Membuat template blogger itu mudah kalau hanya sekedar mengikuti aturan dan hasilnya adalah sebuah tema yang standar. Tapi membuat sebuah tema yang stylish, cantik dan beda pasti membutuhkan daya kreatifitas yang tinggi. Disanalah terlihat bakat seorang desainer dan perbedaannya dengan seorang "programmer"
Programmer pasti menguasai bahasa program atau koding, dia tahu persis dimana meletakan CSS, Media query dan JS dalam template, dia mengerti mana yang bisa dan mana yang tidak bisa bekerja dalam menyusun elemen elemen HTML.
Tapi seorang desainer disamping menguasai bahasa program, dia juga harus mengerti bagaimana merebut hati pengguna dan meletakan cita rasa keindahan pada sebuah template.
Menjadi seorang programmer itu teknis, sedangkan menjadi seorang desainer itu teknis dan estetis sekaligus. Bedanya menjadi seorang artis pelukis kanvas yang mencurahkan perasaannya melalui cat pada halaman kanvas dengan artis desainer web adalah: Seorang web desainer harus menggabungkan kepiawaian teknik programmer dengan keahlian rekayasa bentuk rupa sebuah hasil karya berupa tampilan halaman web yang di visualisasi melalui sebuah tema atau template.
Cara kerja Projek Anissa Laboratory
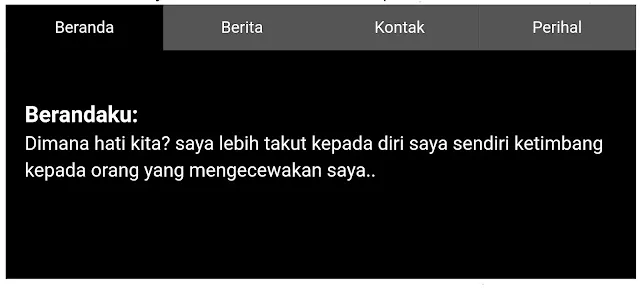
Saya hanya ingin memperkenalkan projek baru "Anissa Laboratory" sperti pada tampilan gambar diatas. Jujur saja banyak hal yang mengilhami kami dalam bereksplorasi membuat segala sesuatu berawal dari tambal sulam tapi akhirnya perlahan lahan menemukan bentuk kami sendiri.
Jika sobat ingin mencobanya, kami berikan contoh:
www.editblogtema.net
Programmer pasti menguasai bahasa program atau koding, dia tahu persis dimana meletakan CSS, Media query dan JS dalam template, dia mengerti mana yang bisa dan mana yang tidak bisa bekerja dalam menyusun elemen elemen HTML.
Tapi seorang desainer disamping menguasai bahasa program, dia juga harus mengerti bagaimana merebut hati pengguna dan meletakan cita rasa keindahan pada sebuah template.
Menjadi seorang programmer itu teknis, sedangkan menjadi seorang desainer itu teknis dan estetis sekaligus. Bedanya menjadi seorang artis pelukis kanvas yang mencurahkan perasaannya melalui cat pada halaman kanvas dengan artis desainer web adalah: Seorang web desainer harus menggabungkan kepiawaian teknik programmer dengan keahlian rekayasa bentuk rupa sebuah hasil karya berupa tampilan halaman web yang di visualisasi melalui sebuah tema atau template.
Cara kerja Projek Anissa Laboratory
Saya hanya ingin memperkenalkan projek baru "Anissa Laboratory" sperti pada tampilan gambar diatas. Jujur saja banyak hal yang mengilhami kami dalam bereksplorasi membuat segala sesuatu berawal dari tambal sulam tapi akhirnya perlahan lahan menemukan bentuk kami sendiri.
Jika sobat ingin mencobanya, kami berikan contoh:
- Masuk kepengaturan blogger
- Pilih entry baru (new entry)
- Pada halaman tempat sobat menulis konten Pilih opsi HTML:
- Copy kode dibawah ini dan pastekan ke halaman kosong yang tersedia dibawahnya.
- Publikasikan.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box}
/* Set height of body and the document to 100% */
body, html {
height: 100%;
margin: 0;
font-family: Arial;
}
/* Style tab links */
.tablink {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
font-size: 17px;
width: 25%;
}
.tablink:hover {
background-color: #777;
}
/* Style the tab content (and add height:100% for full page content) */
.tabcontent {
color: white;
display: none;
padding: 100px 20px;
height: 100%;
}
#Home {background-color: red;}
#News {background-color: green;}
#Contact {background-color: blue;}
#About {background-color: orange;}
</style>
</head>
<body>
<button class="tablink" onclick="openPage('Home', this, 'red')">Beranda</button>
<button class="tablink" onclick="openPage('News', this, 'green')" id="defaultOpen">Berita</button>
<button class="tablink" onclick="openPage('Contact', this, 'blue')">Kontak</button>
<button class="tablink" onclick="openPage('About', this, 'orange')">Perihal</button>
<div id="Home" class="tabcontent">
<h3>Home</h3>
<p>Dimana hati kita? saya lebih takut kepada diri saya sendiri ketimbang kepada orang yang mengecewakan saya..</p>
</div>
<div id="News" class="tabcontent">
<h3>News</h3>
<p>Suatu hari semuanya akan menjadi baik baik saja. Sendiri atau bersama sudah tidak adak bendanya lagi</p>
</div>
<div id="Contact" class="tabcontent">
<h3>Hubungan</h3>
<p>Saya rasa saya tidak masalah dengan jika tidak di hubungi lagi.</p>
</div>
<div id="About" class="tabcontent">
<h3>Perihal</h3>
<p>Siapa kita? Dan lihatlah apa yang telah kita lakukan!.</p>
</div>
<script>
function openPage(pageName,elmnt,color) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablink");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].style.backgroundColor = "";
}
document.getElementById(pageName).style.display = "block";
elmnt.style.backgroundColor = color;
}
// Get the element with id="defaultOpen" and click on it
document.getElementById("defaultOpen").click();
</script>
</body>
</html>
Lihat DEMO
Para sobat pemula bisa berlatih dengan mengganti tulisan yang saya sorot wanra kuning dengan kata kata sobat sendiri. Kita akan melihat sebuah kemungkinan yang bagus untuk sebuah halaman blog personal yang dapat kita publikasikan ke internet di kemudian hari.
www.editblogtema.net