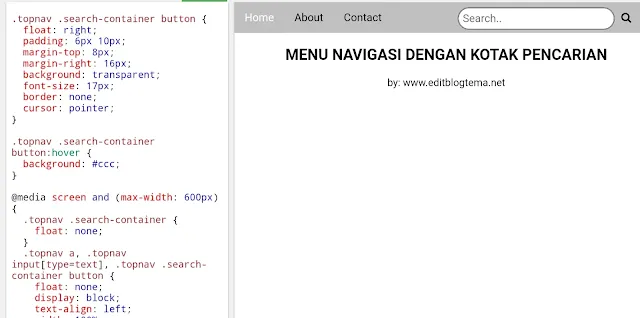
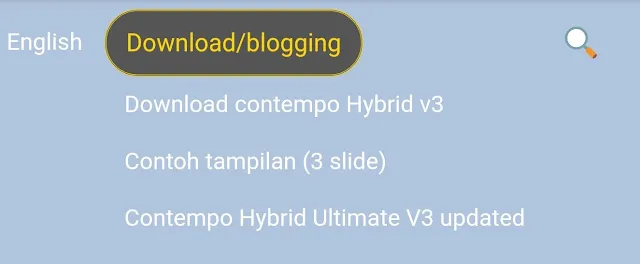
Pada kesempatan memberikan trik kali ini sengaja saya menghilangkan fungsi dropdown pada topnav dan menggantikannya menjadi kotak atau tombol pencarian yang unik, tentu saja sobat masih bisa menambahkannya jika sobat menginginkannya. Contoh pada menu navigasi editblogtema ini.
Menu Navigasi kali ini juga tidak pernah terlepas dari style editblogtema walaupun memiliki teknik pembuatan yang sedikit berbeda: Sama sama memanfaatkan elemen HTML dasar yang bersih dan ringan, tidak akan mempengaruhi loading karena hanya memanfaatkan elemen elemen internal template blog itu sendiri.
Trik ini juga dapat diterapkan kepada template template terbaru seperti contempo, emporio, soho dan terkemuka. Juga dapat dengan mudah di terapkan kepada template template yang lebih tua.
1. TAMBAHKAN CSS:
Masuk kepengaturan blog (dasbor blogger):
Artinya begini:
Masih pada di posisi halaman editor cari tekan ctrl+f cari kode </body> dan copy-paste kode berikut letakan tepat diatas </body> tadi.
www.editblogtema.net
 |
proses pembuatan salah satu menu navigasi plus kotak pencarian editblogtema, menggunakan elemen dasar yang bersih |
Trik ini juga dapat diterapkan kepada template template terbaru seperti contempo, emporio, soho dan terkemuka. Juga dapat dengan mudah di terapkan kepada template template yang lebih tua.
1. TAMBAHKAN CSS:
Masuk kepengaturan blog (dasbor blogger):
- Pilih Tema atau Theme
- Dibawah tampilan tema ada dua pilihan: "Sesuaikan" dan Edit HTML
- Pilih Edit HTML.
- Maka akan terbuka halaman editor HTML tekan ctrl+F dan cari kode </head>
- Copy kode dibawah ini dan pastekan diatas kode </head> tadi:
<style>
input[type=text] {
width: 100px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 30px;
font-size: 16px;
background-color: transparent;
background-image: url('searchicon.png');
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
-webkit-transition: width 0.4s ease-in-out;
transition: width 0.4s ease-in-out;
}
input[type=text]:focus {
width: 100%;
color: white;
}
</style>
<style>
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.topnav {
overflow: hidden;
background-color: #c0c0c0;
}
.topnav a {
float: left;
display: block;
color: #fff;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a:hover {
background-color: #333;
color: white;
}
.active {
background-color: #c0c0c0;
color: white;
}
.topnav .icon {
display: none;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child) {display: none;}
.topnav a.icon {
float: right;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
}
</style>Artinya begini:
- Pada tema blogspot terbaru (Contempo, Emporio, Soho dan terkemuka) letakan saja kode berikut di bawah kode <body>
- Pada tema blogspot lama dan klasik (PT. keren sekali, sederhana, Jendela dst) tempatkan saja kode ini dibawah kode <body expr:class='"loading" + data:blog.mobileClass'>
Kodenya adalah sebagai berikut:
<div class="topnav" id="myTopnav">
<h1><a href="#home" class="active">EDITBLOGTEMA</a></h1>
<a href="#news">News</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
<a href="javascript:void(0);" class="icon"
onclick="myFunction()">
<i class="fa fa-bars"></i></a>
<div id='bponavid'> <form action='/search' id='searchthis' method='get' style='display:inline;'><input id='search-box' name='q' size='25' type='text' placeholder='🔍'/></form>
</div></div>Masih pada di posisi halaman editor cari tekan ctrl+f cari kode </body> dan copy-paste kode berikut letakan tepat diatas </body> tadi.
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>Lihat DEMO
www.editblogtema.net

wah tutorial yang bermanfaat ini gan agar tampilan menu navigasi bisa terlihat keren dan berfungsi dengan baik :)
BalasHapusKami spesialist membuat menu karena dia membuat templat blog tampil beda.
HapusDia juga adalah first impression sebuah tema web