 |
| kreidt gambar: pexel.com |
Namun karena template juga di pakai oleh pengguna yang kurang mengerti koding, makanya dibuatkanlah LAYOUT untuk pengguna umum. Sebagai seorang blogger anda pasti pernah dong memasang atau menambahkan widget widget seperti popular posts, follower, Featured post masuknya ya melalui pengaturan blog dengan cara mengklik "layout" kalau bahasa Inggris, atau "tataletak" kalau blognya menggunakan bahasa Indonesia. Perhatikan gambar:
 |
| layout blogger normal (template layout versi 3) |
 |
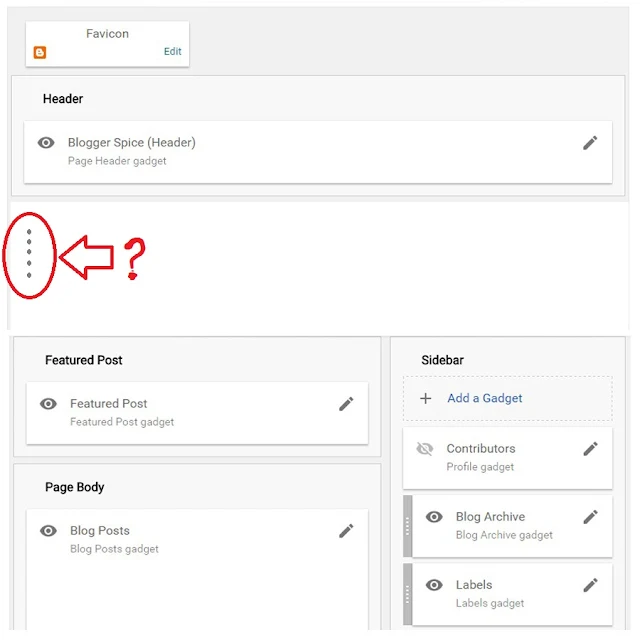
| layout blogger tidak normal (template layout versi 3) |
Mudah! Sengaja saya bahas dan berikan contoh layout dengan template jenis terbaru dengan layout versi ketiga seperti: Contempo, Soho, Emporio dan Notable. Karena jenis atau tipe template template default (bawaan) terbaru ini sangat dianjurkan pemakaiannya oleh Google.
Langkah pertama cari kode <b:template-skin> dan letakan kode berikut tepat di bawahnya:
body#layout ul { display: none; }
Atau bisa juga:
#layout ul { display: none;
}
Mudah! Sengaja saya bahas dan berikan contoh layout dengan template jenis terbaru dengan layout versi ketiga seperti: Contempo, Soho, Emporio dan Notable. Karena jenis atau tipe template template default (bawaan) terbaru ini sangat dianjurkan pemakaiannya oleh Google.
Kegunaan tataletak/layout pada blogger:
- Memudahkan pengguna template mengatur tataletak widget template
- Memudahkan pengguna template menambahkan elemen elemen blog buatan pihak ketiga
- Menambahkan atau merobah judul blog
- Menambahkan atribusi pada footer blog
- dll