 |
| blog template |
Perombakan ini akan membawa dampak pada perubahan sebagai berikut:
- Header berubah jadi lebih ramping
- Navbar dengan tampilan baru
Kelebihan template setelah di rombak adalah:
- Tidak menggunakan font awsome yang mampu memangkas kecepatan loading template
- Hanya HTML-CSS - Tidak memerlukan kode Javascript sehingga mampu mempertahankan kecepatan orisional template bawaan contempo.
Baca juga : Tidak perlu Font Awsome, inilah ikon bawaan template blogger terbaru
Mari kita mulai..
Dengan asumsi kalian sudah blogging selama beberapa bulan:
- Buatlah satu blog lagi
- Pilih Contempo sebagai templatenya
- Lalu...Masuk kepengaturan dasbor blogger jangan pengaturan blogger baru ya..pilih pengaturan model lama (klasik)
- Pilih theme atau tema,
- Pilih Edit HTML
 |
| gambar halaman editor HTML blogger blogspot |
<style>Nah masih di dalam halaman editor HTML blogger diatas, letakan kode HTML berikut tepat di bawah kode </head> yang kita temukan diatas tadi:
body {
font-family: Arial;
}
* {
box-sizing: border-box;
}
div.scrollmenu {
background-color: #2196F3;
overflow: auto;
white-space: nowrap;
}
div.scrollmenu a {
display: inline-block;
color: white;
text-align: center;
padding: 14px;
text-decoration: none;
}
div.scrollmenu a:hover {
background-color: #777;
}
svg {width:24px; height:24px}
svg path {fill:#2196F3}
</style>
<div class='scrollmenu'>
<a expr:href='data:blog.homepageUrl'><small><h1><data:blog.title/></h1></small></a>
<a href='#news'>Berita</a>
<a href='#contact'>Contact</a>
<a href='#about'>About</a>
<a href='#support'>Support</a>
<a href='#blog'>Blog</a>
<a href='#tools'>Tools</a>
<a href='#base'>Base</a>
<a href='#custom'>Custom</a>
<a href='#more'>More</a>
<a href='#logo'>Logo</a>
<a href='#friends'>Friends</a>
<a href='#partners'>Partners</a>
<a href='#people'>People</a>
<a href='#work'>Work</a>
</div>
Supaya kalian dapat sedikit memahami mengapa kode yang saya sorot dengan warna kuning saya tulis demikian? Itu artinya adalah link otomatis ke HOMEPAGE blog kalian dan itu juga berguna menjadi h1 agar struktur blog kalian menjadi benar. Dan perhatikan juga warna tulisan yang biru dan yang merah.
- Ganti tulisan warna biru dengan link artikel atau link label blog
- Ganti tulisan warna merah dengan nama menu atau judul kelompok konten yang mau di tampilkan di navbar (menu navigasi)
Lalu langkah berikutnya adalah kalian harus mencari kode berikut:
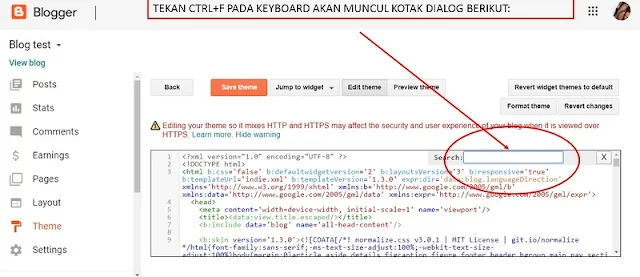
Masih di dalam halaman edit HTML blogger ketikan kode berikut ke dalam kotak dialog pencarian HTML seperti yang telah saya tunjukan di atas:
<Group description="Backgrounds">Lalu enter. Nah di bawah kode diatas akan terlihat selengkapnya sebagai berikut:
<Group description="Backgrounds">
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="400px" value="400px"/><Variable name="body.background" description="Background"
Robah nilai kode yang di sorot kuning menjadi:
default="100px" value="100px"
Save template.
Lalu masuk lagi ke pengaturan atau dasbor blogger pilih tema dan pilih "tataletak" buang widget Header. Lihat gambar yang di lingkari merah:
 |
| widget blogger blogspot |
Lho kok header di buang? Apa tidak membuat struktur blog menjadi buruk? Tidak karena kita telah menggantikannya dengan kode pada navbar dengan HomePage otomatis diatas, yakni:
<a expr:href='data:blog.homepageUrl'><small><h1><data:blog.title/></h1></small>
Lihat DEMO

Wahhh menarik sih, terkait font awesome ini lebih bagus menggunakan icon dari font awesome atau menggunakan SVG yaaa.. dan kalau tau kira kira bagaimana instalasinya supaya bisa ke get semua fontnya, jadi saat ingin menggunakan tinggal memanggil class dari jenis fontnya... makasih
BalasHapusJika menggunakan template contempo, Emporio, soho dan notable Mereka telah memiliki font svg bawaan, misal jika ingin merobah tombol panah pada saat sidebar Terbuka, tinggal cari: backArrowIcon (tuliskan di kotak Dialog pencarian pada opsi halaman Edit HTML dan tekan enter ) Ganti ikon dengan tulisan closeIcon maka ikon tersebut akan beubah menjadi tanda 'X'
HapusKami telah menulis artikelnya di blog ini tahun lalu.