Kali ini saya akan mencoba menjelaskan bagaimana caranya membuat menu navigasi yang apabila konten blog di scroll keatas pada saat membacanya maka navigas bar menu akan berubah ukuran mengecil, sedangkan jika konten di scroll kebawah menu akan membesar.
Yang kerennya nama Blog atau Judul utama blog kita akan ikut membesar dan mengecil. Sub menu sendiri apabila dibuka melalui laptop atau layar yang lebih besar akan tertumpu pada ujung kanan navigasi menu dalam bentuk formasi horisontal. Sedangkan pada tampilan mobile jadi vertikal.
Trik ini dapat di terapkan ke hampir semua jenis template bawaan blogspot, baik tema bawaan blogger lama maupun yang terbaru. Elemen yang akan kita pakai adalah HTML, CSS dan JavaScript.
Baiklah kita mulai:
1.Tambahkan CSS
Model navigasi ini masih dalam pengembangan EditBlog untuk di terapkan sepenuhnya ke tema blogspot. Tidak akan bermasalah pada tampilan laptop dan tablet, namun masih belum disesuaikan untuk layar yang lebih kecil. Silahkan memodifikasi media screennya jika mau.
Misalnya versi mobile pada tema bawaan yang headernya telah di modifikasi dapat menutup sebagian atas daripada konten blog.
Salam: Sofyan Ya-an.
www.editblogtema.net
Yang kerennya nama Blog atau Judul utama blog kita akan ikut membesar dan mengecil. Sub menu sendiri apabila dibuka melalui laptop atau layar yang lebih besar akan tertumpu pada ujung kanan navigasi menu dalam bentuk formasi horisontal. Sedangkan pada tampilan mobile jadi vertikal.
Trik ini dapat di terapkan ke hampir semua jenis template bawaan blogspot, baik tema bawaan blogger lama maupun yang terbaru. Elemen yang akan kita pakai adalah HTML, CSS dan JavaScript.
Baiklah kita mulai:
1.Tambahkan CSS
- Masuk kepengaturan blogger
- Pilih Tema atau Theme
- Pilih opsi Edit HTML
Dan cari kode </head> lalu letakan kode berikut tepat diatasnya:
<style>* {box-sizing: border-box;}
body {
margin: 0; font-family: Arial, Helvetica, sans-serif;}
#navbar { overflow: hidden; background-color: #f1f1f1; padding: 90px 10px; transition: 0.4s; position: fixed; width: 100%; top: 0; z-index: 99;}
#navbar a { float: left; color: black; text-align: center; padding: 12px; text-decoration: none; font-size: 18px;
line-height: 25px; border-radius: 4px;}
#navbar #logo { font-size: 35px; font-weight: bold; transition: 0.4s;}
#navbar a:hover { background-color: #ddd; color: black;}
#navbar a.active { background-color: dodgerblue; color: white;}
#navbar-right { float: right;}
@media screen and (max-width: 580px) { #navbar { padding: 20px 10px !important; } #navbar a { float: none; display: block; text-align: left; } #navbar-right { float: none; }}</style>
SAVE tema.
2. Tambahkan HTML:- Masuk kepengaturan blogger
- Pilih Tema atau Theme
- Pilih opsi Edit HTML
Dan cari kode </head> lalu letakan kode berikut tepat dibawahnya:
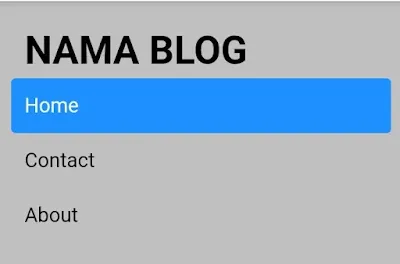
<div id='navbar'> <a href='/' id='logo'>NAMA BLOG SOBAT</a> <div id='navbar-right'> <a class='active' href='#home'>Home</a> <a href='#contact'>Contact</a> <a href='#about'>About</a> </div></div>
Save template
3. Tambahkan JavaScript:
- Masuk kepengaturan blogger
- Pilih Tema atau Theme
- Pilih opsi Edit HTML
Dan cari kode </body> lalu letakan kode berikut tepat diatasnya:
<script>window.onscroll = function() {scrollFunction()};
function scrollFunction() { if (document.body.scrollTop > 80 || document.documentElement.scrollTop > 80) { document.getElementById("navbar").style.padding = "30px 10px"; document.getElementById("logo").style.fontSize = "25px"; } else { document.getElementById("navbar").style.padding = "80px 10px"; document.getElementById("logo").style.fontSize = "35px"; }}</script>
Save template. Selesai.
LIHAT DEMOPerhatian!
Model navigasi ini masih dalam pengembangan EditBlog untuk di terapkan sepenuhnya ke tema blogspot. Tidak akan bermasalah pada tampilan laptop dan tablet, namun masih belum disesuaikan untuk layar yang lebih kecil. Silahkan memodifikasi media screennya jika mau.
Misalnya versi mobile pada tema bawaan yang headernya telah di modifikasi dapat menutup sebagian atas daripada konten blog.
Salam: Sofyan Ya-an.
www.editblogtema.net

Saya coba praktekkan dulu mas,
BalasHapus
BalasHapusBerarti Home dan contact akan tampil yaa mas dengan posisi tidak didalam..
Judul blog akan besar dan mengecil bisa disetuh atau dikliks..
Menarik juga nih bos..thanks sudah berbagi tutorial kosong..😄😄
Tampilan mobile akan saya modifikasi secepatnya. Soalnya saya setiap hari harus kerja di dunia nyata he he he
Hapusbang, ga ada istilah bahasa inggris/umum untuk "yg bisa mengetat"?
BalasHapus"shrink navbar on scroll"
Hapus