Apa manfaatnya gambar profile di tampilkan? Awalnya saya hanya sering buka situs situs luar buat mengasah ketrampilan bahasa Inggris (wajar dong latihan dan membiasakan membaca dalam bahasa Inggris, namanya juga otodidak). Dan iseng iseng buka buka halaman halaman situs yang berbeda, ternyata kebanyakan situs dengan branding besar itu selalu menampilkan photo profile penulis mereka di atas setiap postingan.
- Memperkenalkan data profile penulis karena jika nama kita di klik akan muncul gambar profile dan data diri penulis secara lengkap contoh By : Diri Saya Sendiri. Ini penting jika kita lihat manfaatnya pada medsos seperti Facebook, IG, Twitter dll.
- Anda harus tahu semakin ramai profile di kunjungi, semakin tinggi 'auhority' sang penulis dan akan berpengaruh terhadap meningkatnya Auhority baik halaman secara keseluruhan maupun postingan.
- Jika halaman kalian melakukan kegiatan bisnis, atau untuk kalian yang sedang berbisnis online di sebuah blog, maka fungsi dari Author profil ini juga untuk meningkatkan kepercayaan pembeli di toko online kalian.
- Membuat halaman lebih tampak profesional dan serius.
- Profile penulis membuat halaman blog jadi lebih terpercaya (hal yang disukai oleh Google).
- Lebih jelas membedakan penulis satu dengan penulis lainnya jika halaman web memiliki beberapa orang konstributor atau penulis.
Blogger, Worpress juga tidak jauh beda. Sebagai ajang promosi yang efektif secara psikologis, teknis dan praktisi. Contohnya Mas sugeng lebih terkenal daripada halamannya. Namun karena itu halamannya juga di kunjungi oleh pengikutnya.
Jadi bagaimana kita dapat mengabaikan hal di atas? Apapun alasannya Blogger adalah salah satu media sosial juga, jika di instagram orang malah mengekspos profilenya demi uang, sebenarnya di blogger juga sama walau secara praktik cara menampilkannya berbeda.
Sebenarnya kami telah memposting cara meletakan gambar profile penulis di atas setiap postingan pada template default (bawaan) blogger blogspot, memanfaatkan sumber kode HTML yang ada pada template blogger itu sendiri, namun seorang pembaca kami menyarankan agar nama penulis di letakan setelah gambar profile tersebut alih alih di atasnya, contoh model terdahulu sebelum di perbaiki:
Ukuran gambar profile penulis memang saya kecilkan tadinya 80 x 80 tinggal menjadi 50 x 50 pada pengaturan CSSnya.
Nah yang paling penting bagi kalian adalah: Kalian dapat menerapkannya hampir ke semua template default (bawaan) blogger dan juga template premium yang kalian beli jika ia belum memiliki fitur ini.
Sebagai catatan, jika kalian menggunakan 4 template varian terbaru blogger seperti Contempo, Soho, Emporio, dan Notable maka untuk Notable sendiri fitur ini tidak perlu di terapkan karena template Notable telah memiliki fitur ini secara bawaan (secara default).
Cara memasangnya pada template adalah sebagai berikut:
- Masuk ke pengaturan dasbor blogger
- Pilih layout atau tataletak
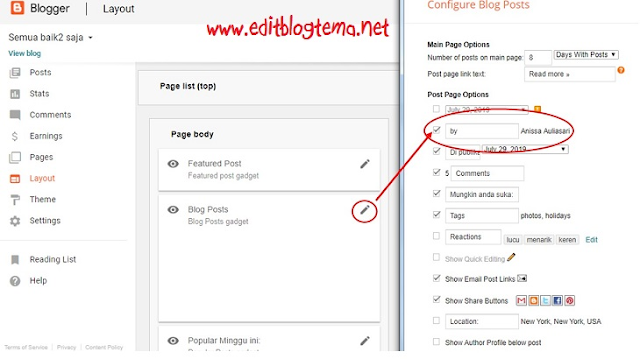
- Pilih dan klik 'Blog post' klik pada lambang pensil seperti terlihat pada gambar.
- Akan muncul pengaturan 'Configurate Blog Posts' seperti terlihat pada sebelah kanannya yang saya lingkari merah.
- Lalu centang kolom 'By' atau 'Oleh' seperti terlihat pada gambar:
Selanjutnya save (simpan) template.
Masuk ke pengaturan blogger dan pilih 'Edit HTML' pada halaman editorial HTML blogger cari kode <data:post.body/> bisa hanya satu bisa ada beberapa buah, pilih yang kedua atau yang ke tiga. Dan letakan kode berikut tepat di atasnya (geser kode ke kanan atau ke kiri):
<b:if cond='data:view.isSingleItem and data:widgets.Blog.first.allBylineItems.author and data:post.author.authorPhoto.image and data:widget.type != "PopularPosts"'>
<div class='post-author-profile-pic-container'>
<b:include data='{ image: data:post.author.authorPhoto.image, imageRatio: "1:1", imageSizes: [84, 168], sourceSizes: "84px", imageClass: "post-author-profile-pic" }' name='responsiveImage'/>
</div>
</b:if> </div>
<div class='post-header-container container'>
Save template.
Langkah ketiga: membuat pengaturan CSS
Nah pada langkah ketiga ini kita harus membuat (menulis) pengaturan atau perintah CSS-nya. Perhatikan class atau kode identitas penulis yang saya tulis merah pada bagian HTML di atas tadi, maka saya akan menulis pengaturan CSSnya sebagai berikut:
.post-author-profile-pic{vertical-align:middle;width:55px;height:55px;border-radius:50%;margin-bottom:-10px;margin-top:-101px}
Jadi saya menuliskannya dengan nama yang sama pada awal instruksi CSS, bukan? Untuk menempatkan kode ini di rumah CSS pada template kalian harus mencari kode berikut: ]]></b:skin> dan letakan kode yang saya buat tadi tepat di atasnya.
Dengar mengikuti langkah di atas kalian telah mendapatkan fitur gambar profile penulis secara otomatis berada di atas setiap postingan yang kalian terbitkan. Atau jika blog kalian memiliki banyak atau beberapa penulis (konstributor) seperti editblogtema, maka masing masing photo profile penulis tersebutlah yang akan muncul pada postingan yang mereka buat.
Terakhir: Ke inti masalah:
Nama penulis kok tidak di tempatkan setelah penulis, dan malahan berada di atasnya. Nah untuk mengatasi ini cukup menuliskan perintah baru CSS sebagai berikut:
Letakan setelah atau di bawah kode CSS pertama tadi (atau di atas kode ]]></b:skin>). Perhatikan kode post-author-label adalah kode label nama penulis yang sumber kodenya ada pada setiap template website manapun juga di dunia ini, kalian dapat menambahkan perintah perintah tambahan dengan kode CSS ketimbang kode pendek yang saya buat di atas.
Jangan lupa save template.
Profile tidak muncul juga?
Mungkin, pada beberapa jenis template kode di atas tidak berlaku, dan avatarnya atau photo profilenya tidak muncul, maka Anda dapat mengganti kode di atas menjadi:
<b:if cond='data:post.authorPhoto.url'>
<img alt='Avatar' class='avatar' expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/> Oleh:
</b:if><a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'>
<span itemprop='name'><justify><data:post.author/></justify></span>
</a>
Namun untuk itu Anda juga harus mengganti kode pengaturan CSSnya (letakan di atas kode ]]></b:skin) menjadi berikut:
<style> .post-author-profile-pic{vertical-align:middle;width:55px;height:55px;border-radius:50%;margin-bottom:-10px;margin-top:-101px}
.post-author-label{margin-left:60px;}
</style>
Demikianlah caranya meletakan avatar atau gambar profile penulis yang memposting konten pada sebuah halaman blog dan meletakannya di setiap bagian atas postingan. Ini berlaku secara otomatis.
Kurang jelas? Tonton videonya:
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share:




hi mbak! happy new year!!
BalasHapusSelamat Tahun baru, mbak Anies. Terima kasih telah berkunjung
Hapusterima kasih berkongsi ilmu����
BalasHapus
BalasHapusKalau khusus Anissa mau memasang profil di atas postingan maupun dibawahnya ataupun keduanya diatas dan dibawah menurutku tetap oke. Tapi kalau foto profil Pak Sofyan menurutku sebaiknya di hidden saja mbak.. huahaha 🤣🤣🏃♂️🏃♂️🏃♂️🏃♂️