Sedangkan template template yang lebih lama (tua) namun masih sangat baik dipergunakan seperti: Sederhana atau simple, PT.keren sekali atau Awsome, Perjalanan, Kelembutan, Tanda air dan seterusnya masih memiliki layout desain versi ke-2. Namun jangan salah kebanyakan template premium masih di desain berdasarkan layout versi 2 ini. Perhatikan perbandingan template editblog yang versi 3 dengan template viomagz yang masih versi 2"
Editblogtema:
<?xml version="1.0" encoding="UTF-8" ?>Viomagz:
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='rockpool.xml' b:templateVersion='1.3.0' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>Perhatikan Viomagz masih b:version='2'
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:responsive='true' b:version='2' class='v2'
expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
.........
<b:skin><





Saved dulu!
BalasHapusMau praktek di blog yang nggak kepake saya.
Yang model 2 keren tuh :)
Utak atik blog ini paling menyenangkan buat saya, sayang waktunya nggak cukup hahahaha
Kalau berkenan, tolong dong bagikan kode widget populer seperti pada blog ini. Saya pilih yang simple saja:) tq
BalasHapusItu salah satu widget diatas yang di modifikasi dan dihilangkan Imah nya, mas.
HapusSaya mumet kalo soal koding mas, mut -mutan. Baiklah, terimakasih sudah berbagi, sangat bermanfaat.
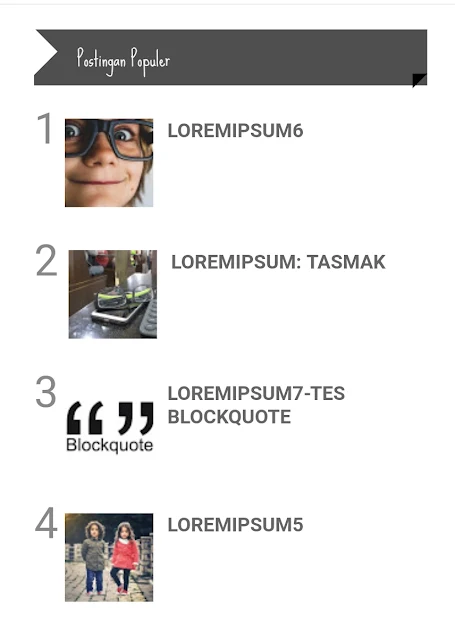
Hapussebenarnya popularpost pada template ini di atur melalui pengaturan CSS sebagai berikut:
Hapus.PopularPosts article{counter-increment:Popular;display:-webkit-box;display:-webkit-flex;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap}
.PopularPosts article:not(:last-child){margin-bottom:3px;padding-bottom:3px;border-bottom:1px dashed #ccc}
.PopularPosts article:before{content:counter(Popular);font-size:24px;font-weight:200;font-style:italic;color:#555;margin-right:15px;background:#fff}
.PopularPosts a{color:#666;font-size:13px;line-height:24px}
.PopularPosts a:hover{color:$(.main.color)}
.PopularPosts .thumbnail{line-height:10px;margin-bottom:10px}
.PopularPosts img{width:100%}
.PopularPosts .snippet{margin-bottom:20px;font-size:12px;color:$(posts.icons.color)}
.Label a{font-size:18px;color:#66FF00;display:inline-block}
.Label a:hover{color:$(.main.color)}
.Label a:before,.BlogArchive ul.flat li
Hanya saja mungkin beberapa variablenya tidak cocok pendeklarasiannya pada jenis template yang berbeda, jadi perlu di edit lagi, mas...
Memang keren widget populernya, izin praktek dan utak-atik. Terima kasih banyak..:)
Hapus