Halo Zen Z!
Dulu sebelum zamannya perangkat mobile, konon para websider sangatlah umum menggunakan satu jenis desain web saja: Model desktop atau model laptop. Desain model itu pada zamannya tentu saja bukan masalah. Soalnya orang orang masih bekerja menggunakan layar lebar, mulai dari PC desktop hingga laptop, semua serba besar, berat dan tebal. Orang masih belum memegang smartphone dan tablet. Ia baru lahir belakangan.
Seperti kata pepatah bahwa tidak ada yang abadi di dunia fana ini, semuanya akan berubah. Hal hal baru akan datang mempengaruhi atau menggantikan hal hal lama, apalagi jika hal tersebut terkait dengan kemajuan teknologi, dan desain website memang tidak bisa tidak pasti akan di pengaruhi oleh kemajuan teknologi.
Perangkat mobile muncul, layarnya kecil, tapi perangkat tersebut perlahan lahan memiliki kemampuan komputer, dan mau tidak mau ia mula terlibat dengan dunia web. Ketika tidak semua orang memiliki sebuah PC desktop dan laptop dengan berbagai alasan teknis dan alasan personal. Sebaliknya hampir semua orang pada akhirnya memiliki perangkat mobile di dalam genggaman tangan mereka. Konten harus fleksibel dan dapat menyesuaikan diri terhadap ukuran layar perangkat apapun.
Dan dunia bisnis membutuhkannya dan lalu bergantung pada kecepatan mobile dalam melakukan berbagai hal: Dari berkomunikasi hingga bertransaksi. Dari sanalah para desainer web berfikir keras bagaimana menampilkan halaman web pada ukuran layar mobile, supaya enak di baca, supaya bisa mengambil alih beberapa aktivitas model bisnis.
Sehingga di kalangan desainer muncul motto berikut:
Konten itu seperti airJika dimasukan ke dalam cangkir ia akan mengikuti bentuk cangkirJika dimasukan ke dalam bottol ia akan mengikuti bentuk botolJika di masukan ke dalam teko teh ia akan berbentuk teko
 |
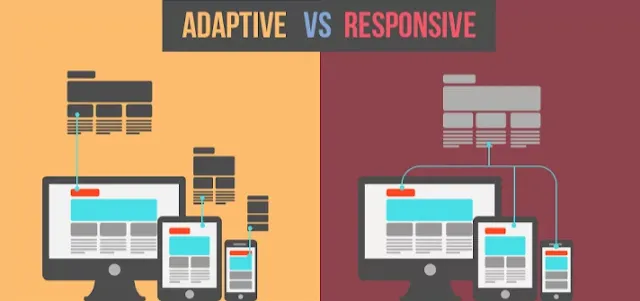
| kredit gambar: Stephanie Walter |
Awalnya di buatlah desain responsif. Berbasis atau berawal dari desain WEB
Lalu muncul lagi desain halaman adaptif, yang terakhir ini masih baru. Jauh lebih cepat, dapat menampung gambar dengan resolusi tinggi tanpa merugikan kecepatan. Di buat murni berdasarkan atau karena kemunculan perangkat mobile.
Di desain untuk mobil dan dasarnya benar benar mobile bukan sekedar 'mobile friendly'.
Beda desain responsif dengan adaptif
Dua pendekatan untuk mendesain web pada era mobile di berbagai ukuran perangkat pada masa kita ini adalah desain responsif dan desain adaptif.
Dua pendekatan untuk mendesain web pada era mobile di berbagai ukuran perangkat pada masa kita ini adalah desain responsif dan desain adaptif.
Dalam istilah yang sederhana, desain responsif menggunakan satu tata letak dan menyesuaikan konten, navigasi, dan elemen halaman agar sesuai dengan layar pengguna. Desain responsif akan mengkonfigurasi ulang semua elemen desain supaya ia pas saat di buka di desktop, laptop, tablet, atau ponsel.
Ia menggunakan media querry pada CSS 3.
Pada desain yang responsif misalnya sebuah menu navigasi jika di buka melalui laptop dan PC desktop tampak tampil horisontal, namun ketika di buka melalui layar kecil hape yang mobile ia menjadi menu hamburger yang apabila di klik akan memunculkan menu dropdown ke bawah! Itu salah satu contoh cara bekerjanya desain responsif
Sedangkan dengan menggunakan desain adaptif, tata letak adalah tetap disana, sedangkan ukuran yang berbeda beda dibuat beradaptasi dengan ukuran layar pengguna. Berbeda dengan pendekatan yang lebih responsif, desain adaptif menggunakan berbagai ukuran desain dan ia tetap, tetap bentuknya, tetap tataletaknya. hanya saja ia dapat di buka di berbagai perangkat.
Kekurangan dan kelebihan:
Responsif menggunakan media query CSS3 dapat menyesuaikan diri pada setiap ukuran layar tidak perduli seberapa banyak ukuran layar yang ada di dunia pada saat ini, responsif berarti fleksibel, dan itu dapat meningkatkan pengalaman SEO. Akan tetapi media query ini juga dapat membatasi kecepatan loading halaman jika pemasangannya kurang tepat.
Adaptif adalah beberapa halaman berbeda dibuat berdasarkan ukuran perangkat yang berbeda pula, jadi ketika digunakan laptop dan desktop halaman adaptif mengelola halaman adaptif, ketika menggunakan tablet dan hape halaman adaptif menampilkan halaman mobile. Seluruh elemen akan tampak hadir dan tampil lebih cepat daripada halaman responsif.
Akan tetapi ketika ukuran layar perangkat baru hadir ke dunia, model halaman adaptif tidak akan serta merta menyesuaikan dirinya, disini bedanya perbandingan halaman responsif dengan adaptif. Halaman responsif dapat menyesuaikan diri melalui hitungan atau nilai yang di tentukan (dituliskan) pada media query sedangkan halaman adaptif mengambil teknik pembuatan kode kode yang berbeda dari sisi klien. Dan jika mau di bandingkan mana yang lebih SEO? Maka halaman responsif akan jauh lebih SEO dibanding dengan halaman adaptif walaupun ia jauh lebih cepat.

kekurangan terbesar desain adaptif paling tidak untuk permulaan hidupnya adalah: Desainer dan pengembang berikut pembuat gawai layar atau produsen piranti keras harus saling bekerja sama. Artinya ini adalah projek mahal.
Sedangkan kelebihannya
Desain adaptif berguna jika Kita ingin menambahkan versi seluler situs web tanpa mendesain ulang semua pekerjaan yang ada. Jika kalian memiliki situs web dan tidak punya waktu atau anggaran untuk membuat yang baru dan responsif, Desain Adaptif adalah alat yang berguna untuk memperbarui situs yang telah ada. Tapi harus di ingsat: Ya itu tadi jika faktor environment-nya memang telah tersedia.
Paling tidak sampai sejauh ini sebelum perkembangan dunia web desain berkembang semakin jauh, halaman responsif masih menjadi pilihan yang baik.
contoh saat mendesain halaman web, seorang desainer akan membuat berbagai menu navigasi yang rumit namun dapat meningkatkan pengalaman pengguna pada saat menggunakannya.
Misalnya melihat kepada perkembangan desain yang adaptif inilah kami memilih menggunakan menu navigasi hamburger buka tutup yang tampilannya akan selalu sama pada setiap ukuran layar ketimbang jika menggunakan template viomagz yang pada ukuran layar besar ia tampak sebagai menu horisontal sedangkan pada tampilan mobile ia tampak menjadi menu mobile yang hamburger.
Bedanya kami menggunakan melulu trik dan kode kode pengaturan CSSI, sedangkan pada viomagz ia menggunakan javascript untuk pengalihan (toggle) dari hamburger ke close (x).
Aku tidak mengklaim template ini adaptif, akan tetapi ia dapat mewakili template yang responsif sekaligus adaptif. Walaupun perbedaannya tidak akan diketahui oleh kebanyakan pengguna.
Namun pada perkembangan berikutnya halaman dengan desain adaptif akan menemukan masa depannya dan menjadi selangkah lebih maju daripada halaman responsif.
Dan sekali lagi kami ingatkan tidak akan ada yang abadi di dunia ini. Halaman responsif, halaman adaptif, dan halaman AMP, semuanya akan menemukan kejayaannya masing masing namun suatu hari akan berakhir stagnan juga.
Next aku akan membeberkan cara membuat navigasi dan tombol navigasi murni CSS yang adaptif dan responsif...
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini! Share: