 |
| template simple SEO Notable - (siseno) DEMO DOWNLOAD |
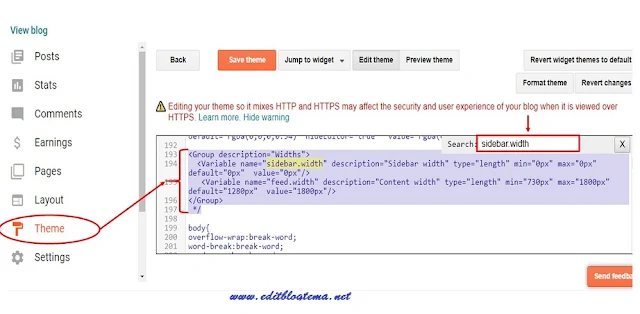
Masuk ke pengaturan blogger, pilih tema, pilih edit HTML. Pada halaman editor HTML cari kode berikut: (anda bisa menekan tombol keyboard CTR+F secara bersamaan untuk menampilkan kolom pencarian dan tuliskan sidebar.width di dalamnya lalu tekan "enter" pada keyboard)
 |
| Gambar halaman editor HTML template notable |
Anda akan menemukan kode berikut:
<Group description="Widths">Robah semua nilai variabel yakni untaian CSS merah dan gantikan semua nilai atau angka yang saya sorot warna kuning dengan NOL (0)
<Variable name="sidebar.width" description="Sidebar width" type="length" min="100px" max="1000px" default="320px" value="320px"/><Variable name="feed.width" description="Content width" type="length" min="860px" max="1440px" default="1280px" value="1280px"/></Group>
*/
Sedangkan untuk variabel CSS berwarna biru silahkan ganti : min="860px" dengan min="730px"
max="1440px" default="1280px" dengan max="1800px" default="1280px"
max="1440px" default="1280px" dengan max="1800px" default="1280px"
Dan yang terakhir paling menetukan adalah nilai: value="1280px"
harus diganti dengan: value="1800px"
Maka alinea/pragraf CSS akan tampak menjadi sebagai berikut:
Maka alinea/pragraf CSS akan tampak menjadi sebagai berikut:
<Group description="Widths">Atau anda bisa menghapus untaian kode CSS yang anda temukan di atas dan menggantikannya dengan kode CSS yang di bawah (yang nilainya sudah saya ganti nol dan nilai lebar telah saya akhiri dengan: value="1800px"
<Variable name="sidebar.width" description="Sidebar width" type="length" min="0px" max="0px" default="0px" value="0px"/><Variable name="feed.width" description="Content width" type="length" min="730px" max="1800px" default="1280px" value="1800px"/></Group>
*/
IKON JUGA DAPAT DI ROBAH
a. Merobah ukuran ikon SVG bawaan blogger:
Tidak seperti template lama dan klasik, Template terbaru blogger telah di lengkapi dengan ikon ikon SVG seperti tombol menu (hamburger menu) dan tombol pencarian (bentuk kaca pembesar) Blogger menggunakan jenis ikon SVG yang terintegrasi langsung ke dalam templatenya. Jika ingin memperbesar ikon seperti pada template editblogtema sekarang, maka cari kode pengaturan CSS berikut di dalam halaman editor HTML:
.svg-icon-24,.svg-icon-24-button{
cursor:pointer;
height:24px;
width:24px;
min-width:24px
}
Ganti setiap angka 24 menjadi 34.
b. Mengganti tampilan ikon pencarian pada tampilan PC Desktop dan Laptop.
Pada tampilan layar ukuran PC desktop dan Laptop, tombol pencarian pada template Notable secara default berbentuk tulisan 'SEARCH' namun pada tampilan layar kecil seperti hape atau layar smartphone tombol pencarian tampil dengan ikon kaca pembesar. Nah walaupun sepele, banyak sekali yang minta agar hal itu bisa di robah, yakni baik pada layar besar maupun layar kecil tampilan harus sama: Ikon menu pencarian berbentuk 'KACA PEMBESAR'.
Jadi kembali ke halaman editor HTML blogger dan cari kode CSS berikut:
Wel, well...that's All.Save tema.
MENGATUR TAMPILAN HOMEPAGE
Cari pengaturan kode CSS berikut di dalam template notable:
b. Mengganti tampilan ikon pencarian pada tampilan PC Desktop dan Laptop.
Pada tampilan layar ukuran PC desktop dan Laptop, tombol pencarian pada template Notable secara default berbentuk tulisan 'SEARCH' namun pada tampilan layar kecil seperti hape atau layar smartphone tombol pencarian tampil dengan ikon kaca pembesar. Nah walaupun sepele, banyak sekali yang minta agar hal itu bisa di robah, yakni baik pada layar besar maupun layar kecil tampilan harus sama: Ikon menu pencarian berbentuk 'KACA PEMBESAR'.
Jadi kembali ke halaman editor HTML blogger dan cari kode CSS berikut:
.search-expand-icon{Robah none menjadi block. Sebaliknya robah block menjadi none.
display:none
}
.search-expand-text{
display:block
}
Wel, well...that's All.Save tema.
MENGATUR TAMPILAN HOMEPAGE
Cari pengaturan kode CSS berikut di dalam template notable:
.post-outer .snippet-thumbnail{Yang bisa di robah (disesuaikan) angka yang saya merahkan (256, 300)
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
background:#000;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-flex:0;
-webkit-flex:0 0 auto;
-ms-flex:0 0 auto;
flex:0 0 auto;
height:256px;
-webkit-box-pack:center;
-webkit-justify-content:center;
-ms-flex-pack:center;
justify-content:center;
margin-$endSide:136px;
overflow:hidden;
-webkit-box-ordinal-group:3;
-webkit-order:2;
-ms-flex-order:2;
order:2;
position:relative;
width:300px;
}
www.editblogtema.net
Saya kepo tentang tentang template notable ini, tapi kok saya cari di tema blogger nggak ada ya mas...
BalasHapus@Astria tri anjani. Template blog kamu namanya contempo. Notable itu kalau setting blogger berbahasa Inggris. Kalau blog bahasa Indonesia namanya: signifikan.
HapusTetapi saya merombak strukturnya, menambah elemen dan material atau bahkan membuang dan menguranginya.
Template yang saya bikin (re-desain) tertanam meta tag -meta tag yang berguna untuk medukung SEO dan saya update dari waktu ke waktu mengikuti perubahan algoritma Google.
Mine is the oldest one and plain :)
BalasHapusSimple is beautiful. It doesn't a plain one 😊
HapusSaya bookmark ah, mau coba di blog lain saya hahaha
BalasHapusTapi saya kepo nih, kalau gonta ganti template sebenarnya ngaruh ke performa blog nggak sih?
Atau semacam blog jadi lemot gitu?
Saya dulu sering utak atik template, jadinya lemot
Tidak mungkin blog jadi lemot jika templatnya fast loading.
HapusTemplate juga harus Up to date apalagi blog yang performanya seperti rey punya
Saya sudah coba mas berdasarkan instruksinya, tapi icon sidebarnya masih nonggol. Adakah cara untuk menghilangkan dengan icon side bar yang berada di sisi kanan icon search? terimakasih
BalasHapusuntuk menghilangkan icon tersebut cari kode berikut di dalam halaman editor HTML blogger:
Hapus<!-- Hamburger menu -->
<div class='hamburger-section container'>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</div>
<!-- End hamburger menu --
Hapus, dan save tempalte
makasih atas pencerahannya mas :)
HapusTanya : bagaimana cara merobah tombol menu pencarian template Notable yang kalau pada tampilan PC desktop dan laptop hanya berupa kata 'SEARCH' menjadi ikon kaca pembesar seperti tampilan pada hape?
BalasHapusTerimakasih atas Jawabannya.
cari kode berikut di dalam halaman editor HTML blogger:
Hapus.search-expand-icon{
display:none
}
.search-expand-text{
display:block
}
Robah none menjadi block. Sebaliknya robah block menjadi none.
Sidebar itu sebenarnya yang ada di kanan kita kan? Kayak profil, dll itu Kak?
BalasHapusMaklum nih, newbie, nggak tahu nama istilahnya, cuma tahu bentuknya.
benar, side bar = bilah samping (bisa di kiri, namun umumnya di kanan). Pada template Notable dan template template terbaru pada umumnya side bar di hide (sembunyikan) namun bisa di tampilkan dengan mengklik menu bar yang tersedia di atas kanan halaman navigasi blog.
HapusNanti kalo dihilangkan sidebar nya itu gimana? Sidebar itukan yang buat widget itu kan kang Sofyan?
BalasHapusSidebar bukan widget yang dapat di bongkar pasang. Sidebar adalah fitur dan elemen tetap pada template. Pada template terbaru sidebar baru muncul ketika menu hamburger (bentuknya garis bersusun tiga di atas kanan atau kiri halaman blog) di klik.
HapusUntuk menghilangkannya di pakai beberapa cara: Menghapus kode elemennya (terdiri dari CSS, HTML dan terkadang JS) namun cara ini cukup rumit bagi yang tidak mahir koding. Cara lain adalah merobah ukuran atau nilai settingan pada CSSnya menjadi nihil (nol) seperti cara yang saya lakukan di atas.
Saya sendiri tetap lebih suka memanfaatkan keberadaan bilah sisi atau side bar ini...contohnya template buatan saya yang ssedang di gunakan untuk halaman editblogtema ini.
bang kalo edit html pake hape bisa gak sebenernya, gw pernah coba buka edit html nya template, iseng aja, tapi hapenya malah kayak nge hang gak bisa di apa2in, gw restar baru bisa, apa ada tricknya edit html pake hape, cz gw gak ada laptop :)
BalasHapusBisa, saya dalam banyak kesempatan hanya menggunakan hape android oppo 5,5 inchi. Memang butuh sedikit usaha untuk mengenali kode kode yang sedang kita cari secara manual.
HapusNamun jika yang ingin di rombak adalah kode pada widget tertentu, tinggal memintasnya melalui halaman editor HTML, contoh klik atau pilih tool paling bawah halaman akan memunculkan tombol drop up menuju ke pintasan kode widget tertentu. Saya sudah berencana menuliskan tutorialnya secara lengkap di blog ini, kebetulan kang Khanif sudah mengingatkan secara tidak sengaja...
Terima kasih pencerahannya, Kak :)
BalasHapusSaya pakai template Notable, tapi pesan status setiap buka label tertentu ganggu banget. Gimana cara menghilangkan atau menyembunyikannya?
detailnya gimana ya...soalnya saat buka label gak ada pesan status, jika ada pasti ada cara menanggulanginya. Terimakasih
Hapussangat bermanfaat. ini yg saya cari.
BalasHapuskunjungi juga website kami.
Resep Omdo