Quality Template. Tema terbaru blogger memang luarbiasa dan yang jelas secara default memiliki kelebihan sebagai berikut:
Namun keempat varian template ini memiliki header yang 'sticky' atau rada rada lengket gimana gitu ya...Dan benar saja hal yang tampak sepele ini menimbulkan beberapa pertanyaan yang di ajukan ke Ke blog ini melalui artikel yang kami tulis di blog ini membuat kami bekerja keras mengutak atik salah satu varian template terbaru ini sembari mencari referensinya kalau kalau ada di internet cara memodifikasi elemen elemennya. Terutama bagian CSS-nya.
Sesuatu yang lengket kadang begitu 'mengganggu' ya, memang begitu kadang kadang. Namun tergantung selera masing masing orang. Tentunya bukan tanpa alasan tim blogger membuat fitur tersebut dan memasangnya pada template terbaru mereka.
1. CARA KE 1
- Lebih aman
- Lebih SEO friendly
- Lebih dinamis
 |
| Terkadang lengket begitu menjengkelkan |
Sesuatu yang lengket kadang begitu 'mengganggu' ya, memang begitu kadang kadang. Namun tergantung selera masing masing orang. Tentunya bukan tanpa alasan tim blogger membuat fitur tersebut dan memasangnya pada template terbaru mereka.
Karena begitu banyak para blogger yang ingin fitur sticky ini di hilangkan. Alasannya terkait dengan tetaletak iklan adsense yang suka ikut ikutan melipat ketika diletakan pada bagian header. Saya tidak tahu apakah itu mempengaruhi penghasilan atau tidak.
1. CARA KE 1
Cara yang lazim di lakukan selama ini adalah dengan cara meletakan kode berikut ke dalam kotak dialog CSS:
- Masuk ke pengaturan blogger >
- Pilih tema > Pilih sesusaikan >
- Setelah muncul menu (Tema, Latar belakang, Lanjutan, Gagdet) pilih 'Lanjutan' >
- Setelah itu muncul menu dropdown, scroll hingga keatas, pilih yang paling bawah yakni 'Tambahkan CSS'
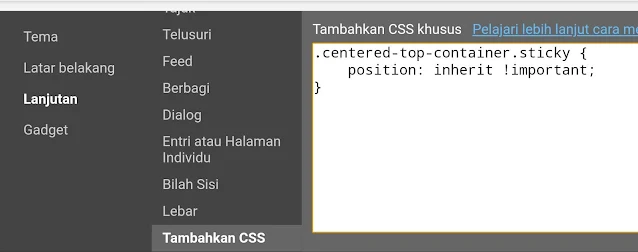
- Pada kotak dialog atau blanko kosong CSS, masukan kode berikut di bawah ini:
.centered-top-container.sticky {Save tema.
display: none !important;
}
Kelemahan:
2. CARA KE 2
Jadi jangan gunakan logika CSS di atas karena seluruh aba aba CSS secara default telah terkunci satu sama lain di dalam template dan mengatur hampir semua elemen elemn pada bagian header. Yang harus kalian lakukan adalah merubah kode tambahan CSS diatas menjadi:
3. CARA KE 3
Cara ke 3 ini adalah yang paling saya anjurkan karena langsung ke inti CSS-nya:
Atau robah nilai 0 pada top menjadi: 100.
Namun untuk sementara ini berlaku efektif buat varian template Notable. Untuk varian lain kalian mungkin masih harus mengedit kode berikut di dalam halaman editor template Blogger, cari:
Itu bekerja, tapi timbul masalah yakni ketika halaman blog di scroll kebawah dan kembali ke atas, tombol pencarian dan menu hamburger jadi 'membeku' alias tidak bekerja lagi.
 |
| Blanko Add CSS |
Jadi jangan gunakan logika CSS di atas karena seluruh aba aba CSS secara default telah terkunci satu sama lain di dalam template dan mengatur hampir semua elemen elemn pada bagian header. Yang harus kalian lakukan adalah merubah kode tambahan CSS diatas menjadi:
.centered-top-container.sticky { position: inherit !important; }
Perhatikan kode perintah CSS yang saya beri warna merah dan hijau di atas, pada kasus pertama kita telah keliru memberikan perintah display: none !important; padahal seharusnya: { position: inherit !important; } dan berada dalam kurung.
Kelemahan: Beberapa elemen 'membeku' pada saat fitur ini diterapkan.
Kelemahan: Beberapa elemen 'membeku' pada saat fitur ini diterapkan.
3. CARA KE 3
Cara ke 3 ini adalah yang paling saya anjurkan karena langsung ke inti CSS-nya:
- Masuk ke pengaturan blogger
- Pilih Tema
- Pilih edit HTML
- Didalam halaman editor HTML blogger cari kode CSS berikut di bawah:
.centered-top-container.sticky{Dan di bawahnya ada sederet kode CSS berikut:
left:0;Robah kode fixed menjadi: relative.
position: fixed;
right:0;
top:0;
width:auto;
z-index:8;
Atau robah nilai 0 pada top menjadi: 100.
Kelemahan: Tidak ada
Kelebihan: Trik ini paling manjur dan tidak mempengaruhi fungsi elemen elemen bawaan blogger lainnya.
Save tema.
Save tema.
Dan sticky itu kini sudah hilang tanpa menimbulkan masalah lagi pada tombol menu pencarian dan tombol menu sidebar telah bekerja normal seperti sediakala.
Namun untuk sementara ini berlaku efektif buat varian template Notable. Untuk varian lain kalian mungkin masih harus mengedit kode berikut di dalam halaman editor template Blogger, cari:
<header class='centered-top-container' role='banner'> <b:class cond='data:view.isSingleItem' name='sticky'/> <div class='centered-top'>Lalu rubah 'sticky' menjadi 'sticky1'
Save template.
Catatan:
Jika terjadi header menjadi berada di belakang postingan, kembali ke pengaturan CSS dengan menambahkan kode z-index: 999; pada bagian position.
Tolong di share ya..
Catatan:
Jika terjadi header menjadi berada di belakang postingan, kembali ke pengaturan CSS dengan menambahkan kode z-index: 999; pada bagian position.
Tolong di share ya..
ada pros n cons nya
BalasHapuswahh..boleh nih.. tapi di blog saya, sudha ga ada sticky lagi juga sih
BalasHapusMantap infonya. Saya sering denger istilah sticky ads. Tapi, memang selera juga sih soal tata letak
BalasHapuswah terimakasih banyak atas infonya :D
BalasHapus