Banyak cara untuk menarik perhatian pemirsa agar terfokus pada satu tujuan, diantaranya membuat image atau gambar bererak pada saat disentuh kursor maupun jari pada postingan. Dan trik ini sangat ringan karena hanya menggunakan kode CSS.
1. Tambahkan CSS
1. Tambahkan CSS
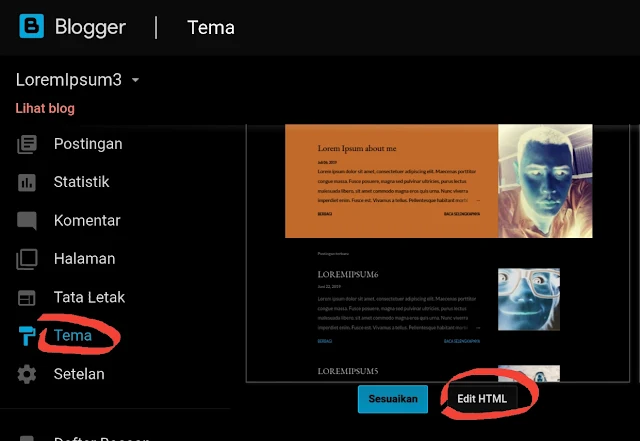
Masuk ke pengaturan blogger>pilih tema atau theme> lalu pilih edit HTML:
Lalu cari kode </head> dan letakan kode CSS berikut tepat diatasnya, yakni di atas penutup </style>:
img:hover {Save template.
animation: shake 0.5s;
animation-iteration-count: infinite;
}
@keyframes shake {
0% { transform: translate(1px, 1px) rotate(0deg); }
10% { transform: translate(-1px, -2px) rotate(-1deg); }
20% { transform: translate(-3px, 0px) rotate(1deg); }
30% { transform: translate(3px, 2px) rotate(0deg); }
40% { transform: translate(1px, -1px) rotate(1deg); }
50% { transform: translate(-1px, 2px) rotate(-1deg); }
60% { transform: translate(-3px, 1px) rotate(0deg); }
70% { transform: translate(3px, 1px) rotate(-1deg); }
80% { transform: translate(-1px, -1px) rotate(1deg); }
90% { transform: translate(1px, 2px) rotate(0deg); }
100% { transform: translate(1px, -2px) rotate(-1deg); }
Namun Kalian juga bisa membuat ikon SVG atau Awesome Icon berguncang pada saat disentuh dengan mengubah awalan 'img' (ditulis merah) tersebut dengan 'svg' Misalnya coba sentuh ikon love svg di bawah ini dengan kursor atau sentuhan halus jari:
www.editblogtema.com

Ohy, mas kalau kita pasang animasi di blog kita, apakah bakal melanggar kebijakan Google Adsense ngak...?
BalasHapustidak, karena itu hanya widget biasa
HapusKeren nih, kayak kena gempa bumi 🤭
BalasHapus