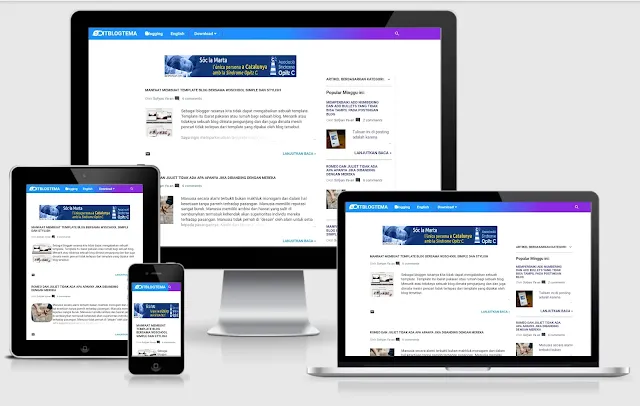
Prakata: Lay out template ini dibuat mendasar dengan tujuan awal masih buat pembelajaran. Misalnya saya sengaja belum mengambil opsi pengeditan cepat pada lay out template. Semua harus dilakukan melalui opsi edit HTML melalui dasbor dan pengaturan blogspot. Menurut pengalaman ini bisa "memaksa" blogger untuk memahami kode HTML.
Saya membuat menu navigasi ini berdasarkan tutorial w3school, jadi tentu saja sangat sederhana semuanya hampir CSS belaka.
1. Ganti "nama blog" dengan nama blog sobat sendiri atau setiap kata kata yang saya sorot warna kuning ganti dengan judul sub menu atau menu navigasi yang sobat inginkan
5. CARA MENAMBAHKAN IKLAN BANNER 728X90 DI BAWAH MENU NAVIGASI
Opsi merobah tampilan melalui dasbor lay out akan saya sediakan pada update template contempo hybrid ultimate selanjutnya. Dan ini mungkin akan ada harga untuk sebuah "kemudahan"
Mari kita mulai menggunakan template Contempo Hybrid Ultimate yang keren ini (untuk sementara editblogtema juga menggunakannya):
1. MEMASANG TEMPLATE CONTEMPO HYBRID ULTIMATE KE BLOGGER:
- Buka link download pada menu navigasi diatas halaman editblogtema ini.
- Klik "Download Contempo Hybrid Ultimate v3"
- Akan keluar opsi: "select an account" sobat mestinya telah memiliki akun Google, jika ya klik salah satu akun google atau gmail sobat
- Jika sudah akan muncul pilihan untuk melihat kode html contempo, pilih saja salah satu opsi yang sobat miliki dan sudah terpasang di perangkat, biasanya dalam bentu aplikasi office atau lainnya.
- Klik saja opsi yang sobat miliki, jika seluruh kode telah terbuka silahkan copy seluruh kode tersebut.
- Langkah selanjutnya buka pengaturan blogspot sobat, pilih tema, Back Up terlebih dahulu template sobat. Lalu tiba masanya pilih editHTML.
- Setelah halaman HTML terbuka hapus seluruh kode di dalam halaman HTML tersebut dan pastekan seluruh kode yang baru sobat copy atau download tadi.
- Preview terlebih dahulu, jika tidak terjadi apa apa SAVE template.
2. MEROBAH DAN MENAMBAHKAN MENU NAVIGASI dan MERUBAH JUDUL BLOG
 |
Menu navigasi contempo hybrid ultimate v3 jauh lebih responsive daripada sebelumnya |
Masuk ke pengaturan blogger:
- pilih tema
- pilih edit HTML yang ada dibawahnya disebelah kanan "sesuaikan"
- Setelah masuk silahkan cari kode: <div class='topnav' id='myTopnav'> letaknya dibawah kode </head>. Mencarinya lebih mudah dengan cara menekan tombol CTRL+F pada papan ketik dan tuliskan atau copy dan paste kode diatas pada kotak pencarian yang muncul diatas halaman HTML.
Akan muncul kode menu navigasi sebagai berikut:
<div class='topnav' id='myTopnav'>
<a class='active' href='/'><b>NAMA BLOG</b></a>
<a href='#'>Blogging</a>
<a href='https://w3cssthemes.com'>Template W3School</a>
<div class='dropdown'>
<button class='dropbtn'>Download
<i class='fa fa-caret-down'/>
</button>
<div class='dropdown-content'>
<a href='https://drive.google.com/file/d/1RPf_JEQuekRXXcjMqEr072L4ySqDRyso/view?usp=drivesdk'>contempo Hybrid v3 </a>
<a href='https://bordirdanjasa.blogspot.com/p/box-sizing-border-boxbody-font-family.html'>Contoh tampilan</a>
<a href='https://www.w3schools.com/code/tryit.asp?filename=G25WHTYHO910'>Codes with W3School</a>
</div>
</div>
<a class='icon' href='javascript:void(0);' onclick='myFunction()' style='font-size:15px;'>☰</a>
</div>
2. Ganti setiap link yang saya sorot warna hijau dengan link yang sobat inginkan sendiri. Misalnya link berdasarkan label blog, agar pengunjung dapat mengunjungi link sobat dengan benar. Contoh link diatas adalah link-link halaman saya sendiri.
3. Jika selesai SAVE tema.
Untuk menambahkan menu cukup copy salah satu untaian kode, contoh
Untuk menambahkan menu cukup copy salah satu untaian kode, contoh
<div class='topnav' id='myTopnav'>
<a class='active' href='/'><b>NAMA BLOG</b></a>
<a href='#'>Blogging</a>
<a href='https://w3cssthemes.com'>Template W3School</a>
Copy saja semua kode yang saya sorot warna merah lalu pastekan dibawahnya. Ganti "Blogging" dengan nama menu yang sobat inginkan dan ganti '#' (tanda pagarnya saja, biarkan tetap di dalam kurungan koma diatas) dengan link yang sesuai dengan judul menu yang telah sobat pilih.
Copy saja semua kode yang saya sorot warna merah lalu pastekan dibawahnya. Ganti "Blogging" dengan nama menu yang sobat inginkan dan ganti '#' (tanda pagarnya saja, biarkan tetap di dalam kurungan koma diatas) dengan link yang sesuai dengan judul menu yang telah sobat pilih.
Catatan: Sobat mungkin akan kesulitan jika merobah posisi menu dropdown karena itu memang saya desain hanya pas diletakan diujung menu. Jumlah menu sebaiknya tidak melebih 4 menu untuk ukuran layar besar pada saat tampilan menjadi horisontal. Kalau sobat memiliki sedikit pengatahuan Jquery silahkan merobah ukuran resposive layarnya sehingga sobat bebas menambah menu pada navigasi dengan bebas.
Saya tidak akan melakukannya karena pencinta desain minimalis.
Saya tidak akan melakukannya karena pencinta desain minimalis.
3. FONT AWSOME
Font awsome yang saya gunakan adalah fa fa awsome 5 terbaru dan link yang saya pasang adalah:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
Sobat bisa memasangnya kedalam tempat bawaan sobat, gunanya untuk menampilkan ikon ikon awsome yang tidak bisa diabaikan dalam hal desain template.
4. CARA MENGGANTI WARNA GRADASI PADA MENU NAVIGASI
Masuk ke pengaturan blogger>>pilih tema>>pilih opsi edit HTML. Cari kode dibawah ini (lebih cepat dengan cara tekan CTR+F pada keyboard)
.topnav {
overflow: hidden;
background-color: background:#0F466E;
background:-webkit-linear-gradient(right,#8A2BE2 20%,#1E90FF 45%);;
}
Perhatikan kode webkit warna yang saya sorot kuning, #8A2BE2 20% dan #1E90FF 45%);kode diatas adalah kombinasi gradasi warna menu navigasi yang sedang saya gunakan sekarang, ganti kedua kode HEX warna diatas dengan warna berbeda sesuai yang sobat inginkan. Caranya kunjungi saja daftar kode warna dibawah ini:
4. CARA MENGGANTI WARNA GRADASI PADA MENU NAVIGASI
Masuk ke pengaturan blogger>>pilih tema>>pilih opsi edit HTML. Cari kode dibawah ini (lebih cepat dengan cara tekan CTR+F pada keyboard)
.topnav {
overflow: hidden;
background-color: background:#0F466E;
background:-webkit-linear-gradient(right,#8A2BE2 20%,#1E90FF 45%);;
}
Perhatikan kode webkit warna yang saya sorot kuning, #8A2BE2 20% dan #1E90FF 45%);kode diatas adalah kombinasi gradasi warna menu navigasi yang sedang saya gunakan sekarang, ganti kedua kode HEX warna diatas dengan warna berbeda sesuai yang sobat inginkan. Caranya kunjungi saja daftar kode warna dibawah ini:
KODE WARNA CSS
5. CARA MENAMBAHKAN IKLAN BANNER 728X90 DI BAWAH MENU NAVIGASI
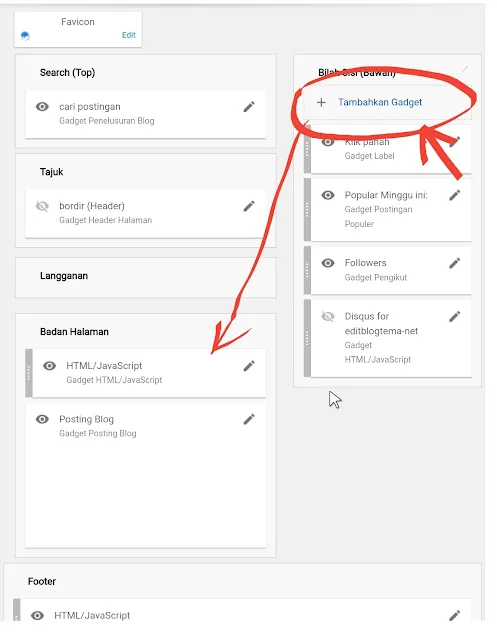
Masuk ke pengaturan blogger >>Tataletak>>Tambahkan Gagdet>>Pilih HTML/JavaScript: Lalu masukan kode berikut untuk contoh:
1. <center><a href="https://editblogtema.net/"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFM5bwhBK8Uio-fKQ3OJDDQaaxny4vjU_yDw4eFLSMfR5nCoaufqnuTDG65OerAQq53iYKiuxFG7JV6rUX5Hf1WaGAoX8xVj7X7C-TGlTBDAlcHlYvYSHdDk039B4rfMdcXwEdAeRT54vN/s1600/realtor-university-banner-ad-728-90.gif' height='100' width='600' alt='ads here'/></a></center>
Ganti hapus dan ganti link berwarna kuning dengan link iklan sobat sendiri. Untuk Adsense, masuk ke akun adsense pilih atau klik iklan baru, pilih banner 728x90 sampai mendapatkan kode iklan masukan ke gagdet HTML/Java script.
2. Geser gagdet tepat diatas bada halaman, lihat contoh:
6. ADA PERTANYAAN
Silahkan hubungi dengan mengklik tanda amplop
yang dapat sobat gunakan untuk berkorespondensi dengan kami1. <center><a href="https://editblogtema.net/"><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFM5bwhBK8Uio-fKQ3OJDDQaaxny4vjU_yDw4eFLSMfR5nCoaufqnuTDG65OerAQq53iYKiuxFG7JV6rUX5Hf1WaGAoX8xVj7X7C-TGlTBDAlcHlYvYSHdDk039B4rfMdcXwEdAeRT54vN/s1600/realtor-university-banner-ad-728-90.gif' height='100' width='600' alt='ads here'/></a></center>
Ganti hapus dan ganti link berwarna kuning dengan link iklan sobat sendiri. Untuk Adsense, masuk ke akun adsense pilih atau klik iklan baru, pilih banner 728x90 sampai mendapatkan kode iklan masukan ke gagdet HTML/Java script.
2. Geser gagdet tepat diatas bada halaman, lihat contoh:
6. ADA PERTANYAAN
Silahkan hubungi dengan mengklik tanda amplop


ini benar-benar memaksa saya mencari kode demi kode di templat blog,Semoga saja Ini jalan buat belajar kode HTML.Meskipun baru Kali ini mengenal dunia Blog serta Bagian-bagianya..semoga blog ini update setiap hari,dari dulu saya suka kode kode,tapi setiap saya ikuti salah satu blog mau belajar Blognya malah udah jarang update,jadi Pembelajaran saya pun terhambat karena susah mencari Blog Referensi yang selalu update dan fresh setiap saat.Bahkan terkadang saya menemukan kode tersebut di berbagai blog. namun, ketika saya terapkan ke struktur templat yang saya edit,malah kodenya tidak work.
BalasHapusklo boleh komen ini blog saya temukan atas kesukaan saya dari dulu sama template Contempo bawaan blogger,Cari di google eh ketemu ini blog.Semoga saja blog ini tetap ada di google..Saya bisa belajar secara OTODIDAK dengan Panduan Dari editblogthema.
Saya bangga mengunjunginya.
saya akan bantu edit supaya bisa langung pakai, tapi tidak akan saya biarkan kamu malas mencoba, saya akan kirim via email besok pagi
HapusOk bang...trimakasih sebelumnya!salam blogging
BalasHapus