|
| HTML color style |
Menambahkan warna pada HTML adalah bagian dari pelajaran HTML Style karena kita dapat menambahkan kode warna CSS langsung ke dalam HTML tersebut, contoh:
<!DOCTYPE html>Atau:
<html>
<body>
<p>I am normal</p>
<p style="color:red;">Saya adalah merah</p>
<p style="color:blue;">Saya adalah biru</p></body>
</html>
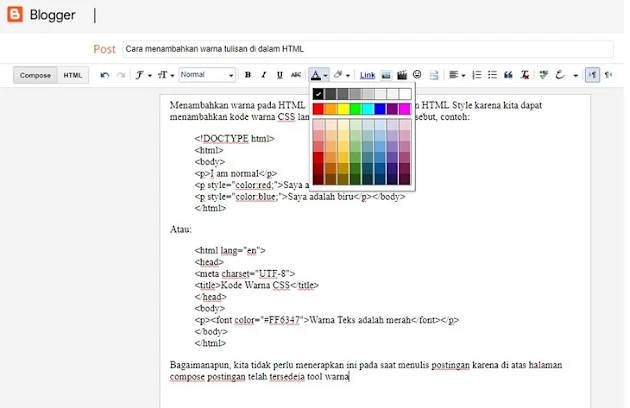
<html lang="en">Bagaimanapun, kita tidak perlu menerapkan ini pada saat menulis postingan atau pada saat menulis konten karena di atas halaman compose postingan telah tersedia tool warna yang dapat kita pergunakan untuk mengutip warna warna yang kita inginkan.
<head>
<meta charset="UTF-8">
<title>Kode Warna CSS</title>
</head>
<body>
<p><font color="#FF6347">Warna Teks adalah merah</font></p>
</body>
</html>
Kita menerapkan opsi ini hanya pada saat kita melakukan modifikasi khusus pada template melalui "Edit HTML" misalnya pada saat memberi warna berbeda pada Judul blog, menu dan submenu navigasi blog.