Anggapan ini tidak selamanya benar, karena tampilan blog dengan konten gambar gambar atau ilustrasi menarik dan terutama apabila relevan dengan konten tulisan juga menjadi faktor dan sinyal yang sangat penting bagi SEO. Mungkin hal itu hampir pernah menjadi benar di masa lalu, namun tidak berlaku lagi pada era bloging modern dimana teknologi web telah berkembang sangat pesat.
Pertanyaannya benarkah halaman blog tanpa tampilan image atau gambar pada homepage (beranda) lebih cepat dari halaman blog yang berandanya di isi dengan gambar? Mari kita luruskan duduk perkaranya.
Trend pencarian gambar meningkat.
Dan perlu diperhatikan hari ini pencarian situs oleh mesin telusur melalui gambar telah meningkat tajam dan mampu menaikan trafik halaman web termasuk blog secara signifikan.
Bagaimana mungkin kita mengabaikan hal tersebut?
Lalu bagaimana caranya agar halaman full dengan gambar tetapi berlari dengan loading kencang? Begini langkah langkahnya:
1. Optimalkan gambar
Agar menghasilkan kecepatan yang maksimal gambar harus optimal agar meningkatkan pengalaman pengguna, gambar tidak boleh terlalu besar itu pasti, tetapi tidak juga boleh terlalu kecil sehingga menghasilkan efek buram dan tidak berkualitas. Misalnya halaman web AMP sendiri sekarang mengharuskan pemasangan gambar paling kecil adalah 1200 px, untuk menghindari kualitas tampilan visual yang tidak bagus. Namun harus dengan mark up sesuai ketentuan halaman AMP.
Anda pasti mengerti bagaimana bilamana kualitas tidak dapat di abaikan, selain itu pertimbangan estetika: Jika gambar yang di tampilkan blur karena saking kecilnya itu bukan hanya mempengaruhi kualitas tampilan tapi juga keindahan. Pengunjung tentu akan melihat kesan tidak professional.
Ukuran dan dimensi gambar yang tepat dan benar tidak akan mempengaruhi kecepatan loading halaman.
2. Gunakan Format gambar terbaru dan modern
Gunakan format gambar yang dapat di cerna oleh web seperti png, jpg, gift namun yang paling disarankan adalah format baru webp. Walaupun untuk halaman AMP format gambar ini belum support akan tetapi format WEBP sangat ramah terhadap segala jenis peramban web.
3. Jangan gunakan gambar sebagai background
Halaman blog Anda akan melambat, alasan mengapa dasbor masih menyediakannya itu hanyalah pilihan yang dapat kita ambil, namun kenyataannya sekalipun Anda menggunakan gambar gambar yang disediakan oleh blogger sebagai background pada template yang lebih tua, gambar background tersebut terbaca sebagai DOM yang memblokir kecepatan secara signifikan, apalagi gambar juga di sertai link eksternal yang terbaca pada bagian footer blog, link tersebut bisa mengarahkan kita ke situs asal gambar pembuatnya. Gunakan CSS saja jika ingin warna warni background atau latar blog.
4. Tentukan Dimensi dan ukuran gambar
Sesuaikan ukuran dan dimensi gambar. Pilih dimensi dengan rasio 16x9, 1x1, atau 4x3., jangan paksa dimensi gambar melebihi lebar halaman blog contoh lebar halaman 730px; sedangkan gambar yang dipasang 800px; ini akan membuat halaman sulit merendernya lalu hal tersebut memblokir kecepatan loading.
Gunakan ukuran gambar kalau bisa dibawah 50kb, format gambar webp biasanya mampu menjaga kualitas gambar agar tetap tajam dan jernih.
5. Gunakan tag dan ALT plus ukuran gambar.
Contoh akan kami jelaskan pada bagian SEO gambar vs Kecepatan loading halaman blogger pada bagian bawah artikel ini.
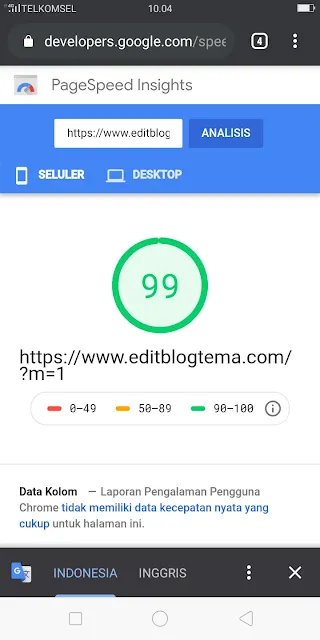
Berikut bukti mau skor hasil pengujian halaman editblogtema walaupun setelah di jejali dengan tampilan gambar gambar yang banyak, kecepatan ini masih akan kami sempurnakan:
GTmetrix Grade
Performance
100%Structure
99%Web Vitals
Largest Contentful Paint
Total Blocking Time
Cumulative Layout Shift
Pada bagian Struktur skor kecepatan halaman editblogtema adalah 99%, itu dikarenakan kesalahan format dan dimensi gambar yang belum diperbaiki. Target kami akan membuat kecepatannya menjadi 100%.
Untuk Pagespeed kami tampilkan screenshot kecepatan mobilenya adalah:
Sedangkan kecepatan desktop adalah: 100%. Namun karena usia blog yang dianggap baru sebulan akibat ganti ekstensi .net ke .com maka skor kecepatan belum dimasukan ke dalam List Core Web Inti (harus menunggu 6 bulan) :
Catatan, pengujian harus dengan menuliskan format alamat web yang lengkap sebagai berikut:
https://www.editblogtema.com
Tidak boleh misalnya hanya dengan:
- editblogtema.com
- https://editblogtema.com
- http://editblogtema.com
- Dan www.editblogtema.com
Tadinya blog ini menyembunyikan gambar pada bagian homepage demi kecepatan loading ternyata yang terjadi kurang lebih sama setelah gambar gambar yang lumayan banyak ditampilkan sebagai konsekuensi blog tutorial, lalu gambar kami perbaiki dan kami berikan ukuran yang tepat dan tag yang juga tepat. Lalu gambar kami munculkan saja di homepage dan hasilnya kecepatan tidak berubah, malah naik skornya dari 97 untuk mobile (saat homepage tidak menampilkan gambar) menjadi 99 setelah gambar kami 'enable' alias kami munculkan di homepage atau beranda Halaman kami.
SEO Gambar vs Kecepatan loading halaman blogger
Tuliskan keterangan gambar sesuai isi konten pada Alt Text. Lalu tuliskan judul gambar pada bagian Title Text. Pilih (dengan cara mencentang) ukuran gambar dari Small, Medium, Large, X-Large hingga Original size (Sesuai dengan tampilan dan ukuran halaman postingan blog). Ukuran ini penting agar gambar dapat di render dengan cepat dan jelas.Konten gambar sangatlah penting dan semakin penting saja keberadaannya disamping konten tulisan dan konten video. Namun memilih konten gambar tentu harus sesuai dengan isi tulisan. Jangan menulis tentang beternak ayam tapi gambar ilustrasinya malah gambar kambing. Tidak nyambung dong. Soalnya yang baca manusia nyata bukan mesin, ntar mereka emosi.
Gambar yang dapat di endus oleh mesin pencari adalah gambar yang dilengkapi dengan Alt text dan Title Text. Misalnya ilustrasi tulisan tentang beternak ayam kampung. Maka Title text gambar harus berisi judul 'ayam kampung' sedangkan Alt text mungkin bisa di tulis 'cara beternak Ayam Kampung'
Hal itu harus dilakukan adalah karena robot txt masih belum bisa membaca gambar, namun mereka dapat membaca text dengan mudah walau serumit apapun dan dalam jenis format apapun. Jadi bagi gambar ALT text dan Title text diperuntukkan untuk mesin, sedangkan gambar berkualitas dan indah untuk manusia (baca: pengunjung) di dunia nyata.
Cara agar gambar di baca oleh robot txt tidak lain dan tidak bukan adalah dengan cara berikut:
- Tambahkan gambar ke dalam konten tulisan.
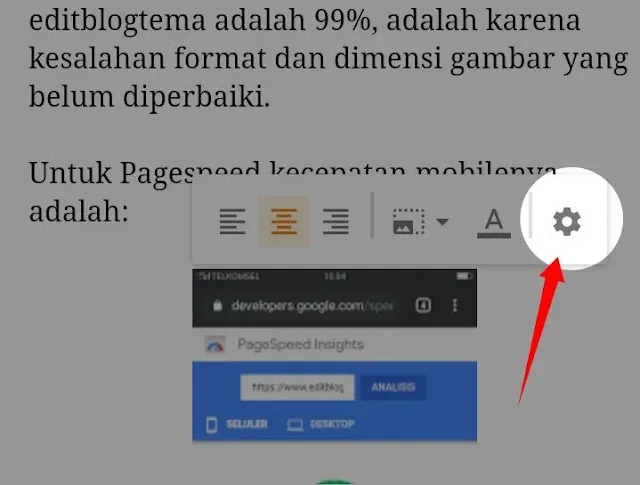
- Tekan gambar sampai muncul menu berikut:
- Tekan atau klik tombol bergerigi yang saya sorot dan saya tunjuk dengan panah merah. Setelah itu akan muncul menu seperti berikut:
Sekarang kembali ke pertanyaan, perlukah konten dengan gambar yang ditampilkan? Jawabannya perlu karena Anda lebih baik menulis (membuat konten) untuk manusia alih alih menulis untuk mesin. Jadi jangan sembunyikan fitur fitur gambar tersebut karena sebuah gambar akan bercerita lebih banyak...
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share:

Adelina Sofyan
contributor hanya bisa menulis artikel pendek





Contoh blog yang wajib pakai gambar adalah blog tutorial. Selain itu bagi yang fokus cari visitor dari Pinterest gambar itu sangatlah penting.
BalasHapusBenar sekali, itu alasan penulis di atas mengemukakannya
Hapus
BalasHapusBetul, saya setuju.. dari yang saya rasakan, pakai gambar ataupun tidak, tidak terlalu berpengaruh pada kecepatan, malah lebih laju ketika pakai gambar/thumb..
Terkhusus di Blogger percuma juga meng-hidden gambar soalnya tetap tampil di meta.
Btw Adelina Sofyan itu siapa? Anaknya Pak Sofyan kah, hihi..