Kebanyakan artikel yang kami tulis adalah perihal pembuatan menu navigasi dan menu navigasi zaman sekarang itu harus mengikuti aturan dibawah ini:
Yang terakhir ketika melihat template buatan Mas Sugeng yang memiliki opsi gradasi warna gradasi saya tertarik untuk membuatnya juga dan menjadikan menu buatan saya bisa dipergunakan secara luas dan mudah oleh para pemula.
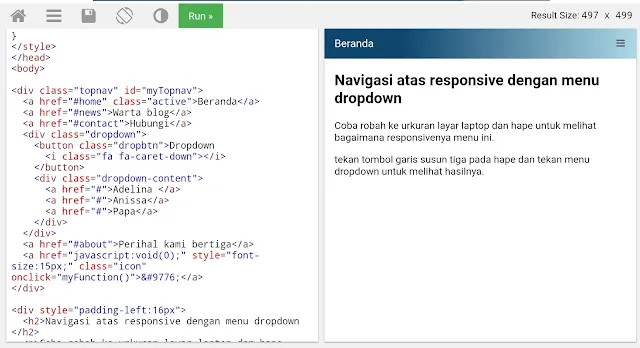
Jangan lupa klik Run terlebih dahulu agar kolom sebelah kanan menampilkan demo daripada hasilnya. Melalui alat w3school sobat bisa mengedit kode kode yang sudah ada dan menyesuaikannya dengan kebutuhan desain sobat sendiri.
Adapun cara menerapkannya adalah sebagai berikut:
Untuk mempelajarinya sobat sebaiknya melihat demo yang kami buat diatas. Efek gradasi warna tidak lain adalah karena kode CSS yang saya buat sebagai berikut:
www.editblogtema.net
- Responsive dan ringan. Dapat menyesuaikan diri pada setiap ukuran layar, baik itu PCDesktop, Laptop maupun pada layar ponsel.
- Mudah di pasang. Terutama dipasang pada tema tema atau template bawaah blogger terbaru seperti contempo, emporio, soho, dan terkemuka.
- Memiliki menu dropdown. Artinya walau sebanyak apapun menu yang mau ditampilkan batangan navigasi ini mampu menampungnya.
 |
| proses pembuatan Navigasi menu responsive dengan warna gradasi |
Jangan lupa klik Run terlebih dahulu agar kolom sebelah kanan menampilkan demo daripada hasilnya. Melalui alat w3school sobat bisa mengedit kode kode yang sudah ada dan menyesuaikannya dengan kebutuhan desain sobat sendiri.
Untuk lebih Jelasnya LihatDEMO
- Masuk ke pengaturan blogger template emporio atau contempo atau soho sobat
- Pilih Tema
- Pilih edit HTML
- Perhatikan kode dibawah ini saya tandai dengan sorotan warna yang berbeda:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
body {margin:0;font-family:Arial}
.topnav {
overflow: hidden;
background-color: background:#0F466E;
background:-webkit-linear-gradient(right,#ADD8E6 0%,#0F466E 75%);;
}
.topnav a {
float: left;
display: block;
color: #fff;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.active {
background-color: #0F466E;
color: white;
}
.topnav .icon {
display: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 17px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.topnav a:hover, .dropdown:hover .dropbtn {
background-color: #555;
color: white;
}
.dropdown-content a:hover {
background-color: #ddd;
color: black;
}
.dropdown:hover .dropdown-content {
display: block;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child), .dropdown .dropbtn {
display: none;
}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
.topnav.responsive .dropdown {float: none;}
.topnav.responsive .dropdown-content {position: relative;}
.topnav.responsive .dropdown .dropbtn {
display: block;
width: 100%;
text-align: left;
}
}
</style>
</head>
<body>
<div class="topnav" id="myTopnav">
<a href="#home" class="active">Beranda</a>
<a href="#news">Warta blog</a>
<a href="#contact">Hubungi</a>
<div class="dropdown">
<button class="dropbtn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Adelina </a>
<a href="#">Anissa</a>
<a href="#">Papa</a>
</div>
</div>
<a href="#about">Perihal kami bertiga</a>
<a href="javascript:void(0);" style="font-size:15px;" class="icon" onclick="myFunction()">☰</a>
</div>
<div style="padding-left:16px">
<h2>Navigasi atas responsive dengan menu dropdown </h2>
<p>Coba robah ke urkuran layar laptop dan hape untuk melihat bagaimana responsivenya menu ini.</p>
<p>tekan tombol garis susun tiga pada hape dan tekan menu dropdown untuk melihat hasilnya.</p>
</div>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
</body>
</html>
- Kelompok kode css yang saya sorot dengan warna merah harus diletakan diatas kode </head> cari kode tersebut di dalam kotak halaman HTML blogger sobat.
- Kelompok kode HTML yang saya sorot warna kuning harus diletakan diatas kode </header> cari kode tersebut di dalam kotak halaman HTML blogger sobat.
- Kelompok kode JavaScript yang saya sorot warna hijau harus diletakan diatas kode </body> cari kode tersebut di dalam kotak halaman HTML blogger sobat.
- Sobat bisa mengedit link menu menurut pengelompokan label blogger nanti. Namun untuk sementara save tema.
.topnav { overflow: hidden; background-color: background:#0F466E;background:-webkit-linear-gradient(right,#ADD8E6 0%,#0F466E 75%);;}Selamat belajar dan menjadi desainer tema!
www.editblogtema.net