 |
| kredit gambar: pexel |
Seperti yang anda lihat template terbaru memang keren habis tapi lihat bagian kakinya (footer) sangat monoton, padahal banyak widget yang ingin kita tempatkan disana, tapi sayang kontainernya tidak ada. Jadi memang kita harus membuatnya dan jangan kuatir dengan bentuk layout footer default yang sempit pada saat dibuka melalui pengaturan, itu hanya tampilan saja, faktanya akan berbeda.
1. Cara membentuk widget text tiga kolom: Tambahkan CSS
- Masuk kepengaturan blogger
- Pilih tema/theme
- Pilih sesuaikan
- Pada blogger theme designer pilih lanjutan atau advance
- Scroll keatas menu yang segera muncul di sebelah kanannya scroll sampai ke menu paling bawah.
- Pilih atau klik Tambahkan CSS atau Add CSS.
- Pada kotak blanko CSS kosong yang muncul tambahkan kode berikut (copy dan pastekan)
clear:both;
}
.footer-column {
padding: 10px;
}
Tambahkan HTML:
- Masuk ke dalam pengaturan blogger
- Pilih tema/theme
- Pilih edit HTML
- Pada halaman editor HTML blogger pada template editblogSOHO cari kode berikut: <div class='hbzsub'>
<p>
<hr align='center' color='#ffae00' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div style='clear:both;'/>
</div>
<hr align='center' color='#ffae00' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div style='clear:both;'/>
</div>
Pada template lain kodenya bisa beda, namun jelas sekali meletakannya harus pada bagian ID footer.
SAVE TEMPLATE. Tidak ada JavaScript hanya HTML CSS sehingga widget menjadi ringan dan gesit.
2. Cara membentuk tulisan berikut link memanfaat kan widget TEXT
Membentuk tulisan footer pada masing masing 3 section widget yang telah kita buat adalah dengan cara masuk kepengaturan blogger.
- Pilih tataletak
- pilih tambahkan gagdet
- Pilih tambahkan gagdet "text"
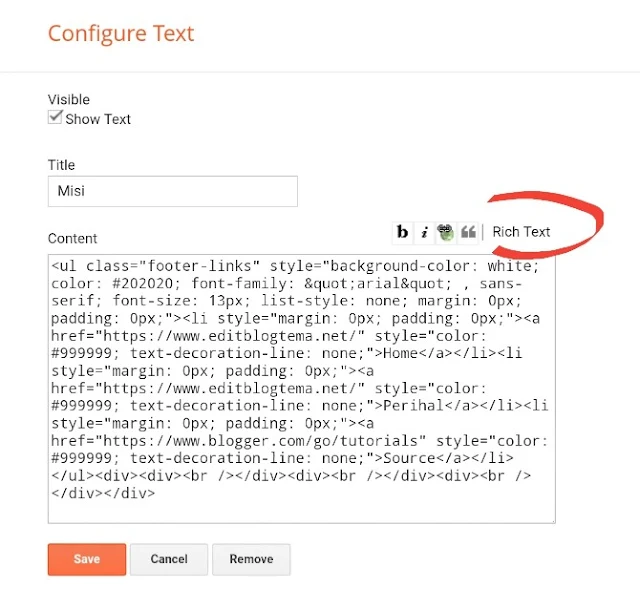
- Silahkan buat judul atau kosongkan saja, lalu pada kotak widget pilih atau klik HTML yang terletak di sebelah kanan atas kotak dialog, dan copy kode berikut lalu pastekan ke dalam kotak dialog text tadi:
Contoh Sumber kode:
<ul class="footer-links" style="background-color: white; color: #202020; font-family: "arial" , sans-serif; font-size: 13px; list-style: none; margin: 0px; padding: 0px;">
<li style="margin: 0px; padding: 0px;"><a href="https://www.editblogtema.net/" style="color: #999999; text-decoration-line: none;">Home</a></li><li style="margin: 0px; padding: 0px;">
<a href="https://www.editblogtema.net/" style="color: #999999; text-decoration-line: none;">Perihal</a></li><li style="margin: 0px; padding: 0px;">
<a href="https://www.blogger.com/go/tutorials" style="color: #999999; text-decoration-line: none;">Source</a></li></ul><div><div><br /></div><div><br /></div><div><br /></div></div>
<li style="margin: 0px; padding: 0px;"><a href="https://www.editblogtema.net/" style="color: #999999; text-decoration-line: none;">Home</a></li><li style="margin: 0px; padding: 0px;">
<a href="https://www.editblogtema.net/" style="color: #999999; text-decoration-line: none;">Perihal</a></li><li style="margin: 0px; padding: 0px;">
<a href="https://www.blogger.com/go/tutorials" style="color: #999999; text-decoration-line: none;">Source</a></li></ul><div><div><br /></div><div><br /></div><div><br /></div></div>
Keterangan: Tulisan merah dapat anda ganti dengan kata yang sesuai dengan misi blog anda sendiri.
Link warna biru dapat dengan anda ganti dengan link sumber blog anda sendiri.
Contoh tampilan jadi:
Begitulah semuanya. Sekali lagi hanya HTML CSS.

berarti letaknya jadi di atas atribution ya mas.....
BalasHapusYa, di coba coba sampai tepat...
Hapus