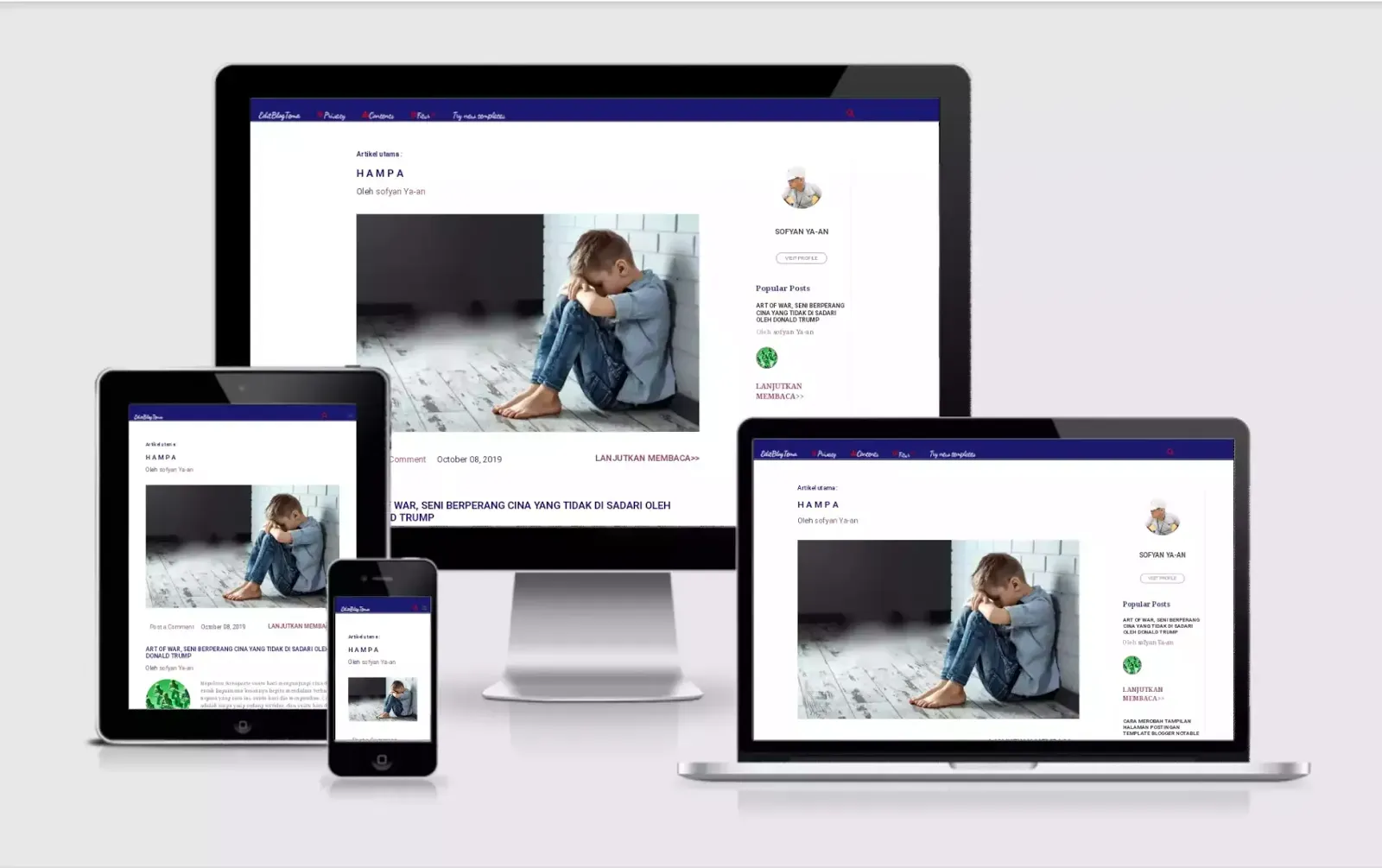
Silahkan klik gambar di bawah ini, setelah masuk ke halaman sentuh dengan jari atau dengan kursor mouse perangkat kalian dan akses halaman blog melaluinya:
Trik ini sangat berguna untuk melihat bagaimana halaman kita ketika dilihat dari:
www.editblogtema.net
Dapat mengukur dengan tepat:
Desktop
 |
| template editblogtema |
- Layar Desktop
- Layar laptop
- Layar tablet (protrait)
- Layar hape.
Gunanya adalah:
- Agar kita melihat seberapa cantik dan simple tampilan halaman blog kita
- Untuk mengetahui seberapa responsive halaman blog atau website kita
- Untuk mengetahui seberapa cepat halaman blog pada saat dibuka pada setiap halaman yang berbeda ukuran
Fitur Am I responsive:
Kalian dapat menyentuh semua layar dan membuka halaman blog melalui ke empat layar dalam gambar yang di tampilkan.
www.editblogtema.net
Dapat mengukur dengan tepat:
Desktop
1600x992px scaled down to scale(0.3181)
Laptop
1280x802px scaled down to scale(0.277)
Tablet (posisi portrait)
768x1024px scaled down to scale(0.219)
Mobile / hape:
320x480px scaled down to scale(0.219)
Cara menggunakannya, silahkan ganti tulisan yang saya sorot merah dengan link blog kalian sendiri:
Atau kalau kurang jelas bisa lihat presentasi singkat video dibawah:
Atau kalau pada perangkat anda itu tidak bekerja, masuk saja langsung ke site:
Cara menggunakannya, silahkan ganti tulisan yang saya sorot merah dengan link blog kalian sendiri:
http://ami.responsivedesign.is/?url=https%3A%2F%2Fwww.editblogtema.net%2FSetelah selesai menggantinya lalu di copy dan pastekan ke kolom pencarian Google pada browser yang telah terpasang di perangkat kalian. Tekan "enter" atau klik tombol pencarian.
Atau kalau kurang jelas bisa lihat presentasi singkat video dibawah:
Atau kalau pada perangkat anda itu tidak bekerja, masuk saja langsung ke site:
http://ami.responsivedesign.is/?pada kolom di bawah masukan link atau URL blog atau website kalian...
Sounds great!
BalasHapussure, it looks great..
Hapusmantaff mass
BalasHapus