Selamat hari minggu. Dalam kesempatan waktu luang ini saya ingin berbagi trik menjadikan template blog bawaan (default) menjadi sangat terlihat atraktif, orang orang akan menyangka itu adalah template premium. Template yang bisa kalian jadikan sebagai "kelinci percobaan" adalah template bawaan blogger sederhana (simple) yang lama hingga template yang terbaru seperti contempo, emporio dengan sedikit perbedaan cara penerapan.
Baca juga:
CARA MEMBUAT NAVIGASI MENU BLOGGER YANG RESPONSIF DENGAN MENU DROPDOWN
Baca juga:
CARA MEMBUAT NAVIGASI MENU BLOGGER YANG RESPONSIF DENGAN MENU DROPDOWN
Penemplatannya pada bagian header (kepala blog) akan mampu menyita perhatian pengunjung pada pandangan pertama mereka berkunjung.
Cara penerapan nya:
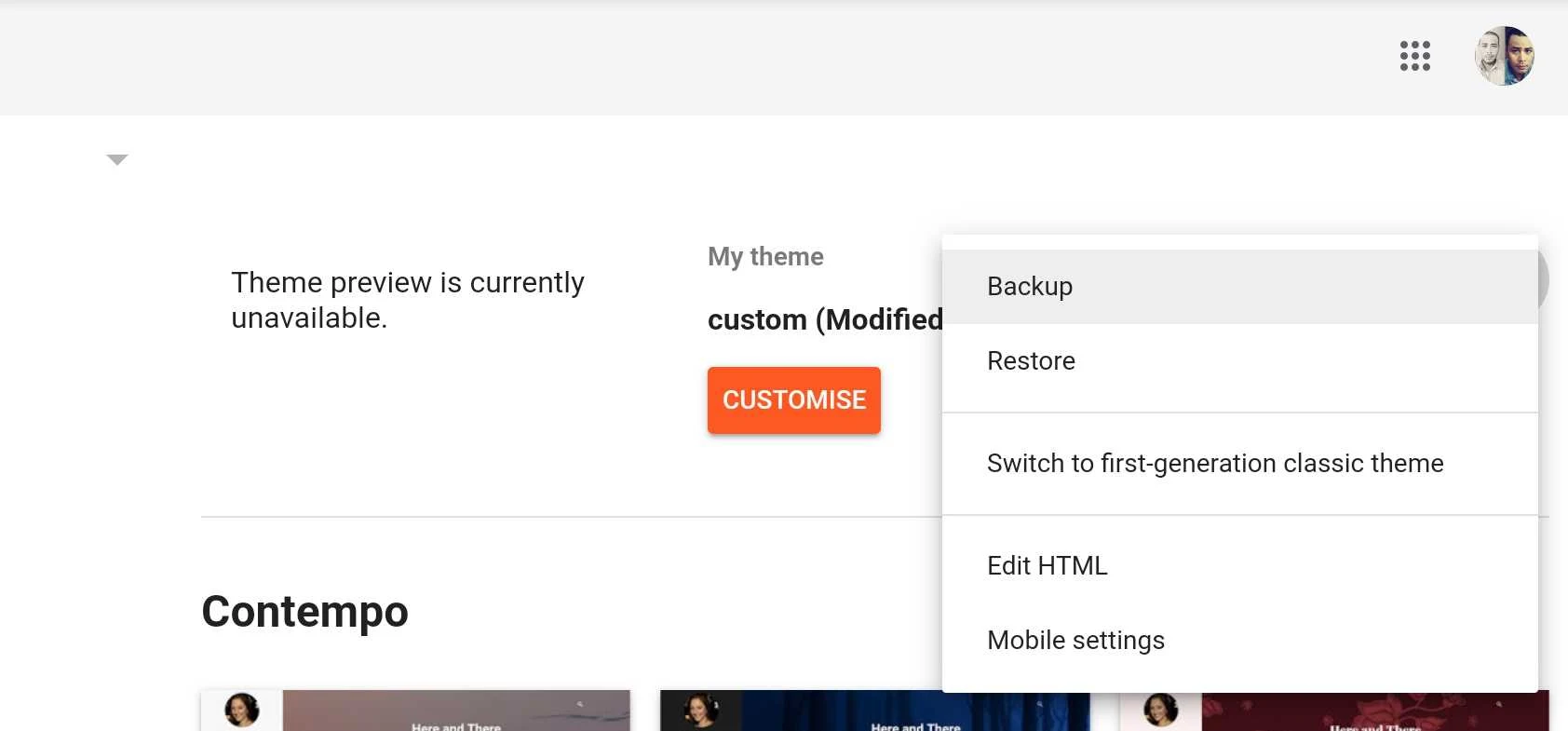
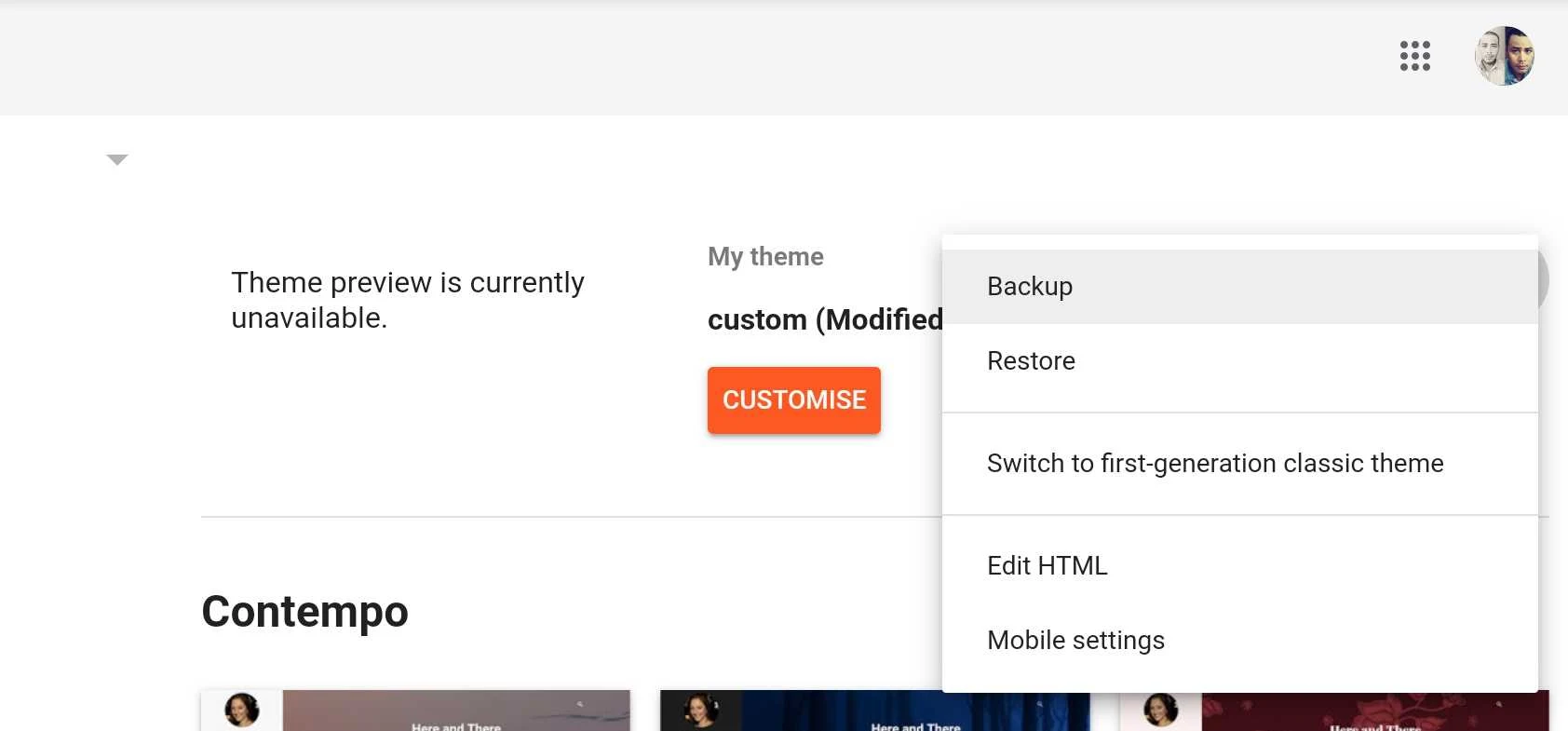
Pilih theme
Lalu akan muncul menu baru blogger cari titik tiga፧ dan klik maka akan muncul menu seperti terlihat pada gambar berikut:

Pada daftar menu yang muncul turun kebawah pilih "Edit HTML" pada halaman editor HTML yang telah terbuka cari kode </head> dan letakan kode CSS berikut tepat diatasnya:
Cara penerapan nya:
1. CSS
Karena semua template blog dengan platform blogger adalah berbasis HTML, pada halaman editorial HTML blog CSS selalu diletakankan di bawah XML atau sebelum HTML (ini berbeda dengan template Wordpress yang berbasis inti Php) kalian harus masuk ke pengaturan blogger.Pilih theme
Lalu akan muncul menu baru blogger cari titik tiga፧ dan klik maka akan muncul menu seperti terlihat pada gambar berikut:

halaman editorial HTML blogger
Pada daftar menu yang muncul turun kebawah pilih "Edit HTML" pada halaman editor HTML yang telah terbuka cari kode </head> dan letakan kode CSS berikut tepat diatasnya:
<style>body {font-family: Arial, Helvetica, sans-serif;}* {box-sizing: border-box;}.bg-img { /* Gambar yang dipergunakan */ background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggoszW1lerOfZDsDQpGIxAUjR3zzOccegMaeBkIxtwduZyxO7jpWsg51fsWlbKou6A73KujLULYomusljctJp6-EsR34ULcD6olVvjmqXUhFbXusq5Ud4ZjjTOw5ca1YPfyStplWUpdTHZ/s1600/20181123_214033_rmedited.jpg");
min-height: 380px;
/* ini untuk membuat posisi gambar menjadi pas ditengah */ background-position: center; background-repeat: no-repeat; background-size: cover;
/* posisi bar navigasi di perlukan */ position: relative;}
/* posisi navbar di dalam kontainer gambar */.container {
position: absolute;
margin: 20px;
width: auto;
}
/* Navbar */.topnav {
overflow: hidden;
background-color:
background: rgb(0, 0, 0); /* Fallback color */
background: rgba(0, 0, 0, 0.4); /* Background gelap Dengan opacity 0.5 */
color: #f1f1f1;
width: 100%;
padding: 8px;
border-radius:10px;
}
/* Link Navbar */.topnav a { float: left; color: #fff; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px;}
.topnav a:hover { background-color: #ddd; color: red;}</style>
Ganti link warna merah dengan link gambar kalian sendiri.
2. HTML
Sekarang pasang HTML berikut dan letakan tepat dibawah kode </head> di dalam halaman editor HTML blogger kalian:<div class="bg-img">
<div class="container">
<div class="topnav">
<a href="#Beranda">Beranda</a>
<a href="#Perihal">Perihal</a>
<a href="#Telp">Telp</a>
<a href="#Tentang">Tentang</a>
</div>
</div>
</div>
Selesai dan SAVE template.
Seperti yang kalian dapat perhatikan, tidak ada Javascript pada pembuatan Navbar model ini. Jadi Navbar ini cukup bagus untuk diterapkan pada blog dengan niche yang ingin mewakilkan misi blognya melalui header halaman.
Seperti yang kalian dapat perhatikan, tidak ada Javascript pada pembuatan Navbar model ini. Jadi Navbar ini cukup bagus untuk diterapkan pada blog dengan niche yang ingin mewakilkan misi blognya melalui header halaman.