PO.ST adalah salah satu tombol berbagi pihak ketiga yang paling lengkap dan memiliki fitur yang sangat berguna bagi blog kita daripada ancaman keamanan. Selain memiliki tombol berbagi dan analisa trafik halaman website pengguna, dia juga memiliki fitur keamanan yang menarik dan semua itu 100% gratis.
Fitur "DARK SOCIAL SHARING", dimana kita bisa melacak aktivitas pengguna yang mengcopy-paste artikel kita. Istilah ini dikenal dengan Dark Social, sangat disukai oleh sebagian pengguna dan paling sering dilakukan oleh mereka.
Fitur Tracking Address Bar Engagement. "Merampok" tautan bilah alamat adalah cara yang disukai pengguna membagikan konten secara online. Fitur ini memungkinkan kita untuk menangkap keterlibatan yang terjadi ketika pengguna mengklik tautan artikel yang dibagikan kepada mereka. Berguna untuk memahami apa yang dilakukan oleh pengguna melalui opsi berbagi pribadi ini. Catatan: Ini akan menambahkan tanda # di bilah alamat web kita, bersama dengan karakter pengidentifikasian yang unik.
- Fitur tracking Copy-Paste. Cara kedua yang paling populer adalah pengguna membagikan konten secara online adalah dengan menyalin dan menempelkan teks artikel. Melalui cara mereka mengutip sumber atau dengan berbagi, kita dapat mencari tahu konten apa yang paling mereka sukai dengan fitur ini.
Dari sini juga bisa setting berapa jumlah kata yang di copy dst.
Fitur tracking berbagi kutipan. Berguna untuk mengetahui apakah pengguna menyalin teks artikel untuk dibagikan sedikit atau banyak, fitur ini juga sekaligus membuat pengalaman dan cara berbagi lebih efisien dengan mengungkapkan tombol berbagi yang muncul secara instan setelah mereka menyalin teks ke clipboard mereka.
Pengaturan di sini hanya akan mengubah tombol yang ditampilkan ketika pengguna menyorot dan menyalin teks dari halaman.
- Fitur untuk mengatahui seberapa lama pengguna membaca konten (atau berapa lama pengguna berada di halaman blog) dengan menyeting interval waktu yang berbeda akan memungkinkan kita untuk memisahkan pengguna yang secara aktif terlibat dalam konten yang mereka baca atau mereka tonton. Jika kita memiliki penghitung waktu 10 detik, kita dapat menangkap semua pengguna yang telah membaca atau melihat beberapa konten.
Jika ingin mengatur timer sekitar 30 detik, kita dapat mentracking pengguna yang secara aktif terlibat dengan konten dan menunjukkan sinyal minat yang lebih kuat.
Cara mengaktifkannya kita harus masuk dan mendaftar terlebih dahulu di:
Jika sudah kita dapat memilih untuk mengaktifkan tombol berbagi dan fitur Dark Social ini yang biasanya harus dipasang diatas kode </head> denga cara masuk kepengaturan blogger, lalu pilih tema dan pilih edit HTML, kodenya akan kita temukan dibagian bawah instruksi pemasangannya.
Cara memasang tombol berbagi po.st:
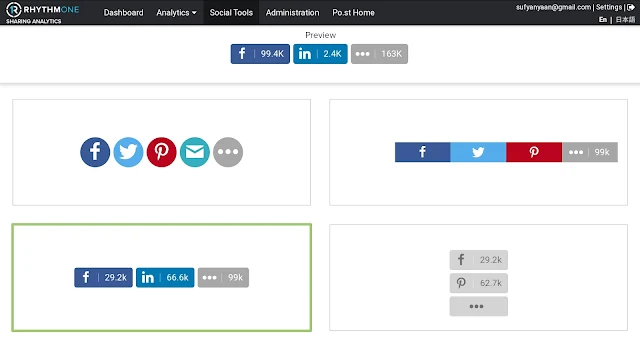
Pada navigasi halaman PO.ST klik saja menu social tools, disana kita juga akan memiliki beberapa pilihan style atau gaya tombol berbagi:
- Masuk dan mendaftar terlebih dahulu dengan cara menekan link PO.ST yang telah kami letakan di atas.
- Pasang link style sesuai instruksi namun, untuk link CSS berikut harus diletakan diatas kode </head>:
<script type="text/javascript">
// DO NOT IMPLEMENT //
// this code through the following //
// //
// Floodlight Pixel Manager //
// DCM Pixel Manager //
// Any system that places code in an iframe //
(function () {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = ('https:' == document.location.protocol ? 'https://s' : 'http://i')
+ '.po.st/static/v4/post-widget.js#publisherKey=3jua57gbjkt3ibsbsane';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
})();</script>
- Sedangkan kode HTMLnya harus diletakan di bawah atau diatas kode <data:post.body/> jika ingin meletakannya diatas postingan letakan diatas, sebaliknya jika ingin meletakannya dibawah postingan letakan saja dibawahnya.
- berikut contoh kode milik saya karena kodenya API-nya pasti akan berbeda sesuai dengan registrasi pendaftaran teman teman:
<div class="pw-server-widget" data-id="wid-uf4hq2bo"></div>Jangan lupa save tema.
www.editblogtema.net