Cobalah langkah langkah berikut:
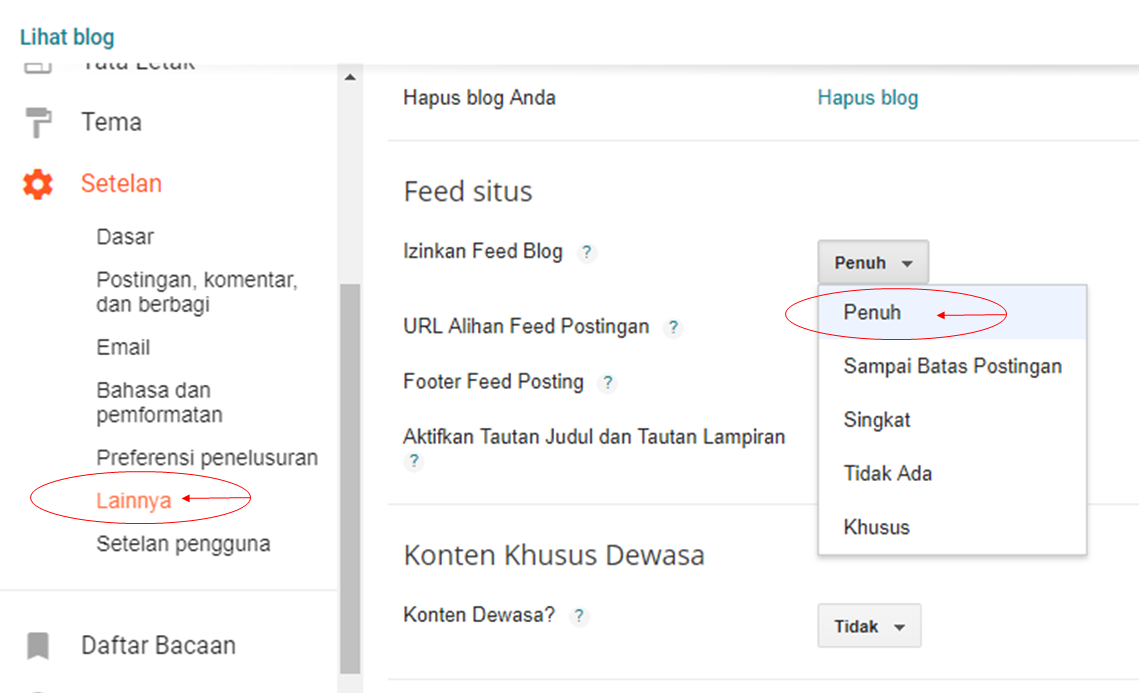
- Masuk ke setting blog
- Pilih lainnya
- Lihat Feed Situs
- Pilih Tombol Penuh
Save. Namun jika langkah diatas sudah benar, dan memang ternyata tombol Jawab atau reply blog tidak berfungsi sekarang kita masuk ke:
2. Langkah Kedua: Menambahkan atau memperbaiki opsi reply tersebut:
Masuk ke opsi setting blogger pilih "editHTML"
- Pilih Lompat ke Widget
- Klik blog 1
- Pada halaman HTML akan segera anda kenali kode berikut:
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
Ganti tulisan Blog1 menjadi Blog2 ini akan memperbaiki kode korup pada gagdet reply mudah saja: Hapus saja angka "1" dan ganti saja dengan angka "2". Jika anda menggunakan template klasik anda bisa merobah locked='true' menjdai locked='false' Yakni menghapus "true" dan menggantikannya dengan "false". Opsi ini membuat anda bisa menghapus widget jika terdapat perintah pada setting blog. Dan kemudaian save template
Saya berharap kedua langkah diatas berhasil, namun jika tidak berhasil anda bisa mengikuti langkah berikut:
3. Langkah ketiga, cobalah matode dibawah ini:
<b:includable id='threaded_comment_js' var='post'>
- Masuk pengaturan blog
- Pilih Tema
- Pilih opsi editHTML
- Pilih lompat ke widget
- Klik lompat ke blog1 atau blog2 (jika ada dua)
<b:widget id='Blog1' locked='true'title='Blog Posts' type='Blog'/>
Atau:
<b:widget id='Blog2' locked='true'title='Blog Posts' type='Blog'/>
Sobat akan menemukan kode dibawah ini:
Klik dua kali tanda panah saling berhadapan dengan tiga titik ditengahnya seperti ini >...< maka akan terlihatlah semua kode panjangnya.
<b:includableid='threaded_comment_js' var='post'>...</b:includable>
Hapus Seluruh kode yang telah muncul tersebut dari :<b:includable id='threaded_comment_js'var='post'> hingga sampai ke </b:includable>.
Sebagai gantinya copy kode dibawah ini dan pastekan sebagai pengganti kode yang telah sobat hapus tadi:<b:includable id='threaded_comment_js' var='post'> <script async='async' expr:src='data:post.commentSrc' type='text/javascript'/> <script type='text/javascript'> (function() { var items = <data:post.commentJso/>; var msgs = <data:post.commentMsgs/>; var config = <data:post.commentConfig/>; // <![CDATA[ var cursor = null; if (items && items.length > 0) { cursor = parseInt(items[items.length - 1].timestamp) + 1; } var bodyFromEntry = function(entry) { if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.contentRemoved') { return '<span class="deleted-comment">' + entry.content.$t + '</span>'; } } } return entry.content.$t; } var parse = function(data) { cursor = null; var comments = []; if (data && data.feed && data.feed.entry) { for (var i = 0, entry; entry = data.feed.entry[i]; i++) { var comment = {}; // comment ID, parsed out of the original id format var id = /blog-(d+).post-(d+)/.exec(entry.id.$t); comment.id = id ? id[2] : null; comment.body = bodyFromEntry(entry); comment.timestamp = Date.parse(entry.published.$t) + ''; if (entry.author && entry.author.constructor === Array) { var auth = entry.author[0]; if (auth) { comment.author = { name: (auth.name ? auth.name.$t : undefined), profileUrl: (auth.uri ? auth.uri.$t : undefined), avatarUrl: (auth.gd$image ? auth.gd$image.src : undefined) }; } } if (entry.link) { if (entry.link[2]) { comment.link = comment.permalink = entry.link[2].href; } if (entry.link[3]) { var pid = /.*comments/default/(d+)?.*/.exec(entry.link[3].href); if (pid && pid[1]) { comment.parentId = pid[1]; } } } comment.deleteclass = 'item-control blog-admin'; if (entry.gd$extendedProperty) { for (var k in entry.gd$extendedProperty) { if (entry.gd$extendedProperty[k].name == 'blogger.itemClass') { comment.deleteclass += ' ' + entry.gd$extendedProperty[k].value; } } } comments.push(comment); } } return comments; }; var paginator = function(callback) { if (hasMore()) { var url = config.feed + '?alt=json&v=2&orderby=published&reverse=false&max-results=50'; if (cursor) { url += '&published-min=' + new Date(cursor).toISOString(); } window.bloggercomments = function(data) { var parsed = parse(data); cursor = parsed.length < 50 ? null : parseInt(parsed[parsed.length - 1].timestamp) + 1 callback(parsed); window.bloggercomments = null; } url += '&callback=bloggercomments'; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; document.getElementsByTagName('head')[0].appendChild(script); } }; var hasMore = function() { return !!cursor; }; var getMeta = function(key, comment) { if ('iswriter' == key) { var matches = !!comment.author && comment.author.name == config.authorName && comment.author.profileUrl == config.authorUrl; return matches ? 'true' : ''; } else if ('deletelink' == key) { return config.baseUri + '/delete-comment.g?blogID=' + config.blogId + '&postID=' + comment.id; } else if ('deleteclass' == key) { return comment.deleteclass; } return ''; }; var replybox = null; var replyUrlParts = null; var replyParent = undefined; var onReply = function(commentId, domId) { if (replybox == null) { // lazily cache replybox, and adjust to suit this style: replybox = document.getElementById('comment-editor'); if (replybox != null) { replybox.height = '250px'; replybox.style.display = 'block'; replyUrlParts = replybox.src.split('#'); } } if (replybox && (commentId !== replyParent)) { document.getElementById(domId).insertBefore(replybox, null); replybox.src = replyUrlParts[0] + (commentId ? '&parentID=' + commentId : '') + '#' + replyUrlParts[1]; replyParent = commentId; } }; var hash = (window.location.hash || '#').substring(1); var startThread, targetComment; if (/^comment-form_/.test(hash)) { startThread = hash.substring('comment-form_'.length); } else if (/^c[0-9]+$/.test(hash)) { targetComment = hash.substring(1); } // Configure commenting API: var configJso = { 'maxDepth': config.maxThreadDepth }; var provider = { 'id': config.postId, 'data': items, 'loadNext': paginator, 'hasMore': hasMore, 'getMeta': getMeta, 'onReply': onReply, 'rendered': true, 'initComment': targetComment, 'initReplyThread': startThread, 'config': configJso, 'messages': msgs }; var render = function() { if (window.goog && window.goog.comments) { var holder = document.getElementById('comment-holder'); window.goog.comments.render(holder, provider); } }; // render now, or queue to render when library loads: if (window.goog && window.goog.comments) { render(); } else { window.goog = window.goog || {}; window.goog.comments = window.goog.comments || {}; window.goog.comments.loadQueue = window.goog.comments.loadQueue || []; window.goog.comments.loadQueue.push(render); } })(); // ]]> </script> </b:includable>
Save dan refresh browser
4. Jika tidak berhasil sobat perlu perhatikan apakah sobat menggunakan template buatan pihak ke tiga? Jika benar kontak saja pembuatnya.
Karena jika saya membuat sebuah template blogger saya juga akan membuat dan memodifikasi widget widget dan gagdet gadget tertentu agar nampak berbeda dengan yang lain. Dan itu melibatkan manipulasi kode yang hanya saya yang benar benar tahu bagaimanan cara mengembalikannya ke mode default.
Hanya itu yang dapat saya berbagi untuk menjawab beberapa pertanyaan seputar masalah yang telah kita bahas diatas.
5. Langkah terakhir: Cobalah kembalikan kode kode <head>, </body>, </head> yang telah di optimisasi seperti contoh dibawah:
5. Langkah terakhir: Cobalah kembalikan kode kode <head>, </body>, </head> yang telah di optimisasi seperti contoh dibawah:
- <!--</body>--></body> kembalikan menjadi </body> lagi
- </head><!--<head/>--> kembalikan menjadi </head> lagi
- <head> kembalikan menjadi <head> lagi.


sudah coba semuanya, gak bisa juga mas
BalasHapusMasih ada satu cara 99% biasanya bisa berhasil.. Nanti saya post lagi. .
Hapus99% itu menggunakan cara yang saya posting :)
Hapus@Djangkaru Bumi, terimakasih sudah bantu :)
HapusDan saya juga telah membuat artikelnya. Solusinya harus menggunakan koding punya blogspot. Sekarang blogger benar-benar pelit.
BalasHapusWah makasih... Benar insiden ini terjadi lebih sering pada template berbeli, custom atau gratisan buatan pihakbke tiga
HapusDamn, cara terakhir berhasil. Cuma web ini yang bisa ngatasin masalah gua, wkwk.
BalasHapus