Berbagai tips dan triks membuat navbar atau navigasi menu blog telah kami kemukakan di dalam blog ini. Diantaranya yang paling banyak adalah Navigasi Menu diatas header. Sekali ini untuk yang ke sekian kali pula saya akan memberikan trik atau tips membuat Navigasi menu yang dapat di buka dan muncul di sebelah kanan halaman blog.
Perlu di catat, navigasi menu itu bisa berbentuk unik atau sangat familiar bagi pengunjung. Sebaiknya buat yang mudah, sederhana dan dapat di fahami, sehingga ia dapat memandu pengunjung mengeksplorasi halaman demi halaman blog kita. Navigasi menu juga bisa berguna bagi mesin pencari untuk mempetakan halaman blog.
Klik elemen atau hamburger menu (garis lapis tiga) di bawah ini.
☰ open
1. CSS
Dengan meletakan kode CSS diatas tag penutup </head> kalian telah selesai membuat aba aba yang akan membentuk HTML, sekarang masih di dalam opsi halaman editor HTML blogger, kalian harus meletakan kode HTML berikut di bawah ini tepat di bawah kode tag penutup </head> atau boleh juga di bawah tag <body>:
www.editblogtema.net
 |
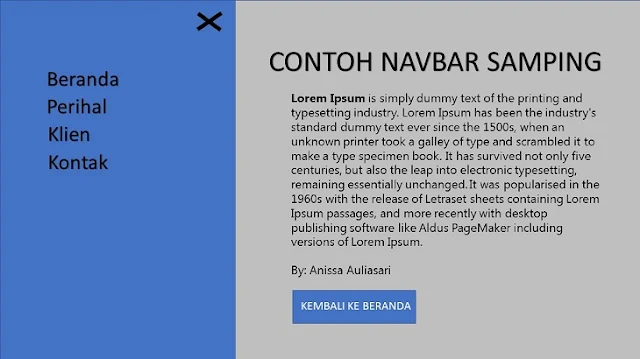
| Navigasi menu pada sidebar blog |
Klik elemen atau hamburger menu (garis lapis tiga) di bawah ini.
1. CSS
- Cara penerapannya juga mudah: Kalian tinggal masuk ke pengaturan blogger.
- Pilih theme
- Lalu akan muncul menu baru blogger cari titik tiga sweetie berikut: ፧ dan klik maka akan muncul menu seperti terlihat pada gambar berikut:
 |
| Opsi edit menu blogger |
- Pada menu yang muncul pilih "Edit HTML" pada halaman editor HTML yang telah terbuka cari kode </head> dan letakan kode CSS berikut tepat diatasnya:
<style>2. HTML
body {
font-family: "Lato", sans-serif;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #0000FF;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
}
.sidenav a:hover {
color: #f1f1f1;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
</style>
Dengan meletakan kode CSS diatas tag penutup </head> kalian telah selesai membuat aba aba yang akan membentuk HTML, sekarang masih di dalam opsi halaman editor HTML blogger, kalian harus meletakan kode HTML berikut di bawah ini tepat di bawah kode tag penutup </head> atau boleh juga di bawah tag <body>:
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<a href="#">Tentang</a>
<a href="#">Servis</a>
<a href="#">Klien</a>
<a href="#">Hubungi</a>
</div>
<span style="font-size:30px;cursor:pointer" onclick="openNav()">☰ BUKA</span>
3. JavaScript
Masih di dalam opsi edit HTML cari kode tag </body> dan letakan kode Javascript berikut di bawah ini tepat diatasnya:
Saya merekomendasikan Navigasi ini karena gerakan animasinya yang halus dan tidak patah patah pada saat diterapkan ke blogger.
Masih di dalam opsi edit HTML cari kode tag </body> dan letakan kode Javascript berikut di bawah ini tepat diatasnya:
<script>Save template.
function openNav() {
document.getElementById("mySidenav").style.width = "250px";
}
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
}
</script>
Saya merekomendasikan Navigasi ini karena gerakan animasinya yang halus dan tidak patah patah pada saat diterapkan ke blogger.
www.editblogtema.net
Kalau punya saya, saya buat versi mobilenya
BalasHapusKode-kodenya simple sekali ya, mudah dipelajari dan diterapkan.