Blockquote adalah sebuah kutipan yang diambil dari konten luar blog atau bahkan dari konten blog kita sendiri. Dalam struktur HTML di blog dia dapat dibentuk dengan CSS, contohnya jika sobat masuk kepengaturan blogspot seperti biasa:
Masih pada opsi editor HTML perhatikan kode yang saya tunjukan diatas:
Save template.
- Masuk kepengaturan blogger
- Pilih Theme atau tema
- Pilih edit HTML
Pada halaman editor HTML blogger template contempo kode pembentuk blockquote adalah sebagai berikut:
blockquote {
color: $(blockquote.color);
font: $(blockquote.font);
font-size: X-large;
text-align: left;
}
Cara pertama: Melalui editor HTML blogger
Cara ini pas buat sobat yang ingin latihan utak atik HTML, CSS, dan JavaScriptMasih pada opsi editor HTML perhatikan kode yang saya tunjukan diatas:
- Robah warna tulisan blockquote dengan cara (hapus) kode yang saya sorot pink dengan kode warna HEX biasa misal ganti dengan: #6495ED (biru), #8B0000 (merah tua), #FF1493 (pink) cari saja di google karena kode warnanya banyak terdapat di internet.
- Robah ukuran huruf yakni ganti (hapus) kode yang saya sorot biru dengan ukuran yang sobat inginkan misalnya gak perlu X-large; cukup large; saja.
- Text-align berfungsi sebagai pengatur posisi kata kata, mau diawali dikiri tulis "left" kalau mau ditengah ganti dengan "center" dan kalu mau rata baik kiri maupun kanannya tulis "justify".
- Untuk menambahkan kotak (border dash) cukup tuliskan atau copy saja: border: double; letakan dibawah kode blockquote { jadi bentuknya sbb (perhatikan huruf warna merah:
blockquote {
border: double;
border: double;
color: $(blockquote.color);
font: $(blockquote.font);
font-size: X-large;
text-align: left;
}
Save template.
Cara kedua: Copy-paste kode yang sudah jadi
Cara ini sangat mudah bisa diterapkan khusus buat cewek yang selalu teliti tanpa takut kesalahan:- Masuk kepengaturan blogger
- Pilih Theme atau tema
- Pilih Sesuaikan
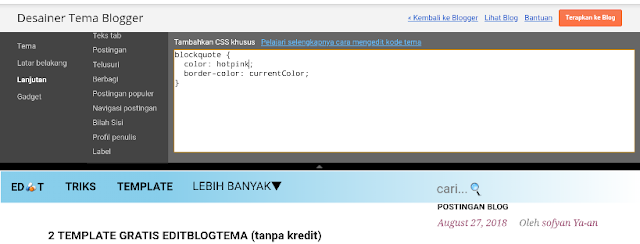
Dengan memilih sesuaikan sobat akan masuk ke opsi "Desainer Tema Blogger"
- Pilih lanjutan
- Scroll menu yang muncul setelahnya hingga pada menu paling bawah terdapat opsi "Tambahkan CSS" berupa blanko yang masih kosong dan masukan kode berikut kedalamnya.
border: double;
color: hotpink;
border-color:
currentColor; }
Save tema
www.editblogtema.net
www.editblogtema.net


Keren mas fiturnya, sepertinya untuk para wanita cocok ni, karena warna tulisannya pink 😂
BalasHapusBuat kuanyu juga pas banget, pokoknya setuju
HapusBerarti saya ga termasuk dong kalau buat cewe hehe
BalasHapusTapi kan itu bisa diganti warnanya jadi biru atau ijo...
Benar itu kan bisa di ganti warnanya sesuai karakter kita
HapusModifikasi blockquote nih, mantap, izin save ya siapa tau nanti saya butuh hehe
BalasHapus👍👍👍
Hapuswaahhhh, baru tau saya kalau kode css itu di sopas ke situ, wakakakakak
BalasHapusSaya sampai tulis manual gitu, masukan ke nulis post pakai kode, terus berikutnya hanya perlu copas aja :)
Itu memang fitur default dari blogspot
Hapus💕
Hapuswah cocok ini tutorialnya gan buat para blogger cewek yang suka tampilan blog nya keren dan unik, sehingga enak dipandang mata ya, bisa dicoba ninh gan info nya makasih banyak ya ;)
BalasHapusKeerreeennn...ini warna saya banget....!!
BalasHapussukaaaaa bangeeettt
Makasih mas Ya-an
👍👍👍👍👍👍👍
HapusMantap, kalau saya yang nyoba nggak apa-apa kah? haha :D :D
BalasHapusRobah warna jadi merah menyala dulu 😁
Hapuswarnanya pink, keren sekali.
BalasHapusKalau pengen ganti gaya blockquotenya bisa nggak sih kak? Btw lucu sih pink gitu
BalasHapusTentu saja bisa, tinggal ganti kode warna misal jadi hitam: ganti hotpink jadi #000
HapusBorder bisa dirobah dari double jadi solid dst