nyaman di akses melalui perangkat laptop dan PC dekstop saja.
Biasanya ini terjadi pada halaman blog yang menggunakan template template jenis 7 varian lama yang struktur HTMLnya tidak di rombak. Template template tersebut diantaranya: simple, PT. Keren sekali, Jendela Gambar, Travel, dst. Mereka memiliki desain layout versi kedua.
Apakah template template premium sudah mobile? Perhatikan dan berhati hatilah membeli template premium versi lama, masih banyak terdapat di jual di pasar online, tampilannya memang cantik pada saat di buka melalui laptop dan PC desktop akan tetapi tidak responsif pada saat di buka melalui layar ponsel dan tablet.
Contoh template dengan desain layout versi kedua yang baik adalah viomagz, meskipun basisnya template lama, ia sangat responsif dan mobile. Namun sebaiknya Anda tetap menggunakan template dengan desain layout ketiga untuk menghindari hal hal yang kami tulis di atas, rekomendasi kami adalah gunakan saja template default varian terbaru blogger seperti Contempo, emporio, soho dan Notable.
Lalu mengapa template template lama tersebut masih berada di dasbor blogger?
Pertanyaan yang bagus! Google tidak sekejam itu lalu tiba tiba menghentikan dukungan pada pengguna template template lama. Mereka memberikan kesempatan kepada kita untuk beralih, dan tentu hal tersebut membutuhkan waktu.
Bahkan template klasik yang lebih lama dari tahun 1998 saja masih bisa kita pakaikan ke halaman kita jika kita ingin, namun tentu saja dengan peringatan: 'Template ini tidak responsif dan tidak mobile friendly akan berpengaruh jelek pada halaman Anda'. Akibat yang paling buruk adalah Anda akan kehilangan pengunjung.
Hal ini kurang lebih sama: Pada data web inti (Core Web Vitals) masih di berikan kesempatan pada halaman desktop untuk memberikan sinyal pada mesin pencari, tapi tentu ada batasnya setelah masa sosialisasi telah selesai. Halaman mobile-lah yang akan di utamakan.
Itulah fungsi dan kegunaan: sosialisasi.
Mengapa halaman mobile itu penting?
Halaman mobile sangat penting karena memang masanya telah sampai kepada trend alamiah. Ia tidak diciptakan tapi tercipta oleh kebutuhan.
Lihatlah zaman now ini, tiba tiba saja perangkat mobile begitu mendominasi dunia. Hampir 5 milyar manusia terhubung melalui ponsel! Dan beberapa milyar daripada mereka terhubung melalui internet mobile: Mengakses berita, belanja, chatting, telpon aplikasi dll. 15o kali lipat pengguna PC dekstop dalam melakukan hal yang sama.
Bayangkan betapa besar potensi pasar dan kegiatan ekonomi melaluinya? Apakah Anda menjepret gambar dan mengirimkannya ke toko online Anda langsung melalui PC dekstop? Google akan mengenalinya melalui jaringan internet ke server mereka. Itu akan terasa janggal dan lucu di masa kini.
Bisnis untuk menopang kehidupan umat manusia itu sekarang terasa sangat penting dan secara umum dilakukan melalui perangkat mobile. Google tentu ingin menangkap peluang ini dan tentunya Anda juga, bukan?
Halaman blog Anda juga dibaca melalui perangkat mobile, hanya sedikit orang membaca halaman blog melalui PC dekstop. Zaman itu sudah berlalu.
Bagaimana caranya agar Halaman blog menjadi mobile?
Mudah saja, jalankan terlebih dahulu langkah awal ini:
- Ganti template blog Anda dengan template yang mobile friendly, sederhananya gunakan saja salah satu dari 4 template default blogger varian terbaru.
- Atau, Gunakan halaman AMP (menggunakan template blogger AMP)
- Buat konten yang ringan dalam artian tidak membebani loading, misalnya gunakan format gambar modern dan tidak menggunakan gambar besar yang berat.
Sekali lagi Google mengutamakan template AMP, namun jangan kuatir, meskipun template yang anda pergunakan adalah template HTML klasik biasa yang mobile, jika ia optimal dan cepat, bisa saja performanya melebihi yang AMP. Namun harus diakui, AMP (kependekan dari Accelaration Mobile Page) adalah inti HTML yang sempurna untuk mencapai ambang batas penoptimalan suatu halaman.
Ingat di bulan may 2021, Google akan menghentikan dukungannya untuk halaman blog yang tidak mobile...Masih mencintai halaman Web? No way, saran kami: Segeralah move on!


BalasHapusDengan kata lain blog dengan halaman yang berat akan didiskualifikasikan sama google, begitu kah?
Bukan, tetapi blog yang di desain hanya enak di buka melalui laptop atau PC dekstop bakalan kiamat karena Google akan menghentikan crawlingnya, Tahun depan Google mulai hanya akan meng 'crawl' halaman blog versi mobile yakni halaman yang diutamakan nyaman di buka melalui perangkat hape, ponsel atau smartphone.
HapusAlasannya cukup masuk akal: Bisnis sekarang di akses melalui perangkat mobile ketimbang melalui perangkat PC