Template ini adalah emporio dan hanya dirombak beberapa bagian vital agar tampilannya lebih dinamis lebih UX friendly:
www.editblogtema.net
Perubahan yang dibuat:
- Memotong background header menjadi flat
- Menambahkan snippet terutama untuk tampilan mobile
- Menambahkan menu navigasi - hanya berdasarkan laman agar mudah di edit
- Merobah bagian footer
- Menghilangkan navigasi backArrow
- Menambahkan related post
Sisanya adalah emporio asli dan terjamin standar keamanannya.
Ingin tahu cara merombaknya?
Jujur disamping Contempo, saya sangat menyukai tempilan emporio. Tetapi ada permintaan teman teman bule di stackflow agar saya merombak emporio seperti saya merombak Contempo, dan tentu saja saya tidak bisa melepaskan diri dari membuat dan mendesain sesuatu menurut selera subjektif saya. Sejauh ini hasil editan saya cukup mendapatkan apriesiasi dari teman teman itu.
Bagaimana menurut sobat? Sobat ingin tahu rahasia membuatnya?
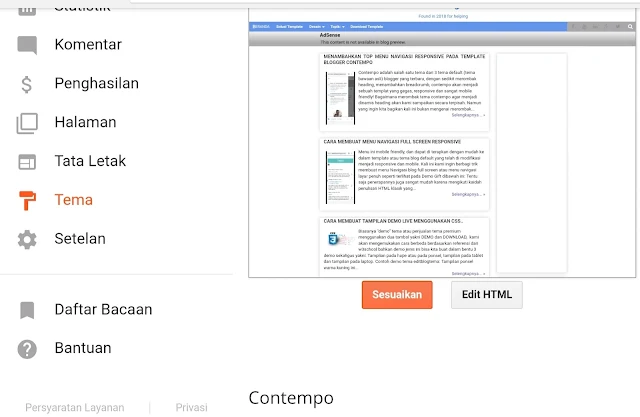
1. MENGHILANGKAN GAMBAR LATAR HEADER.
Masuk kepengaturan blogger, pilih tema, pilih edit HTML
cari kode dibawah ini:
<b:if cond='data:view.isSingleItem'>
<b:if cond='data:widgets.Blog.first.posts.first.featuredImage'>
<b:include data='{ image: data:widgets.Blog.first.posts.first.featuredImage, selector: ".bg-photo" }' name='responsiveImageStyle'/>
<div class='bg-photo-container'>
<div class='bg-photo'/>
</div>
</b:if>
</b:if>
Pada kasus diatas sobat memiliki tiga opsi:
Untuk lebih jelasnya silahkan lihat
Untuk mencobanya silahkan DOWNLOAD
Bagaimana menurut sobat? Sobat ingin tahu rahasia membuatnya?
1. MENGHILANGKAN GAMBAR LATAR HEADER.
Masuk kepengaturan blogger, pilih tema, pilih edit HTML
cari kode dibawah ini:
<b:if cond='data:view.isSingleItem'>
<b:if cond='data:widgets.Blog.first.posts.first.featuredImage'>
<b:include data='{ image: data:widgets.Blog.first.posts.first.featuredImage, selector: ".bg-photo" }' name='responsiveImageStyle'/>
<div class='bg-photo-container'>
<div class='bg-photo'/>
</div>
</b:if>
</b:if>
Pada kasus diatas sobat memiliki tiga opsi:
- Menghapus seluruh kode diatas sehingga header terpotong
- Hanya menghapus kode yang saya sorot warna kuning header juga terpotong jadi pendek
- Akan tetapi jika sobat bermaksud membuat menu navigasi kustom sebaiknya sobat hanya menghapus satu kode, yakni yang saya sorot warna merah: responsiveImageStyle
Tetapi saya menyarankan sobat hanya membuang kode ini: <div class='bg-photo-container'>
<div class='bg-photo'/>
Lalu hilangkan juga </div> yang berada dibawahnya
2. MENGHILANGKAN TANDA IKON BACKARROW
Sobat Juga harus menghilangkan tanda BackArrow atau bahkan tombol hamburgernya agar tidak tampil "overrade" pada hape dan tablet.
Membuang semua ciri ciri template default sangat membantu kita untuk membentuk sebuah template yang berpenampilan sama sekali berbeda. Caranya adalah: Masuk kepengaturan blogger, pilih tema, pilih edit HTML
cari kode dibawah ini:
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ iconClass: "touch-icon back-button rtl-reversible-icon" }' name='backArrowIcon'/>
</a>
Hapus seluruh kode tersebut. Save template.
3. MENGHILANGKAN POWERED BY BLOGGER DAN MEMBUAT ATRIBUSI
Jadi sudut yang bisa dibulatkan hanya sebaras 32 derajat sedangkan jika sobat ingin membuat thumbnail menjadi bulat hingga 180 derajat sobat harus merobah kedua variabel angka 32px menjadi 180PX dan Save template.
Setelah itu kembali masuk ke opsi Desainer Tema Blogger geser radius postingan sampai ke baras 180. Save template.
<div class='bg-photo'/>
Lalu hilangkan juga </div> yang berada dibawahnya
2. MENGHILANGKAN TANDA IKON BACKARROW
Sobat Juga harus menghilangkan tanda BackArrow atau bahkan tombol hamburgernya agar tidak tampil "overrade" pada hape dan tablet.
 |
| Gambar back arrow pada halaman konten sebelah atas template emporio |
cari kode dibawah ini:
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ iconClass: "touch-icon back-button rtl-reversible-icon" }' name='backArrowIcon'/>
</a>
Hapus seluruh kode tersebut. Save template.
3. MENGHILANGKAN POWERED BY BLOGGER DAN MEMBUAT ATRIBUSI
- Masuk kepengaturan blogger
- Pilih Tema
- Pilih "sesuaikan"
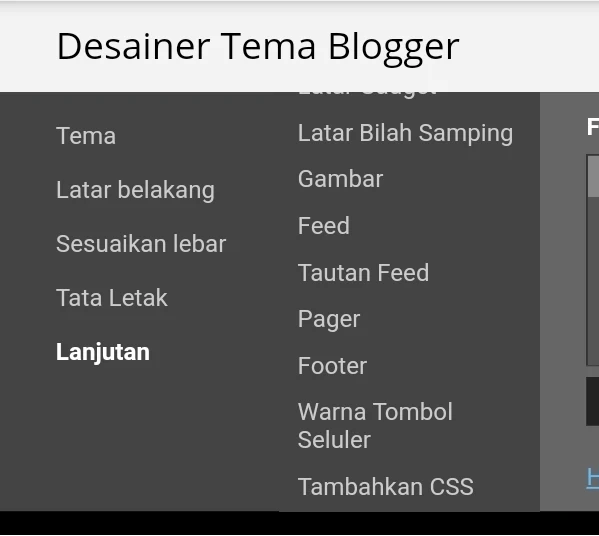
Selanjutnya kita akan dibawa ke DESAINER TEMA BLOGGER, scroll ke atas pilihan menunya, pilih "lanjutan"
div.blogger {
display: none;
}
Lalu akan muncul list menu scroll keatas sampai tampil "Tambahkan CSS" dan klik "Tambahkan CSS" tersebut.
Setelah "Tambahkan CSS" di klik akan muncul kotak halaman CSS seperti gambar dibawah ini:
Nah pada kota dialog tersebut tuliskan atau kopi kode perintah dibawah ini dan pastekan:
display: none;
}
Silahkan di copy saja lalu dipastekan ke dalam kotak dialog CSS seperti yang kami tunjukan pada gambar.
4. BORDER RADIUS (MEMBUAT THUMBNAIL HOMEPAGE JADI BULAT)
Sebenarnya emporio telah memberikan batas border pada CSS-nya pada opsi Desainer Tema Blogger perhatikan pada gambar dibawah ini:
Jika melihat pada gambar tersebut maka terlihat jelas batas postingan hanya sampai sebatas 32derajat untuk merobahnya kita harus masuk kepengaturan blogger:
- Pilih Tema
- Pilih edit HTML
- Lalu cari kode CSS dibawah melalui ctrl+f pada keyboard laptop sobat:
<Variable name="posts.border.radius" description="Post border radius" type="length" default="0px" min="0px" max="32px" value="32px"/>
Jadi sudut yang bisa dibulatkan hanya sebaras 32 derajat sedangkan jika sobat ingin membuat thumbnail menjadi bulat hingga 180 derajat sobat harus merobah kedua variabel angka 32px menjadi 180PX dan Save template.
Setelah itu kembali masuk ke opsi Desainer Tema Blogger geser radius postingan sampai ke baras 180. Save template.
5. MENAMBAHKAN SNIPPET PADA TAMPILAN MOBILE.
Secara default emporio tidak menyertakan snippet pada tampilan hompagenya yang tampil hanya judul doang terasa membosankan, jadi lagi lagi sobat harus merombak sedikit kode HTML-nya,
- Pilih Tema
- Pilih edit HTML
- Lalu cari kode CSS dibawah melalui ctrl+f pada keyboard laptop sobat:
</div>
<b:if cond='data:post.title != ""'> <div class='snippet-fade r-snippet-fade hidden'></div> </b:if> </div>
Jadi sobat harus menambahkan perintah yang saya merahkan kedalam rangkaian kode diatas menjadi seperti berikut:
<div class='snippet-container r-snippet-container'> <div class='r-snippetized'> <data:post.title />
Jadi sobat harus menambahkan perintah yang saya merahkan kedalam rangkaian kode diatas menjadi seperti berikut:
<div class='snippet-container r-snippet-container'> <div class='r-snippetized'> <data:post.title />
<div class='snippet-body'> <b:eval expr='snippet(data:post.body, { length: 100 })' /> </div>
</div>
<b:if cond='data:post.title != ""'> <div class='snippet-fade r-snippet-fade hidden'></div> </b:if> </div>
Save template.
Save template.
Sekarang template emporio sobat sudah memiliki snippet pada tampilan hape (mobile)
www.editblogtema.net





TERIMAKASIH ,sangat lengkap dan membantu
BalasHapusJazakallahu khairan
BalasHapusDear Rod,
BalasHapusKami minta maaf karena emporio hanya memiliki sidebar pada tampilan awal, dan halaman akan segera menjadi penuh setelah masuk ke halaman postingan.
Jangan download versi awal karena sudah tidak aman. Link telah kami ganti. Sedangkan demo pertama itu adalah contempo yang sidebarnya kami tampilkan dan di pindah ke kanan. Jika ingin download tinggal klik download pada bagian atas navbar menu paling ujung.
Tutorial lengkap perihal sidebar ini akan kami berikan namun karena cukup lumayan panjang masih dalam konsep dan belum di terbitkan.
Terimakasih telah berkunjung. Blog ini belum sempurna karena masih sering berubah rubah. Mohon maaf atas ketidak nyamanannya
minta izin buat saya gunkan pada blog sya.
BalasHapusterimaksih. temanya saya suka simple tapi mantul.
Jangan download link itu tidak sesuai dengan demonya lagi...
Hapus