 |
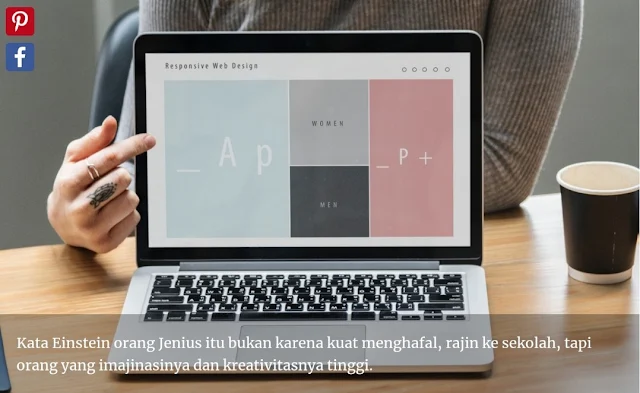
| Gambar dengan Text transparan |
Namun faktor manusia itu penting, jadi terkadang kita harus berfikir untuk menyajikan konten kita semarik mungkin kehadapan pembaca karena kita menyadari ada beribu ribu konten yang sama bagusnya menunggu dan meminta perhatian. Mereka sama dengan kita, melakukan usaha usaha ini:
- Ber"media-sosial" agar konten dapat dishare
- Blogwalking agar saling promo terhadap sesama blogger yang nantinya secara tidak langsung mempromosikan blog kita kepada pembaca non blogger
- Mengirim URL ke webmaster
- dll
Namun penyajian juga tidak kalah penting agar pengunjung tertarik dan betah membaca artikel dan konten yang kita sajikan, banyak usaha yang dapat kita lakukan. Salah satunya adalah membuat konten yang rapi dan menarik. Saya ingin berbagi bagaimana caranya menampilkan gambar atau image berbeda daripada biasanya untuk menghiasi konten.
Perhatikan gambar diatas, cara meletakannya adalah dengan cara masuk ke opsi HTML bukan "compose" hasil kodenya adalah sebagai berikut yang telah saya tulis di CodePen Klik tombol CSS, HTML jika ingin mengkopy namun keduannya harus digabungkan dengan css diatas kode HTML jika ingin menerapkannya ke halaman konten HTML blogger:
1. HTML
- Masuk ke dasbor
- Pilih entry baru
- Pilih lewati "Compose" pilih HTML
 |
| Halaman konten dalam opsi HTML |
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial;
font-size: 17px;
}
.container {
position: relative;
max-width: 800px;
margin: 0 auto;
}
.container img {vertical-align: middle;}
.container .content {
position: absolute;
bottom: 0;
background: rgb(0, 0, 0); /* Fallback color */
background: rgb(219, 112, 147, 0.5); /* Black background with 0.5 opacity */
color: #fff;
width: 100%;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAc3_pYHbDOTqNCBTw0gVbohgM8ySDp-a2R-mpd7962P5s4fMzNQ4SphKf-zpV5PnFjwHjWi02IiBsJPua2og5fwqmxm0e2wMWqvdjHAnMPqAhYovMdGgpKnRyrlCG8zVN6dz1cIDmJTL6/s1600/template+simple+modern.png" alt="Notebook" style="width:100%;">
<div class="content">
<p>Contoh gambar dengan text transparan yang dapat kita pergunakan untuk tayangan visula pada web dan blog.</p>
<p><small>Image By: Anissa Auliasari</small></p>
</div>
</div>
Yang saya sorot dengan higlight warna kuning adalah URL gambar yang telah saya sediakan atau saya ambil dari URL gambar dari salah satu konten atau artikel blog ini sendiri. Tapi ingat ini bukan efek paralx ya, dilain kesempatan saya akan memberikan trik membuat latar blog dengan efek Paralx secara sederhana dan simple.
www.editblogtema.net
www.editblogtema.net

Aaah... aku keep dulu nih link-nya, mau coba-coba nanti. Makasih ya Kak...
BalasHapus