 |
| Contoh fullscreen blogger navbar |
Jangan lupa ya mengikuti semua artikel saya terkait dengan "navbar, menu navigasi dan dan kotak pencarian" yang telah saya tulis di blog ini ya..Saya sendiri sangat percaya navbar adalah elemen penting bagi sebuah halaman web. Apalagi karena letaknya di "kepala" maka ia berperan membuat pengunjung terpesona pada pandangan pertama.
Eh? Iya kan masak kalian misalnya jatuh cinta pada saat melihat telinga cowok atau cewek pada pandangan pertama? Pasti wajah dong, pasti tatapan dan senyumannya yang mempesona! Ayo ngaku, pasti wajah yang letaknya di atas kepala manusia, gak mungkinlah jempol kakinya...
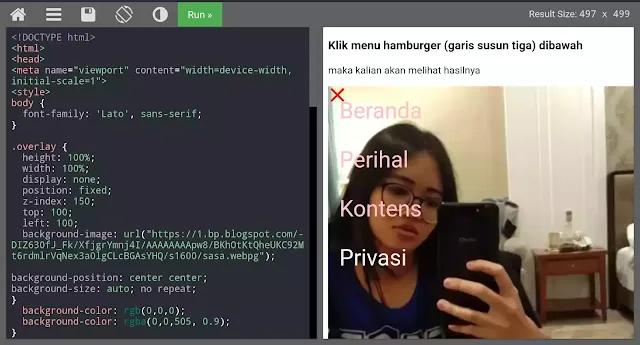
Saya berikan contoh melalui editor w3school berikut cobalah tekan 'DEMO' dibawah ini. Cara menggunakan DEMO adalah kalian harus klik 'RUN' tombol warna hijau akan tampil hasil pekerjaan saya seperti pada gambar berikut di bawah, kalian juga pasti akan bisa melakukan hal yang sama.
DEMOCara pemasangan:
Login ke Blogger.
- Pilih blog untuk diperbarui.
- Di menu sebelah kiri, klik Tema.
- Di samping kanan agak ke atas cari tanda titik tiga, klik Edit HTML.
- Cari kode </head>
1. CSS
Letakan kode CSS berikut tepat di atas kode </head>:
<style>body { font-family: 'Lato', sans-serif;}.overlay { height: 100%; width: 100%; display: none; position: fixed; z-index: 150; top: 0; left: 0; background-color: rgb(0,0,0); background-color: rgba(0,0,505, 0.9);}.overlay-content { position: relative; top: 25%; width: 100%; text-align: center; margin-top: 30px;}
.overlay a { padding: 8px; text-decoration: none; font-size: 36px; color: #fff; display: block; transition: 0.3s;}.overlay a:hover, .overlay a:focus { color: #f1f1f1;}.overlay .closebtn { position: absolute; top: -11px; left: -11px; font-size: 60px;}@media screen and (max-height: 450px) { .overlay a {font-size: 20px} .overlay .closebtn { font-size: 40px; top: 15px; right: 35px; }}</style>
2. HTML
Masih pada dalam halaman editor HTML blogger letakan kode HTML berikut tepat di bawah kode </head> atau <body>:<div id="myNav" class="overlay">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()"><svg style="width:38px;height:38px" viewBox="0 0 14 24">
<path fill="#fff" d="M19,6.41L17.59,5L12,10.59L6.41,5L5,6.41L10.59,12L5,17.59L6.41,19L12,13.41L17.59,19L19,17.59L13.41,12L19,6.41Z" />
</svg></a>
<div class="overlay-content">
<a href="#">Beranda</a>
<a href="#">Perihal</a>
<a href="#">Kontens</a>
<a href="#">Privasi</a>
</div>
</div>
<span style="font-size:30px;cursor:pointer" onclick="openNav()"><svg style="width:28px;height:28px" viewBox="0 0 24 24">
<path fill="#000000" d="M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z" />
</svg></span>
3. Javascript
Masih di halaman editor HTML blogger cari kode </body> lalu letakan kode berikut tepat di atasnya:<script>function openNav() {document.getElementById("myNav").style.display = "block";}function closeNav() {document.getElementById("myNav").style.display = "none";}</script>Save template.