Memang sudah masanya meninggalkan template lama. Itu sudah hampir menjadi masa lalu. Ya gayanya, ya struktur penulisannya ya versi layoutnya. Pokoknya semuanya memang berasal dari masa lalu. Karena sudah hukum alam yang lama lama menjadi usang, ketinggalan fitur dan model, untuk kemudian perlahan lahan di gantikan oleh yang baru. Contoh template klasik generasi pertama, blogger mana yang mau bunuh diri menggunakannya kembali?
Kini seperti kita sudah maklum, Google melalui bloggernya telah menyediakan 5 varian template terbaru versi kedua dengan layout versi 3, yakni:
Kini seperti kita sudah maklum, Google melalui bloggernya telah menyediakan 5 varian template terbaru versi kedua dengan layout versi 3, yakni:
- Contempo
- Soho
- Emporio
- Notable
- Essential
Mereka telah mengadopsi gaya kekinian. Mereka masuk syarat sebagai template mobile dan lulus pengujian bagian Web Core vitals di Google Master.
Template versi lama, yakni versi kedua dengan layout versi 2:
- Simple
- Dynamic View
- Picture Window
- Awesome inc
- Watermark
- Ethereal
- Travel
Mereka yang tujuh varian utama ini memang sudah jadul, tidak responsif dan tidak mobile friendly. Mereka sudah tidak ramah SEO, tidak masuk dalam hitungan Web Core vitals karena itu mereka yang tujuh varian ini hampir tidak memiliki syarat sebagai sinyal web mobile lagi. Tahun 2017 Google sudah menghimbau agar pengguna atau para blogger pindah menggunakan template versi baru.
Namun kalau ada yang belum bisa move on itu juga tidak salah, lho. Soalnya para blogger senior kan sudah nyaman berada di zaman 'old'.
Lagian template lama juga masih worth di pergunakan asalkan terlebih dahulu di permak menjadi lebih responsif. kalau template terbaru mah memang sudah responsif sekaligus mobile dari oroknya. Mereka di buat memang untuk mengakomodasi kemajuan teknologi web zaman kini.
Dan walaupun 5 template terbaru di atas sudah dapat mencukupi kebutuhan blogging tetap saja sebagian blogger ingin lebih optimal. Agar ia tampak lebih worth atau bahasa bisnisnya agar tampak lebih premium.
Tapi tunggu kita lanjutin sedikit lagi 'ceramahnya', yakni perihal menambah nambah tadi, ada yang harus di pertimbangkan dan bagi saya ini adalah wajib:
Lagian template lama juga masih worth di pergunakan asalkan terlebih dahulu di permak menjadi lebih responsif. kalau template terbaru mah memang sudah responsif sekaligus mobile dari oroknya. Mereka di buat memang untuk mengakomodasi kemajuan teknologi web zaman kini.
Dan walaupun 5 template terbaru di atas sudah dapat mencukupi kebutuhan blogging tetap saja sebagian blogger ingin lebih optimal. Agar ia tampak lebih worth atau bahasa bisnisnya agar tampak lebih premium.
Tapi tunggu kita lanjutin sedikit lagi 'ceramahnya', yakni perihal menambah nambah tadi, ada yang harus di pertimbangkan dan bagi saya ini adalah wajib:
- Penambahan elemen tidak memberatkan loading
- Penambahan elemen meningkatkan performa dan SEO
- Penambahan elemen membuat template jadi beda dan tampak premium
Untuk itu kita berterimakasih kepada CSS...
CARA MENAMBAHKAN FOOTER KE DALAM TEMPLATE LAYOUT VERSI KETIGA
Dan penambahan yang paling menonjol perananannya dalam merobah tampilan template dari asalnya adalah perubahan pada header dan footernya. Mengapa? Karena:
1. Tambahkan CSS
Di dalam halaman editor HTML blogspot cari kode </head> dan letakan kode pengaturan CSS berikut di atasnya:
2. Tambahkan HTML
Masih di dalam halaman editor HTML template blogger, cari kode: </body> dan letakan kode berikut di atasnya:
Dan penambahan yang paling menonjol perananannya dalam merobah tampilan template dari asalnya adalah perubahan pada header dan footernya. Mengapa? Karena:
- Pada header ada Judul dan menu navigasi yang dapat dihias jadi lebih indah, pengunjung mudah sekali jatuh cinta pada pandangan pertama atau istilahnya, first impression
- Nah pada footer pula, psikologisnya, jika pengunjung puas dan ingin menggali halaman lebih dalam lagi mereka akan mencarinya(mengeksplorasinya) sampai di tempat paling akhir, yakni bagian footer, dimana ada terdapat informasi informasi tambahan.
- Masuk ke dalam pengaturan atau dasbor blogger
- Pilih Tema
- Pilih Edit HTML
1. Tambahkan CSS
Di dalam halaman editor HTML blogspot cari kode </head> dan letakan kode pengaturan CSS berikut di atasnya:
<style> /*------- Footer dimulai -----------*/
.footer-icons ul li {
display: inline-block;
}
.footer-icons ul li a {
border: none
color: #fff;
display: block;
font-size: 14px;
height: 40px;
line-height: 38px;
margin-right: 5px;
text-align: center;
width: 40px;
border-radius: 50%;
}
.footer-icons {
text-align: center;
}
.footer-contacts p span {
color: blue;
font-weight: 400;
padding:12px;
}
.popular-tag ul li {
display: inline-block;
}
.footer-content {
display: block;
overflow: hidden;
}
.popular-tag ul li a:hover,
.footer-icons ul li a:hover {
background: red;
border: 1px solid blue;
color: #fff;
}
.popular-tag ul li a {
border: 1px solid #444;
border-radius: 30px;
color: #fff;
display: block;
font-size: 13px;
font-weight: 600;
margin: 5px 3px;
padding: 5px 10px;
position: absolute;
text-decoration: none;
text-transform: capitalize;
transition: all 0.4s ease 0s;
width: 70px;
text-align: center;
}
.footer-area-bottom {
background: #999 none repeat scroll 0 0;
padding: 15px 0;
}
.copyright-text a:hover {
text-decoration: underline;
color: #fff;
}
.copyright-text a {
color: #fff;
}
.copyright> p {
margin-bottom: 0;
color: #fff;
}
.credits {
padding-top: 5px;
text-align: center;
}
.credits a {
color: #fff;
}
</style>
2. Tambahkan HTML
Masih di dalam halaman editor HTML template blogger, cari kode: </body> dan letakan kode berikut di atasnya:
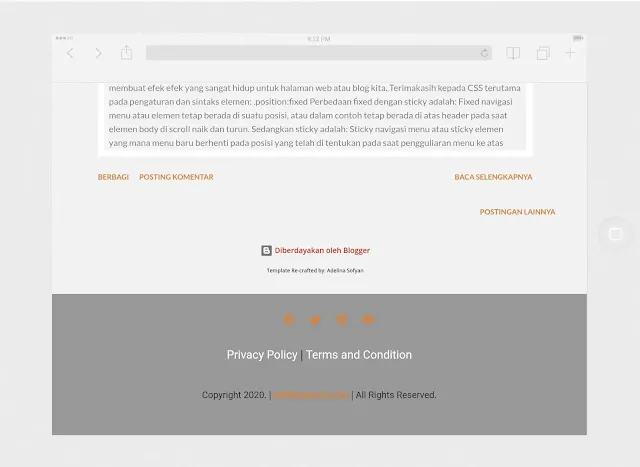
<!-- Start Footer bottom Area -->Robah URL dan Judul yang saya sorot kuning dengan URL dan Judul Milik kalian sendiri. Tampilannya untuk saat ini sedang dipergunakan oleh halaman ini. Demikianlah cara membuat fitur footer sederhana untuk template template varian terbaru blogger agar tampak beda dan lebih elegan.
<footer>
<div class='footer-area-bottom'>
<div class='container'>
<div class='row'>
<div class='col-md-12'>
<div class='footer-icons'>
<ul>
<li>
<a href='#'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M12 2.04C6.5 2.04 2 6.53 2 12.06C2 17.06 5.66 21.21 10.44 21.96V14.96H7.9V12.06H10.44V9.85C10.44 7.34 11.93 5.96 14.22 5.96C15.31 5.96 16.45 6.15 16.45 6.15V8.62H15.19C13.95 8.62 13.56 9.39 13.56 10.18V12.06H16.34L15.89 14.96H13.56V21.96A10 10 0 0 0 22 12.06C22 6.53 17.5 2.04 12 2.04Z' fill='currentColor'/>
</svg> </a>
</li>
<li>
<a href='#'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z' fill='currentColor'/>
</svg> </a>
</li>
<li>
<a href='#'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M19 3A2 2 0 0 1 21 5V19A2 2 0 0 1 19 21H5A2 2 0 0 1 3 19V5A2 2 0 0 1 5 3H19M18.5 18.5V13.2A3.26 3.26 0 0 0 15.24 9.94C14.39 9.94 13.4 10.46 12.92 11.24V10.13H10.13V18.5H12.92V13.57C12.92 12.8 13.54 12.17 14.31 12.17A1.4 1.4 0 0 1 15.71 13.57V18.5H18.5M6.88 8.56A1.68 1.68 0 0 0 8.56 6.88C8.56 5.95 7.81 5.19 6.88 5.19A1.69 1.69 0 0 0 5.19 6.88C5.19 7.81 5.95 8.56 6.88 8.56M8.27 18.5V10.13H5.5V18.5H8.27Z' fill='currentColor'/>
</svg> </a>
</li>
<li>
<a href='#'>
<svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z' fill='currentColor'/>
</svg>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class='row'>
<div class='col-md-12 col-sm-12 col-xs-12'>
<div class='credits'>
<a href='https://www.editblogtema.com/2019/03/kebijakan-privasi.html'>Privacy Policy</a> | <a href='https://www.privacypolicyonline.com/live.php?token=hp6iGuC5zl2QlTc4b04OoCfaMxgj8DzS'>Terms and Condition</a>
</div>
<div class='copyright text-center'>
<p>
<center> <small>Copyright 2020. | <strong><a href='#'>editblogtema.com </a></strong> | All Rights Reserved.</small></center>
</p>
</div>
</div>
</div>
</div>
</div>
</footer>

Cara merobah Latar belakangnya Gimana bang???
BalasHapusPerhatikan pengaturan CSSnya. Semuanya disana
HapusUntuk contohnya seperti apa itu mas
BalasHapus