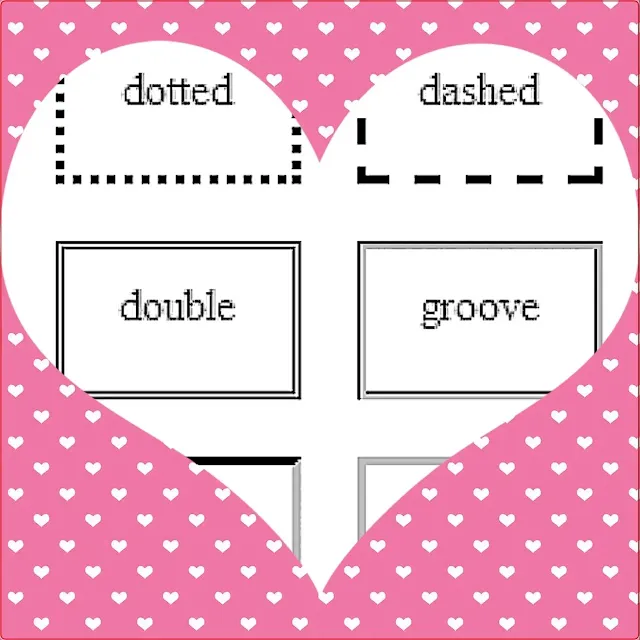
Jangan remehkan peranan border-dash pada desain tema, itu bukan hanya sekedar garis pembatas. Akan tetapi jika kita sedikit saja kreatif, border dash yang nampak biasa biasa itu mampu membuat sebuah desain menjadi sangat menarik perhatian! Perhatikan gambar delapan bentuk dan jenis border dash yang dapat kita modifikasi dibawah ini.
Jika dibanding dengan jenis template lama dan klasik, susunan CSS pada tema blogger contempo itu sedikit berbeda, lebih banyak dan lebih komplit. Tidak heran juga sih kalau ke empat varian terbaru template bawaan blogger jika disebut sebagai template CSS.
Gambar diatas adalah jenis border dash yang bisa kita modifikasi: ketebalan, warna dan lengkungannya pada tema contempo. Sedangkan pada contempo Hybrid versi gradient yang sedang di pakai oleh editblogtema, kami menggunakan border dash "double" untuk menghiasi bagian atas kolom komentar.
Baiklah kita mulai: Masuk saja ke pengaturan blogspot atau blogger>> Pilih Tema >> pilih edit HTML lalu cari saja kode CSS untuk komentar di bawah ini:
#comments {
border-top: 25px double rgb(100, 149, 237);
margin-top: 20px;
padding: 20px;
border-radius: 50px;
}
Perhatikan kode kode yang sebaiknya modifikasi:
- Kode yang disorot merah: border-top: 25px bisa ganti angkanya misalnya menjadi 50px atau lebih kecil dari 25px maka border dash akan menjadi tebal
- Kode yang disorot warna kuning: double bisa saja diganti dengan style border seperti: groove, solid, dotted, dashed dst.
- Kode yang disorot warna hijau adalah Kode warna rgb(100, 149, 237) yang berarti biru langit, bisa saja diganti dengan kode warna lain baik berupa kode warna HEX maupun dengan menuliskan: solid(nama warna) atau kode warna RGB.
- Kode yang saya sorot biru border-radius: 50px; adalah kode tambahan untuk membentuk lengkungan, semakin besar nilainya semakin bulat lengkungannya, misal kita bisa mengganti 50px menjadi 180px untuk membentuk lingkaran sempurna.
Jadi kesimpulannya pada border dash baku yang disediakan oleh bawaan template blogger kita dapat melakukan hal hal di bawah ini:
- Ketebalan, kita dapat merobah tebalnya garis border dash
- Warna, kita dapat merobah warna border dash
- Lengkungan atau lekukan, kita dapat membentuk border dash menjadi melengkung atau bahkan pada postingan berikutnya kami akan menjelaskan cara membentuk border dash untuk menjadi bingkai postingan atau konten blog.
Itu saja dulu, semoga bermanfaat!


Border dash tes
BalasHapusTampilan blog jadi makin cantik ya... eh tergantung kecocokan juga sih, ada yang seneng garis tipis-tipis, putus-putus, atau malah tebel-tebel. Tapi dengan tips ini template blog jadi punya ciri khas. Terima kasih tipsnya Mas Sofyan.
BalasHapusSama sama 😊
Hapus
BalasHapusKalau border dashed ini dibikin animasi bisa gak yah mas? Biar berputar jalan gitu. Saya pernah nyoba tapi gagal, elemen didalam border ikut berotasi awkwk