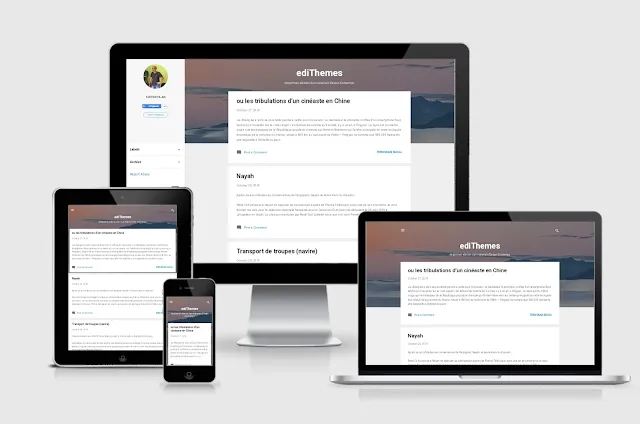
1. MERATAKAN ATAU MEMBUAT FLAT TAMPILAN CONTEMPO DAN MEROBAH HABIS WARNA LATAR
Cari kode berikut melalui:
<Group description="Backgrounds">
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="480px" value="480px"/>
<Variable name="body.background" description="Background"
color="$(body.background.color)"
type="background"
default="$(color) none repeat scroll top left" value="$(color) url(https://themes.googleusercontent.com/image?id=L1lcAxxz0CLgsDzixEprHJ2F38TyEjCyE3RSAjynQDks0lT1BDc1OxXKaTEdLc89HPvdB11X9FDw) no-repeat scroll top center /* Credit: Michael Elkan (http://www.offset.com/photos/394244) */;"/>
<Variable name="body.background.color" description="Body background color"
type="color"
default="#eee" value="#eeeeee"/>
<Variable name="posts.background.color" description="Post background color"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.background.blur" description="Background blur"
type="length"
min="0px"
max="50px"
default="0px" value="0px"/>
</Group>
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="480px" value="480px"/>
<Variable name="body.background" description="Background"
color="$(body.background.color)"
type="background"
default="$(color) none repeat scroll top left" value="$(color) url(https://themes.googleusercontent.com/image?id=L1lcAxxz0CLgsDzixEprHJ2F38TyEjCyE3RSAjynQDks0lT1BDc1OxXKaTEdLc89HPvdB11X9FDw) no-repeat scroll top center /* Credit: Michael Elkan (http://www.offset.com/photos/394244) */;"/>
<Variable name="body.background.color" description="Body background color"
type="color"
default="#eee" value="#eeeeee"/>
<Variable name="posts.background.color" description="Post background color"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.background.blur" description="Background blur"
type="length"
min="0px"
max="50px"
default="0px" value="0px"/>
</Group>
Merobah tampilan postingan jadi flat alias datar: Robah saja kode yang saya sorot kuning: default="480px" value="480px"/>
Menjadi: default="100px" value="100px"/>
Save tema.
Merobah warna latar keseluruhan: Robah kode warna yang saya sorot merah "#eee" value="#eeeeee"/>
menjadi: "#fff" value="#fff"/>
save tema.
Kode warna yang saya sorot warna hijau akan hilang jika sobat kembali ke pengaturan blog:
<Group description="Backgrounds">
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="100px" value="100px"/>
<Variable name="body.background" description="Background"
color="$(body.background.color)"
type="background"
default="$(color) none repeat scroll top left" value="$(color) none no-repeat scroll center center"/>
<Variable name="body.background.color" description="Body background color"
type="color"
default="#fff" value="#fff"/>
<Variable name="posts.background.color" description="Post background color"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.background.blur" description="Background blur"
type="length"
min="0px"
max="50px"
default="0px" value="0px"/>
</Group>
2. MENGHILANGKAN WARNA HEADER SAMASEKALI
Pada pengaturan blog:
display:none
3. MENGHILANGKAN POWERED BY BLOGGER CONTEMPO
Sama dengan cara diatas yakni menghilangkan warna header sama sekali:
4. PERUBAHANNYA:
Cari kode berikut melalui:
- Masuk kepengaturan blog
- Pilih tema
- Pilih edit HTML
- Pada keyboard tekan CTRL+F bersamaan untuk menampilkan kotak pencarian pada bagian atas edit HTML, dan ketikan: <Group description="Backgrounds"> lalu tekan enter pada keyboard
<Group description="Backgrounds">
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="480px" value="480px"/>
<Variable name="body.background" description="Background"
color="$(body.background.color)"
type="background"
default="$(color) none repeat scroll top left" value="$(color) url(https://themes.googleusercontent.com/image?id=L1lcAxxz0CLgsDzixEprHJ2F38TyEjCyE3RSAjynQDks0lT1BDc1OxXKaTEdLc89HPvdB11X9FDw) no-repeat scroll top center /* Credit: Michael Elkan (http://www.offset.com/photos/394244) */;"/>
<Variable name="body.background.color" description="Body background color"
type="color"
default="#eee" value="#eeeeee"/>
<Variable name="posts.background.color" description="Post background color"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.background.blur" description="Background blur"
type="length"
min="0px"
max="50px"
default="0px" value="0px"/>
</Group>
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="480px" value="480px"/>
<Variable name="body.background" description="Background"
color="$(body.background.color)"
type="background"
default="$(color) none repeat scroll top left" value="$(color) url(https://themes.googleusercontent.com/image?id=L1lcAxxz0CLgsDzixEprHJ2F38TyEjCyE3RSAjynQDks0lT1BDc1OxXKaTEdLc89HPvdB11X9FDw) no-repeat scroll top center /* Credit: Michael Elkan (http://www.offset.com/photos/394244) */;"/>
<Variable name="body.background.color" description="Body background color"
type="color"
default="#eee" value="#eeeeee"/>
<Variable name="posts.background.color" description="Post background color"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.background.blur" description="Background blur"
type="length"
min="0px"
max="50px"
default="0px" value="0px"/>
</Group>
Merobah tampilan postingan jadi flat alias datar: Robah saja kode yang saya sorot kuning: default="480px" value="480px"/>
Menjadi: default="100px" value="100px"/>
Save tema.
Merobah warna latar keseluruhan: Robah kode warna yang saya sorot merah "#eee" value="#eeeeee"/>
menjadi: "#fff" value="#fff"/>
save tema.
Kode warna yang saya sorot warna hijau akan hilang jika sobat kembali ke pengaturan blog:
- Pilih tema
- Pilih sesuauikan
- Pada opsi blog desainer: pilih background atau latar, lalu pilih "remove background. Silahkan sesuaikan dengan warna kesukaan sobat.
<Group description="Backgrounds">
<Variable name="body.background.height" description="Background height"
type="length"
min="420px"
max="640px"
default="100px" value="100px"/>
<Variable name="body.background" description="Background"
color="$(body.background.color)"
type="background"
default="$(color) none repeat scroll top left" value="$(color) none no-repeat scroll center center"/>
<Variable name="body.background.color" description="Body background color"
type="color"
default="#fff" value="#fff"/>
<Variable name="posts.background.color" description="Post background color"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.background.blur" description="Background blur"
type="length"
min="0px"
max="50px"
default="0px" value="0px"/>
</Group>
2. MENGHILANGKAN WARNA HEADER SAMASEKALI
Pada pengaturan blog:
- Pilih tema
- Pilih sesuaikan
- Setelah masuk ke opsi designer tema blogger pilih advance atau lanjutan, scroll menu sampai kebawah dan pilih menu "tambahkan css"
- Copy dan pastekan kode dibawah kedalam kotak "tambahkan css" tadi. Save tema.

display:none
3. MENGHILANGKAN POWERED BY BLOGGER CONTEMPO
Sama dengan cara diatas yakni menghilangkan warna header sama sekali:
- Pilih tema
- Pilih sesuaikan
- Setelah masuk ke opsi designer tema blogger pilih advance atau lanjutan, scroll menu sampai kebawah dan pilih menu "tambahkan css"
- Copy dan pastekan kode dibawah kedalam kotak "tambahkan css" tadi. Save tema.
div.blogger {
display: none;
}
display: none;
}
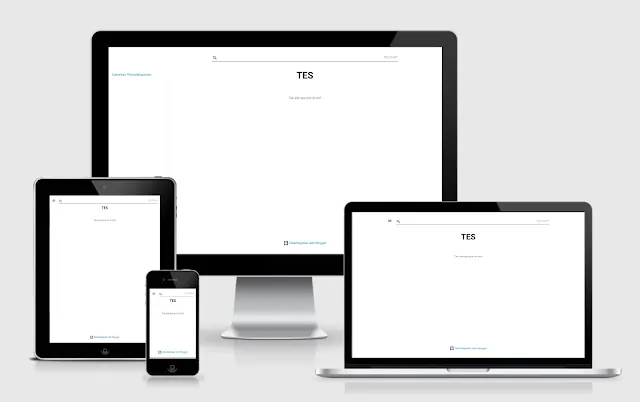
- Nampak flat
- Latar putih
- Header putih
- Kredit footer lenyap
Intinya menjadi lebih simple, lebih cepat, lebih dinamis dan lebih sesuai demgan tampilan tema tema modern
www.editblogtema.netLihat DEMO


Aduh mas kalau disuruh utak utik html saya pusing mas hehehe.
BalasHapusSaya juga tapi sekarang sudah jadi kebutuhan hehehe
Hapus