Dan template template terbaru terutama contempo sendiri tidak sama dengan template template lama/klasik blogger, didalam template hanya ada satu <data:post.body/> dan harus diperlakukan beda. Untungnya ada pihak ketiga memperbaharui layanan mereka untuk tombol berbagi dan tombol reaction ini.
Jangan kuatir, anda tetap bisa memasang tombol share dan reactions yang lebih keren. Tombol reaction ini apabila nanti disentuh oleh pengunjung blog akan memunculkan tombol share medsos dibawahnya termasuk share ke WhatsApp, keren, bukan?
LANGKAH SATU:
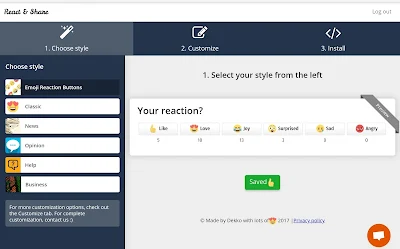
Namun terlebih dahulu anda kunjungi REACT & SHARE, mendaftar dengan menggunakan email nanti akan muncul halaman seperti gambar:
Perhatiakan tiga tool diatas layar:
- chosse style anda bisa memilih model ikon reaksi yang sesuai keinginan
- Customize, anda bisa mengedit bentuk dan letak emoji sesuai keinginan
- Install akan muncul kode sesuai dengan site yang telah anda daftarkan, lalu copy kode tersebut untuk di pastekan kedalam template anda dan ikuti langkah kedua:
LANGKAH KEDUA:
Caranya adalah buka blogger anda yang kebetulan menggunakan tema contempo, Soho, emporio atau terkemuka.
- Masuk dasbor blogger pengaturan atau setting blogger
- Pilih Tema atau kalau bahasa Inggris "Theme"
- Pilih atau masuk ke opsi editHTML
Pada halaman HTML cari kode <data:post.body/> setelah ketemu pastekan kode yang didapat dari halaman REACT & SHARE diatas sebelum atau sesudah <data:post.body/> (kalau sebelum maka posisi emoji berada diatas postingan, kalau sesudah maka posisi emoji akan berada tepat dibawah postingan)
Kalau kode saya begini:
<div class="rns"></div>
<script type="text/javascript">
(function() {
window.rnsData = {
apiKey: '4ac2ubo6ksa1lk87'
};
var s = document.createElement('script');
s.src = 'https://cdn.reactandshare.com/plugin/rns.js';
document.body.appendChild(s);
}());
</script>
SAVE template. Demonya cukup lihat blog ini, sekarang templatenya sudah saya ganti dengan template CONTEMPO yang telah saya edit sehingga memiliki sidebar layaknya template klasik: Tema contempo yang saya pakai ini adalah kombinasi: Contempo asli strukturnya, namun klasik tampilannya, he he he...By the way saya suka sama kode CSSnya yang banyak dan rumit.
Demikian cara membuat tombol reaksi plus tombol share, semoga bermanfaat!


Bagus mah dengan emoticon ini pengunjung bisa lebih interaktif pada halaman yang dia kunjungi, sangat bermanfaat. Salam hangat dari saya https://www.buatkuingat.com
BalasHapusBenar sob. Makasih atas kunjungannya
Hapuswah tombol ini perlu juga dipasang biar terlihat lebih keren
BalasHapusTujuannya agar lebih interaktif
HapusBisa untuk tema AMP juga lho.. .
BalasHapusTidak bisa tanpa trik tambahan
Hapusjadi itu namanya tombol emoticon yaa.. hihi baru tau aku.. bagus si yaa jadi kita tau apakah artikel tersebut bisa memuaskan pengunjung blog atau tidaknya ya kang
BalasHapusBenar, gunanya untuk meningkatkan interaksi pengunjung dengan site atau blog kita
HapusSaya salut nich dengan admin , sebab rela buat tutorial yang begian, padahal kalau dibuat pasti ada2 saja orang yang mencarinya.
BalasHapusTerimakasih kang Nata
Hapus