Ini adalah template Notable, supaya membedakannya dengan template notable bawaan blogger, maka saya memberikan nama baru: notable covid19. Template ini dibuat sangat sederhana namun kuat, memiliki hampir semua fitur fitur dasar untuk kebutuhan blogging. Bertujuan untuk menyumbang kepedulian terhadap covid-19 Awarness.
Nah untuk mengabadikan momen wabah corona lah, template ini dibuat, sebagai pengingatnya adalah ikon yang seharusnya bernama 'back to top' sebagai navigasi untuk kembali ke atas halaman, saya ganti menjadi ikon virus dengan tulisan 'covid19'. Nah jika kalian scroll halaman hingga ke bawah dan pass ingin kembali ke atas cukup pencet atau tekan ikon virus 'covid19' itu.
Secara default Template ini sudah memiliki fitur istemewa, yakni gambar profile penulis akan selalu muncul di atas setiap postingan, tidak perduli jika kalian adalah penulis tamu atau admin blognya.
Adapun sebagian fitur fiturnya adalah sebagai berikut:
Ayo template ini cukup menantang, bagi yang ingin mencoba mengeditnya juga saya persilahkan. Berikut di bawah ini saya jelaskan cara mengedit navigasi menunya.
 |
| Template covid-19-ilustration by: pinghd.com |
Secara default Template ini sudah memiliki fitur istemewa, yakni gambar profile penulis akan selalu muncul di atas setiap postingan, tidak perduli jika kalian adalah penulis tamu atau admin blognya.
 |
| template editblog-notable covid19 DEMO DOWNLOAD |
 |
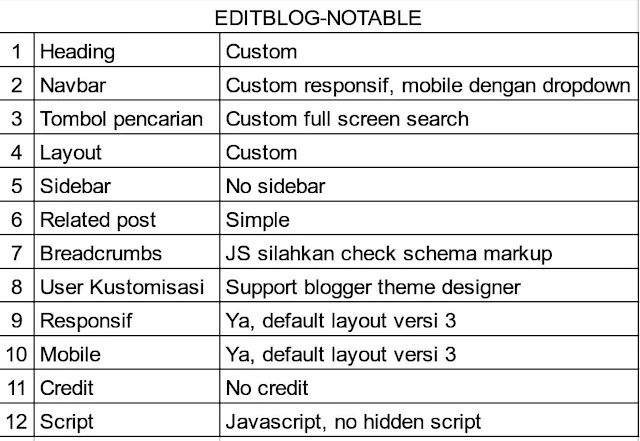
| fitur template notable covid19 |
CARA MENGEDIT MENU NOTABLE COVID19:
Masuk kepengaturan blogger
Pilih tema, lalu pilih edit HTML
Cari kode berikut di bawah:
Cari kode berikut di bawah:
<div class='topnav' id='myTopnav'>Kalau sudah menemukannya otomatis akan melihat semua kode HTML navbar dibawahnya, selengkapnya begini:
<div class='topnav' id='myTopnav'><a class='active' href='/'>Home</a>
<div class='dropdown'>
<button class='dropbtn'>Templatesˇ
</button>
<div class='dropdown-content'>
<a href='https://www.editblogtema.net/search/label/download'>Try Themes</a>
<a href='https://www.editblogtema.net/search/label/contempo'>Contempo Re-design</a>
<a href='https://www.editblogtema.net/search/label/emporio'>Emporio Re-design</a>
<a href='https://www.editblogtema.net/search/label/soho'>Soho Re-design</a>
<a href='https://www.editblogtema.net/search/label/notable'>Notable Re-design</a>
</div>
</div>
<div class='dropdown'>
<button class='dropbtn'>Moreˇ
</button>
<div class='dropdown-content'>
<a href='https://www.editblogtema.net/search/label/paradox'>Paradox</a>
<a href='https://www.editblogtema.net/search/label/panduan'>Panduan memodifikasi template</a>
<a href='https://www.editblogtema.net/search/label/merombak'>Trik dasar merombak template Notable</a>
<a href='https://www.editblogtema.net/search/label/panduan%20mobile'>Trik mengedit template via mobile</a>
<a href='https://www.editblogtema.net/search/label/programmer'>Programmer</a>
<a href='https://www.editblogtema.net/search/label/A.I.'>A.I</a>
</div>
</div>
<div class='dropdown'>
<button class='dropbtn'>Downloadˇ
</button>
<div class='dropdown-content'>
<a href='https://www.editblogtema.net/search/label/kebijkan'> Baca kebijakan halaman</a>
<a href='/'>Hubungi : adelinasasa@gmail.com</a>
<a href='https://www.editblogtema.net/search/label/download%20template%20terbaru'>DOWNLOAD TEMPLATE</a>
</div>
</div>
Petunjuk dan keterangan:
Bonus: Jika ingin merobah font Judul secara manual: Cari kode CSS berikut:
- Robah huruf/kalimat yang disorot warna kuning dengan judul menu kalian sendiri
- Robah URL / Link yang yang berwarna ungu dengan link kalian sendiri sesuai dengan judul menu yang kalian buat pada poin satu.
Bonus: Jika ingin merobah font Judul secara manual: Cari kode CSS berikut:
.blog-name h1,.blog-name h1 a{
Ganti bagian font:...... dengan nama jenis font misal, Arial, New Times Roman dst...
Ada juga ya tema COVID-19
BalasHapusItu kan ada.. 😁
HapusSuka banget sama informasi di sini. Sekarang malah template notable covid-19. Wkwkwk... Blog itu update sekali ya rasanya.
BalasHapusEmg kalo dah passion gak bakal bosan2 ngoprek2 kode script yah
BalasHapus