Font awsome membutuhkan loa
ding karena menggunakan link eksternal untuk mengambil karakter, simbol atau ikon ikon dari ruang simpan library mereka. Sedangkan karakter emoticon yang saya maksud sudah terintegrasi didalam tool dan pengaturan blogspot. Ini dapat kita manfaatkan untuk memangkas beban yang dapat mengurangi kecepatan halaman blog akibat penggunaan font awsome.
Karakter karakter ini dapat di copy paste bahkan ke dalam HTML dan dibaca dengan cara membaca karakter huruf atau font yang biasa kita pergunakan sehari hari.
MANFAATKAN TOOL EMOJI BLOGGER.
Sebaiknya sobat membuka opsi page atau halaman pada pengaturan blogger dan membuat entri baru untuk menyimpan beberapa simbol yang akan sobat pilih nanti.
Tanpa banyak yang menyadari, karakter font huruf yang tersedia di blogspot pada saat penulisan artikel dapat berupa ujud pengganti font awsome. Dan hampir semua browser browser utama dan modern sudah support kepada karakter huruf atau font jenis ini. Karakter font bisa saja berbentuk simbol, emoji dsb. Misalnya saya mau menggantikan simbol awsome dengan karakter yang mirip, namun sangat enteng dan tidak perlu atribut, stylesheet yangbmenggunakan external link, lihat gambar:🔺
Cobalah sobat masuk kepengaturan blogspot dan pilih posting lalu pilih entri baru dimana akan muncul halaman tempat sobat biasa menuliskan artikel.
Pada bagian atas menu terdapat tool emoji, klik itu untuk mendapatkan emojinya.
Ketika tool bergambar simbol emoji itu diklik akan muncul kotak berisi cukup banyak karakter yang dapat dipilih dengan cara mengkliknya. Maka dia akan muncul di halaman penulisan.
Sobat bisa menggambarkan suatu karakter dengan coretan misalnya untuk mendapakan gambar segitiga berikut:
<div class="navbar">
<a href="🔺LINK SOBAT">Privasi</a>
<a href="⌛ LINK SOBAT">Tentang</a>
<a
Dst...
Karakter simbol ini dapat di eksekusi oleh HTML dengan mudah.
APA KEUNTUNGAN MENGGUNAKANNYA?
Salam hangat dan selamat ngeblog!.
www.editblogtema.net
Karakter karakter ini dapat di copy paste bahkan ke dalam HTML dan dibaca dengan cara membaca karakter huruf atau font yang biasa kita pergunakan sehari hari.
MANFAATKAN TOOL EMOJI BLOGGER.
Sebaiknya sobat membuka opsi page atau halaman pada pengaturan blogger dan membuat entri baru untuk menyimpan beberapa simbol yang akan sobat pilih nanti.
Tanpa banyak yang menyadari, karakter font huruf yang tersedia di blogspot pada saat penulisan artikel dapat berupa ujud pengganti font awsome. Dan hampir semua browser browser utama dan modern sudah support kepada karakter huruf atau font jenis ini. Karakter font bisa saja berbentuk simbol, emoji dsb. Misalnya saya mau menggantikan simbol awsome dengan karakter yang mirip, namun sangat enteng dan tidak perlu atribut, stylesheet yangbmenggunakan external link, lihat gambar:🔺
Cobalah sobat masuk kepengaturan blogspot dan pilih posting lalu pilih entri baru dimana akan muncul halaman tempat sobat biasa menuliskan artikel.
Pada bagian atas menu terdapat tool emoji, klik itu untuk mendapatkan emojinya.
Ketika tool bergambar simbol emoji itu diklik akan muncul kotak berisi cukup banyak karakter yang dapat dipilih dengan cara mengkliknya. Maka dia akan muncul di halaman penulisan.
Sobat bisa menggambarkan suatu karakter dengan coretan misalnya untuk mendapakan gambar segitiga berikut:
Maka akan muncul beberapa pilihan simbol simbol berbentuk segitiga walaupun disana termasuk juga huruf 'A' saya memilih segitiga warna merah: 🔺.
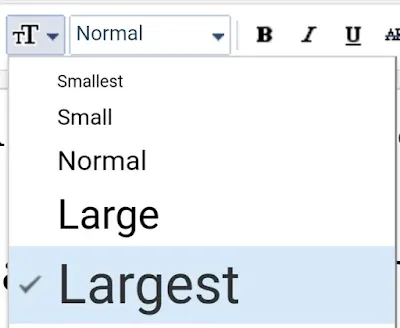
Simbol ini dapat diperbesar denganmenyorotnya lalu saat masih dalam keadaan di sorot, tekan tool 'TT' pada tool menu diatas entri. Pilihannya adalah "largest". Terlihat seperti pada gambar:
Jika karakter atau simbol sudah menempel pada halaman entri segera disorot dan di copy lalu letakan pada HTML sesuai yang kita inginkan, contoh:
<a href="🔺LINK SOBAT">Privasi</a>
<a href="⌛ LINK SOBAT">Tentang</a>
<a
Dst...
Karakter simbol ini dapat di eksekusi oleh HTML dengan mudah.
APA KEUNTUNGAN MENGGUNAKANNYA?
- Ringan. Berbeda dengan ikon jenis font awsome untuk perhiasan blog apabila menggunakan font awsome harus menanamkan link kedalam HTML, sehingga penautan melalui link ke library ekesternal membutuhkan waktu pemuatan halaman blog. Sedangkan karakter dan simbol langsung dibuat secara internal pembuatannya pengolahannya mirip dengan karakter font konvesional bisa dan tidak mempengaruhi waktu pemuatan. Ini dapat di uji melalui YSlow pada GMetrix.
- Dapat di copy paste langsung dalam bentuk karakter asli ke dalam blog dan dapat interpretasikan oleh HTML. Kompatibel dengan browser browser browser besar.
- Mebuat template blog semakin kencang namun tetap indah.
- Karakter karakter ini sangat support mobile.
Ya, kreatifitas itu terkadang membuat hal hal kecil menjadi terlihat besar dan berdampak besar.
Salam hangat dan selamat ngeblog!.
www.editblogtema.net




Kalau menyertakan smiley bawaan dari smarthphone untuk tulisan atau komentar blog (contohnya smiley eperti ini 🙂) ..., lama kelamaan memperberat loading page blog jugakah ?
BalasHapusTidak, itu sama saja dengan font huruf biasa😀
HapusKalau saya masih menggunakan emoticon dari pihak ketiga, dan memang tampak berat daya loadingnya.
BalasHapusSaya basmi habis link link eksternal yang manggil font dari library luar kecuali ajax untuk efek "sticky" sidebar he he he
Hapus