Pokoknya background gagdet/widget apa saja dapat di ganti ganti warnanya, terutama tips ini sangat manjur untuk template bawaan blogspot model lama:
Bagi yang belum tahu cara mencari kode widget adalah sebagai berikut:
www.editblogtema.net
- Menganti warna popular posts pada sidebar blog
- Mengganti warna latar widget attribusi atau widget widget bagian bawah halaman blog.
Caranya..
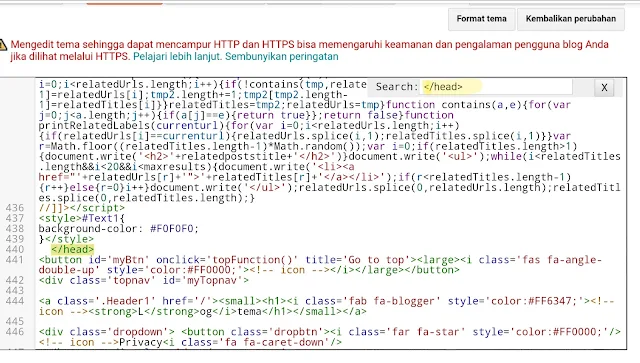
Saya menambahkan sebuah widget "text" untuk dijadikan sebagai penampil seolah itu adalah atribusi dan footer credit, tetapi kemudian saya ingin agar warnanya berbeda jadi saya tambahkan kode berikut diatas tag penutup</head>:<style>#Text1{background-color: #F0F0F0;}</style>Lihat bagian #Text1 yang saya sorot merah kemudian jika ingin merobah warna cukup dengan cara mengganti kode warna #F0F0F0; yang saya sorot dengan warna kuning. Save template.
Bagi yang belum tahu cara mencari kode widget adalah sebagai berikut:
- Masuk ke pengaturan blogspot
- Pilih tema atau theme
- Pilih Edit HTML dan halaman editor HML akan terbuka.
- Klik "lompat widget" pada bagian atas editor HTML maka akan muncul beberapa list widget saya memilih Text1.
- Untuk mencari kode </head> dengan cara yang cepat tekan CTRL+F maka akan muncul kotak dialog pencarian pada kanan atas editor HTML:
Catatan: Langkah diatas adalah cara memberi warna pada widget "Text1" tentu saja tidak terbatas hanya kepada satu widget, sobat bisa melakukannya untuk "PopularPosts1", "Blog1", "Text2", "HTML1" dst dengan cara diatas. Misalnya jika sobat ingin memberi warna pada background konten blog cukup dengan kode:
<style>#Blog1{background-color: #kode warna;}</style>
Ini berlaku pada template klasik. Cobalah!
www.editblogtema.net



Tanya apakah judul blog editblohtema menggunakan image atau text sehingga bisa berupa dua warna yang berbeda?
BalasHapusSaya tidak menggunakan image untuk Judul blog "Blogtema" ini tapi saya menggunakan text yang dikombinasikan dengan font awsome perhatikan kode dibawah yang membentuk judul blog ini:
Hapus<a class='.Header1' href='/'><small><h1><i class='fab fa-blogger' style='color:#FF6347;'><!-- icon --><strong>L</strong>og</i>tema</h1></small></a>
Perhatikan kode diatas Huruf B sesungguhnya adalah Font awsome untuk membentuk ikon Blogger saya mengurung "Log" atau sebagian text kedalam kode font awsome.
Namun untuk menerapkan ini template blog sobat harus memiliki kode link font awsome yang ditempatkan di dalam tag head terlebih dahulu.
asyik juga ya kalau wudget dikasih warna getu, sehingga lebih cerah dan bisa mempercantik tampilan blog, bisa bikin pembaca betah untuk singgah di blog, mantap gan tutorialnya aplikatif dan readabel ;)
BalasHapusTerlalu banyak warna yang "jreng" juga tidak baik untuk kecepatan
Hapus