Template ini menurut Google diciptakan oleh tim desainernya untuk menuliskan catatan catatan penting kehidupan sehari hari dalam bentuk blogging. Tampilan homepage bawaannya untuk tampilan PC dekstop, dan laptop adalah gambar (image) dan di ikuti oleh cuplikan keterangan singkat (snippet).
credit image: Google official blog
Bagi pengguna seperti saya tampilan halaman tidaklah terlalu penting, namun ketika tampilan mobile bermasalah karena tidak menemukan cara untuk merobah ukuran font melalui dasbor blogger, itu baru masalah.
Dilansir dari laman Journal, font tulisan mobile harus memiliki ukuran yang ideal yang mudah di baca oleh manusia segala usia, sedangkan ukuran font bawaan notable tidak memenuhi hal itu.
Tulisannya terlalu kecil, pas di berikan ke ibu dan nenek saya, mereka bilang sulit membacanya.
Hal itu menurut saya mempengaruhi trafik lho. Bagaimanapun dari segi usia ibu saya masihlah termasuk generasi milineal yang jumlahnya jutaan kali ya. Mereka yang di lahirkan setelah tahun 1980-an, jadi mereka masih termasuk generasi yang rajin membaca di internet.
Saya jadi berfikir jika pengguna template notable harus kehilangan trafik karena urusan ukuran dan jenis font yang di gunakan pada template Notable ini. Padahal secara umum performa template ini sudah bagus karena:
- Responsif
- Mobile friendly
- Ruang konten maksimal
Jadi sekali lagi menurut saya lho, untuk meminimalkan kehilangan trafik sekaligus efek bounching (bagaimana tidak mental, begitu kesulitan baca mereka kabur) satu satunya cara adalah merubah ukuran font (menjadikannya lebih besar) contohnya:
Pengaruh tampilan visual tulisan terhadap psikologis manusia tidak dapat diremehkan, termasuk ukuran font, jenis dan bentuk font, kerapian kalimat, gaya tulisan hingga tataletaknya di dalam template sebuah laman.
Cara merombaknya sudah pernah di posting di halaman blog ini oleh admin, saya repost kembali ya:
Masuk kepengaturan (dasbor) blogger
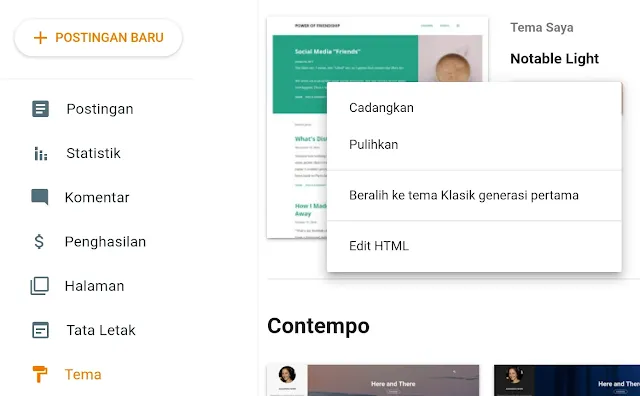
Pilih Theme atau tema
pada menu kanan Klik titik tiga bersusun
Setelah keluar menu pilih Edit HTML
Lihat Gambar:
Nah di dalam halaman editor HTML cari kode berikut:
body.item-view .Blog .post-title{Kode di bawahnya terlihat sebagai berikut:
font-size:$(item.title.font.size * 24 / 48)Robah nilai atau angka *24/48 dan *14/20
}
body.item-view .Blog .post-body{
font-size:$(body.text.font.size * 14 / 20)
Menjadi: 24/38 dan 18/24.
Save tema.
Arti daripada perubahan nilai atau angka tersebut diatas adalah: 24/48 perbandingan ukuran judul mobile dan deskstop sedangkan 14/20 perbandingan ukuran huruf (font) antara mobile dan desktop saya sarankan 18-20 atau 17-20 agar mudah di baca.
Sebaiknya di coba coba saja kombinasinya ya..
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share: