Salah satu cara mendapatkan sitelink dengan mudah adalah dengan cara mengoptimalkan SEO On Page. Sedangkan cara SEO On Page adalah dengan memperbaiki struktur template seperti h1, dan yang paling penting untuk sitelink adalah memasang breadcrumb yang benar, yang standarnya diakui oleh Google.
Tetapi apa sih sitelink itu? Nah menurut para suhu dan (Google sendiri):
Sitelinks adalah beberapa kumpulan links daripada halaman suatu blog atau web yang tertera di bawah suatu blog atau website yang dituju. link tersebut merupakan link yang mengarah ke situs dari website tersebut bukan link yang mengarah ke situs lainnya, sehingga dengan begitu memberikan suatu kemudahan untuk para pengunjung.
Bentuknya di halaman muka pencarian google adalah sebagai berikut:

Apa sih manfaatnya?
Pengunjung akan lebih mudah mencari informasi yang tepat dari halaman web/blog tersebut.
Menghemat waktu pengunjung karena ia dapat berfungsi sebagai jalan pintas
Menunjukan bahwa halaman web tersebut telah memiliki kualitas
Sitelink terbukti mampu meningkatkan traffik kunjungan ke halaman web atau blog tesebut
Bagaimana cara mendapatkannya?
Pertama Artikel harus terindex oleh Google terlebih dahulu caranya kalian bisa mengirimkan setiap link artikel yang kalian tulis melalui Google Webmaster yakni ke bagian Webmaser Console nya. Namun untuk mendapatkan formasi tampilan link seperti pada gambar diatas halaman blog harus terstruktur dengan baik, jadi kalian harus memasang breadcrumb yang valid menurut standar yang di akui oleh Google. Yakni breadcrum schema.org, bukan schema vocalubary yang telah di tinggalkan.
Disamping itu kalian juga harus membuat navigasi blog dengan lengkap untuk mempermudah pengunjung dalam melakukan pencarian konten konten yang mereka ingin di dalam halaman blog kalian.
1.Template Blogger varian terbaru itu adalah:
Contempo
Emporio
Soho
Notable
Mereka adalah template template varian utama terbaru Blogger yang di rilis tahun 2017 yang lalu.
Ciri ciri:
Memiliki menu hamburger untuk membuka sidebar (baik kanan maupun kiri)
Responsif dapat di tampilkan dengan mudah baik pada layar PC desktop dan laptop maupun tablet dan smartphone.
Mobile friendly, pada tampilan mobile semua fitur desktop berfungsi dengan baik walaupun dengan bentuk dan tampilan berbeda.
Layoutnya adalah teknologi versi ke 3
Tidak memiliki widget navbar secara default.
Tidak perlu setting mobile pada opsi pengaturan Mobile, jika kalian membaca tutorial bang Timon selalu menyertakan pengaturan mobile, lupakan saja untuk jenis template terbaru, alasan mengapa pengaturan itu ada adalah di tujukan untuk pengguna template model lama
Contoh template buatan pihak ketiga yang dibuat berbasis template ini adalah blognya bung Frenky.
2. Template blogger varian lama adalah:
Simple
Perjalanan
Awesome
Dynamic View
Jendela Gambar
Tanda Air
Kelembutan
Antar muka temmplate template ini mulai dipergunakan pada tahun 2006 hingga sekarang.
Ciri ciri:
Di desain untuk di utamakan pada tampilan layar besar PC dekstop/Laptop
Layoutnya adalah teknologi versi ke 2
Memiliki pengaturan mobile namun pada tampilan mobile fitur tampilan desktop banyak yang hilang, so jadi jauh dari kata 'Mobile Friendly;
Secara default memiliki widget navbar yang harus di non aktifkan.
Harus (jangan) setting mobile melalui dasbor pengaturan blogger mobile

Template premium buatan pihak ketiga yang masih menggunakan basis template ini: viomagz, namun struktur template telah disulap menjadi responsif dan lebih mobile friendly.
Cara memasang breadcrumb schema.org yang benar pada template lama dan baru blogger
Breadcrumb JSon-LD
<style type='text/css'>
/* Breadcrumb */
.breadcrumbs{background:#fff;line-height:1.2em;width:auto;overflow:hidden;margin:0;padding:10px 0;border-top:2px solid #00FF66;border-bottom:2px solid #00FF66;font-size:80%;color:#006600;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#00FF66;font-weight:400}
.breadcrumbs a:hover{color:#006600}
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}
.breadcrumbs svg path{fill:#00FF66}
</style>
Sekali lagi setiap template tidak sama cara meletakannya, misalnya template terbaru seperti contempo, soho, emporio dan notable pemasangannya tidaklah sama denganc cara diatas, kalau ditanya saya sekarang akan saya jelaskan cara pemasangannya pada template terbaru blogger yang menggunakan layout versi ketiga pada postingan selanjutnya.
Pengujian.
Dengan pemasangan breadcrumb data terstruktur schema.org, tidak serta merta lantas halaman mendapatkan sitelink, namun benar akan mempercepatnya. Sitelink saya sempat hilang di Google Console, ya akibat ganti template yang strukturnya kurang bagus, lalu saya ganti breadcrumbnya, benar sitelink blog muncul kembali bertambah dari waktu ke waktu. Cara melihatnya:

Dari sana kita telah masuk ke Google webmaster, klik menu 'sekilas' disana akan muncul data data:
Kebergunaan Seluler
Breadcrumb
Kotak penelusuran Sitelink
Lihat gambar:

Dengan menggunakan script breadcrumb di atas hanya dalam waktu 3 hari kotak penelusuran sitelink telah tampil sebanyak 44, cukup lumayan. Perhatikan list pada gambar tersebut:
Kebergunaan Seluler: 358
Breadcrumb: 218
Kotak penelusuran Sitelink: (kemaren 44, sekarang (selisih 1 hari) sudah menjadi 65)
HINDARI PENGGUNAAN KARAKTER HURUF TIDAK BIASA PADA JUDUL KONTEN/ARTIKEL
Langkah selanjutnya yang harus di perhatikan adalah biarpun kita sudah memasang breadcrumb schema.org yang valid, naum perlu diperhatikan hal hal yang menyebabkan konten atau artikel menjadi error karena data tidak bisa di urai dan mendapatkan rapor merah, biasanya hal tersebut akan mempengaruhi beberapa halaman sekaligus.
Google akan memberikan peringatan sebagai berikut:
Data terstruktur tidak dapat diurai > Error penguraian: ',' atau '}' tidak ada

Tetapi apa sih sitelink itu? Nah menurut para suhu dan (Google sendiri):
Sitelinks adalah beberapa kumpulan links daripada halaman suatu blog atau web yang tertera di bawah suatu blog atau website yang dituju. link tersebut merupakan link yang mengarah ke situs dari website tersebut bukan link yang mengarah ke situs lainnya, sehingga dengan begitu memberikan suatu kemudahan untuk para pengunjung.
Bentuknya di halaman muka pencarian google adalah sebagai berikut:

Apa sih manfaatnya?
Pengunjung akan lebih mudah mencari informasi yang tepat dari halaman web/blog tersebut.
Menghemat waktu pengunjung karena ia dapat berfungsi sebagai jalan pintas
Menunjukan bahwa halaman web tersebut telah memiliki kualitas
Sitelink terbukti mampu meningkatkan traffik kunjungan ke halaman web atau blog tesebut
Bagaimana cara mendapatkannya?
Pertama Artikel harus terindex oleh Google terlebih dahulu caranya kalian bisa mengirimkan setiap link artikel yang kalian tulis melalui Google Webmaster yakni ke bagian Webmaser Console nya. Namun untuk mendapatkan formasi tampilan link seperti pada gambar diatas halaman blog harus terstruktur dengan baik, jadi kalian harus memasang breadcrumb yang valid menurut standar yang di akui oleh Google. Yakni breadcrum schema.org, bukan schema vocalubary yang telah di tinggalkan.
Disamping itu kalian juga harus membuat navigasi blog dengan lengkap untuk mempermudah pengunjung dalam melakukan pencarian konten konten yang mereka ingin di dalam halaman blog kalian.
1.Template Blogger varian terbaru itu adalah:
Contempo
Emporio
Soho
Notable
Mereka adalah template template varian utama terbaru Blogger yang di rilis tahun 2017 yang lalu.
Ciri ciri:
Memiliki menu hamburger untuk membuka sidebar (baik kanan maupun kiri)
Responsif dapat di tampilkan dengan mudah baik pada layar PC desktop dan laptop maupun tablet dan smartphone.
Mobile friendly, pada tampilan mobile semua fitur desktop berfungsi dengan baik walaupun dengan bentuk dan tampilan berbeda.
Layoutnya adalah teknologi versi ke 3
Tidak memiliki widget navbar secara default.
Tidak perlu setting mobile pada opsi pengaturan Mobile, jika kalian membaca tutorial bang Timon selalu menyertakan pengaturan mobile, lupakan saja untuk jenis template terbaru, alasan mengapa pengaturan itu ada adalah di tujukan untuk pengguna template model lama
Contoh template buatan pihak ketiga yang dibuat berbasis template ini adalah blognya bung Frenky.
2. Template blogger varian lama adalah:
Simple
Perjalanan
Awesome
Dynamic View
Jendela Gambar
Tanda Air
Kelembutan
Antar muka temmplate template ini mulai dipergunakan pada tahun 2006 hingga sekarang.
Ciri ciri:
Di desain untuk di utamakan pada tampilan layar besar PC dekstop/Laptop
Layoutnya adalah teknologi versi ke 2
Memiliki pengaturan mobile namun pada tampilan mobile fitur tampilan desktop banyak yang hilang, so jadi jauh dari kata 'Mobile Friendly;
Secara default memiliki widget navbar yang harus di non aktifkan.
Harus (jangan) setting mobile melalui dasbor pengaturan blogger mobile

Template premium buatan pihak ketiga yang masih menggunakan basis template ini: viomagz, namun struktur template telah disulap menjadi responsif dan lebih mobile friendly.
Cara memasang breadcrumb schema.org yang benar pada template lama dan baru blogger
Breadcrumb JSon-LD
Sayangnya untuk pemasangan breadcrumb kita harus melakukannya sendiri baik untuk template bawaan blogger versi lama maupun baru. Dan sayangnya lagi standar breadcrumb data.vocalubary baru di tendang keluar pada akhir tahun 2019 lalu, sehingga tidak heran template template seperti viomagz versi 3.0 ke bawah terkena dampaknya. Sekarang Google hanya mengakui data terstruktur schema.org sebagai standar breadcrumb.
Dan cara memasangnya pada kedua jenis template (lama dan baru) tidaklah sama. Yang paling mudah di pasang dan cocok untuk kedua template adalah breadcrumb Json-LD, tetapi keberadaannya yang secara visual tidak terlihat pada halaman konten membuatnya jarang dipilih. Untuk membuktikannya kalian perlu mengujinya melalui:
https://search.google.com/structured-data/testing-tool
Masukan link konten atau artkel yang mau diuji pada form di link tersebut.
Breadcrumb Json-LD sendiri harus di letakan di bawah kode <data:post.body/>letakan pada kode yang kedua atau ketiga jika terdapat lebih dari satu kode.
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Home", "item": "<data:blog.homepageUrl.canonical/>" <b:if cond='!data:post.labels'>}<b:else/>},<b:loop index='i' values='data:post.labels' var='label'> { "@type": "ListItem", "position": <b:with value='data:i + 2' var='num'><b:eval expr='data:num'/></b:with>, "name": "<data:label.name/>", "item": "<data:label.url.canonical/>" <b:if cond='data:post.labels.size != data:i + 1'>},<b:else/>}</b:if></b:loop></b:if> ] }</script>
Kode breadcrumb di atas lebih praktis dan simpel dan justeru di anjurkan. Akan tetapi ia tidak tampil di atas judul konten artikel. Pemasangannya ya mengikuti cara diatas, tidak ada tambahan lain, jadi memang sangat simple namun sangat ampuh.
Breadcrumb umum
Dan cara memasangnya pada kedua jenis template (lama dan baru) tidaklah sama. Yang paling mudah di pasang dan cocok untuk kedua template adalah breadcrumb Json-LD, tetapi keberadaannya yang secara visual tidak terlihat pada halaman konten membuatnya jarang dipilih. Untuk membuktikannya kalian perlu mengujinya melalui:
https://search.google.com/structured-data/testing-tool
Masukan link konten atau artkel yang mau diuji pada form di link tersebut.
Breadcrumb Json-LD sendiri harus di letakan di bawah kode <data:post.body/>letakan pada kode yang kedua atau ketiga jika terdapat lebih dari satu kode.
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Home", "item": "<data:blog.homepageUrl.canonical/>" <b:if cond='!data:post.labels'>}<b:else/>},<b:loop index='i' values='data:post.labels' var='label'> { "@type": "ListItem", "position": <b:with value='data:i + 2' var='num'><b:eval expr='data:num'/></b:with>, "name": "<data:label.name/>", "item": "<data:label.url.canonical/>" <b:if cond='data:post.labels.size != data:i + 1'>},<b:else/>}</b:if></b:loop></b:if> ] }</script>
Kode breadcrumb di atas lebih praktis dan simpel dan justeru di anjurkan. Akan tetapi ia tidak tampil di atas judul konten artikel. Pemasangannya ya mengikuti cara diatas, tidak ada tambahan lain, jadi memang sangat simple namun sangat ampuh.
Breadcrumb umum
Mungkin karena gaya yang tampil di atas judul postingan, cara ini sangat digemari oleh para Blogger.
Jika kalian ingin menggunakan Breadcrumb schema.org yang baik dan tampil di atas judul dapat kalian lakukan dengan cara mengganti kode breadcrumb lama dengan kode berikut ke dalam template blogger, cara pemasangannya berbeda untuk template lama (layout versi 2) dan template baru (layout versi 3):
Jika ingin memasangnya pada template default varian lama kalian cukup mencari kode: <b:includable id='comment-form' var='post'> di dalam template kalian dengan cara masuk pengaturan dasbor blogger>Pilih tema>pilih Edit HTML. Letakan kode berikut tepat di atas kode yang kita sebutkan dan temukan tadi.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
Selanjutnya cari kode <b:includable id='main' var='top'> dan letakan kode berikut di bawahnya:
<b:include data='posts' name='breadcrumb'/>
Lalu tambahkan kode CSS berikut dan letakan di atas kode tag </head>:
Jika kalian ingin menggunakan Breadcrumb schema.org yang baik dan tampil di atas judul dapat kalian lakukan dengan cara mengganti kode breadcrumb lama dengan kode berikut ke dalam template blogger, cara pemasangannya berbeda untuk template lama (layout versi 2) dan template baru (layout versi 3):
Jika ingin memasangnya pada template default varian lama kalian cukup mencari kode: <b:includable id='comment-form' var='post'> di dalam template kalian dengan cara masuk pengaturan dasbor blogger>Pilih tema>pilih Edit HTML. Letakan kode berikut tepat di atas kode yang kita sebutkan dan temukan tadi.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg viewBox='0 0 24 24'><path d='M10,20V14H14V20H19V12H22L12,3L2,12H5V20H10Z' fill='#000000'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M5.5,9A1.5,1.5 0 0,0 7,7.5A1.5,1.5 0 0,0 5.5,6A1.5,1.5 0 0,0 4,7.5A1.5,1.5 0 0,0 5.5,9M17.41,11.58C17.77,11.94 18,12.44 18,13C18,13.55 17.78,14.05 17.41,14.41L12.41,19.41C12.05,19.77 11.55,20 11,20C10.45,20 9.95,19.78 9.58,19.41L2.59,12.42C2.22,12.05 2,11.55 2,11V6C2,4.89 2.89,4 4,4H9C9.55,4 10.05,4.22 10.41,4.58L17.41,11.58M13.54,5.71L14.54,4.71L21.41,11.58C21.78,11.94 22,12.45 22,13C22,13.55 21.78,14.05 21.42,14.41L16.04,19.79L15.04,18.79L20.75,13L13.54,5.71Z' fill='#000000'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
</b:if>
</b:loop>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='#000000'/></svg>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
Selanjutnya cari kode <b:includable id='main' var='top'> dan letakan kode berikut di bawahnya:
<b:include data='posts' name='breadcrumb'/>
Lalu tambahkan kode CSS berikut dan letakan di atas kode tag </head>:
<style type='text/css'>
/* Breadcrumb */
.breadcrumbs{background:#fff;line-height:1.2em;width:auto;overflow:hidden;margin:0;padding:10px 0;border-top:2px solid #00FF66;border-bottom:2px solid #00FF66;font-size:80%;color:#006600;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#00FF66;font-weight:400}
.breadcrumbs a:hover{color:#006600}
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}
.breadcrumbs svg path{fill:#00FF66}
</style>
Sekali lagi setiap template tidak sama cara meletakannya, misalnya template terbaru seperti contempo, soho, emporio dan notable pemasangannya tidaklah sama denganc cara diatas, kalau ditanya saya sekarang akan saya jelaskan cara pemasangannya pada template terbaru blogger yang menggunakan layout versi ketiga pada postingan selanjutnya.
Pengujian.
Dengan pemasangan breadcrumb data terstruktur schema.org, tidak serta merta lantas halaman mendapatkan sitelink, namun benar akan mempercepatnya. Sitelink saya sempat hilang di Google Console, ya akibat ganti template yang strukturnya kurang bagus, lalu saya ganti breadcrumbnya, benar sitelink blog muncul kembali bertambah dari waktu ke waktu. Cara melihatnya:
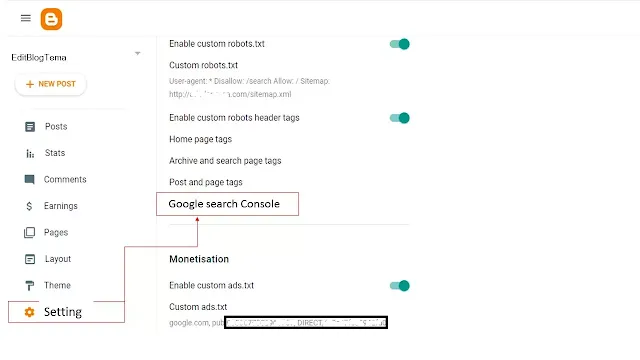
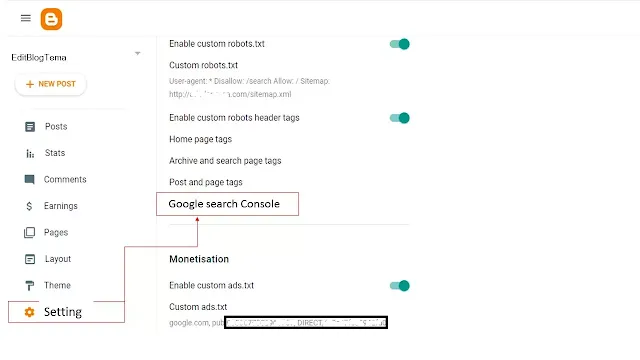
- Masuk ke dasbor pengaturan Blogger
- Pilih Setting
- Scroll halaman menu kanan yang muncul ke bawah sampai ketemu Google search Console

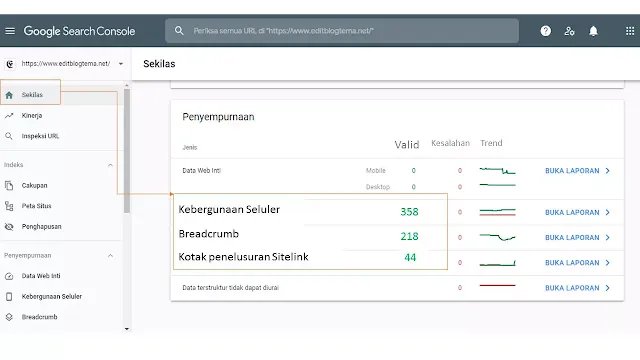
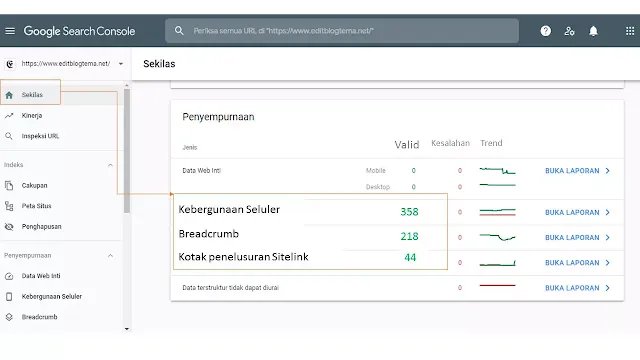
Dari sana kita telah masuk ke Google webmaster, klik menu 'sekilas' disana akan muncul data data:
Kebergunaan Seluler
Breadcrumb
Kotak penelusuran Sitelink
Lihat gambar:

Dengan menggunakan script breadcrumb di atas hanya dalam waktu 3 hari kotak penelusuran sitelink telah tampil sebanyak 44, cukup lumayan. Perhatikan list pada gambar tersebut:
Kebergunaan Seluler: 358
Breadcrumb: 218
Kotak penelusuran Sitelink: (kemaren 44, sekarang (selisih 1 hari) sudah menjadi 65)
HINDARI PENGGUNAAN KARAKTER HURUF TIDAK BIASA PADA JUDUL KONTEN/ARTIKEL
Langkah selanjutnya yang harus di perhatikan adalah biarpun kita sudah memasang breadcrumb schema.org yang valid, naum perlu diperhatikan hal hal yang menyebabkan konten atau artikel menjadi error karena data tidak bisa di urai dan mendapatkan rapor merah, biasanya hal tersebut akan mempengaruhi beberapa halaman sekaligus.
Google akan memberikan peringatan sebagai berikut:
Data terstruktur tidak dapat diurai > Error penguraian: ',' atau '}' tidak ada

Hindarkan membuat judul dengan tanda kutip atau karakter karakter tidak biasa, contoh MASA KECIL YANG 'BAHAGIA' perbaiki dengan hanya: MASA KECIL YANG BAHAGIA. hilangkan tanda kutip (tanda koma) karena akan di anggap error dan tidak dapat di urai oleh konsol webmaster.
lebih lanjut khusus untuk pemasangan breadcrumb pada template terbaru (varian template bawaan terbaru blogger) ikuti Tutorial kami:
CARA MEMASANG BREADCRUMB PADA VARIAN TEMPLATE TERBARU BLOGGER
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini! Share:
lebih lanjut khusus untuk pemasangan breadcrumb pada template terbaru (varian template bawaan terbaru blogger) ikuti Tutorial kami:
CARA MEMASANG BREADCRUMB PADA VARIAN TEMPLATE TERBARU BLOGGER
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini! Share:
Kak mo tanya kenapa blog saya syafamasta.blogspot.com untuk kebergunaan seluler,breadcrumbs dan penelusuran sitelink sekarang turun drastis ya ..trimakasih atas sarannya
BalasHapusPertama templatenya tidak mobile, itu template default simple (sederhana)
Hapusdengan layout masih versi ke 2
Kedua jika ada kontennya dan jika terbaca masih untuk tampilan desktop jelas tidak akan mobile.
Saran:
Gunakan template terbaru bawaan blogger seperti contempo, soho, emporio dan Notable. Setelah itu kembali periksa ke Halaman console webmaster gugel.