Selamat malam teman teman, pada tulisan tulisan sebelumnya saya telah memberikan panduan perihal bagaimana membuat navbar responsif yang dapat dengan mudah di terapkan ke dalam template bawaan blogger. Diantaranya:
- Cara membuat navbar slide down untuk template blogger
- Cara membuat navbar mobile vertikal untuk template blogger
- Cara membuat navbar menu gulir plus kotak pencarian untuk template blogger
- Cara membuat navbar dengan menu dropdown plus kotak pencarian untuk template blogger
- Cara membuat navbar blogger mirip situs CNN
- Dan masih banyak lagi, seolah blog ini adalah spesialis tutorial dan trik membuat menu navigasi atau navbar untuk blogger
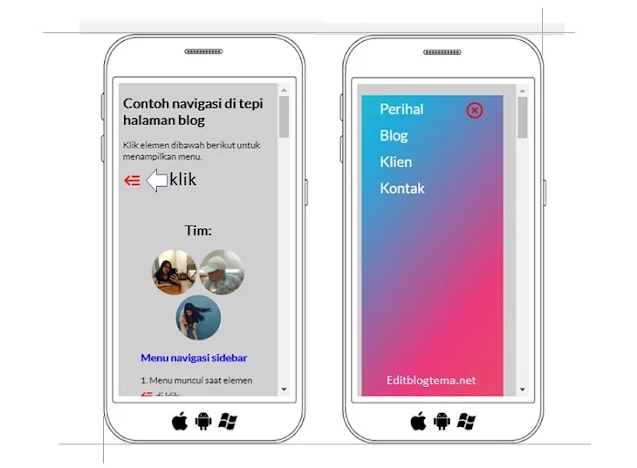
Namun kali ini saya ingin memberikan panduan cara membuat side navigasi atau side navbar sesuai judul blog, navbar ini letaknya di sebelah kiri halaman blog, perhatikan contoh berikut:
Trik ini saya utak atik dari halaman w3school, coba deh klik link berikut dan ingat, jika ingin melihat hasilnya jangan lupa klik 'RUN' di atas menu ya...Cobalah klik demo dibawah ini:
Cara menerapkannya:
CARA MEMBUAT SIDE NAVBAR PALING KEREN UNTUK BLOGGERKalau kalian sudah klik 'RUN' tombol warna hijau akan tampil hasil pekerjaan saya seperti pada gambar berikut di bawah, kalian juga pasti akan bisa melakukan hal yang sama.
Cara menerapkannya:
1. CSS
Login ke Blogger.- Pilih blog untuk diperbarui.
- Di menu sebelah kiri, klik Tema.
- Di samping kanan agak ke atas cari tanda titik tiga, klik Edit HTML.
- Cari kode </head>
<style>
body {
font-family: "Lato", sans-serif;
background: #d0d0d0;
}
.sidenav {
display: none;
height: 100%;
width: 250px;
position: fixed;
z-index: 101;
top: 50;
left: 5;
background: linear-gradient(-50deg, #ee5952, #ea3a7e, #20aadb, #23e0b3);background-size: 200% 150%;-webkit-animation: Gradient 10s ease infinite;-moz-animation: Gradient 10s ease infinite;animation: Gradient 15s ease infinite;} @-webkit-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}@-moz-keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:10 50%}}@keyframes Gradient{0%{background-position:10 50%}50%{background-position:100% 50%}100%{background-position:0 50%}
overflow-x: hidden;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #fff;
display: block;
}
.sidenav a:hover {
color: #f1f1f1;
}
.sidenav .closebtn {
position: absolute;
top: 230;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
.avatar {
vertical-align: middle;
width: 80px;
height: 80px;
border-radius: 50%;
</style>
2. HTML
Letakan kode berikut tepat dibawah kode </head>:
<div id="mySidenav" class="sidenav"> <a href="javascript:void(0)" class="closebtn" onclick="closeNav()"></a> <a href="#">Perihal</a> <a href="#">Blog</a> <a href="#">Klien</a> <a href="#">Kontak</a></div><center><img src="masukan URL disini" alt="Avatar" class="avatar"><img src="masukan URL disini" alt="Avatar" class="avatar"><img src="masukan URL disini" alt="Avatar" class="avatar"></center><div style="padding-left:16px">
3. Javascript
Terakhir letakan kode Javascript berikut ini tepat di atas kode </body>:
<script>function openNav() { document.getElementById("mySidenav").style.display = "block";}function closeNav() { document.getElementById("mySidenav").style.display = "none";}</script>
Save tema

Sebenarnya aku baca semua artikelnya, cuma giliran CSS code-code itu aku lewatin, pernah coba mencernah yang postingan sebelumnya kalau ga salah membuat Navgar Blogger seperti CNN tetep ga ngeh, hahaha.
BalasHapusKata ornag kalau ga faham kga usah memaksakan diri.
Aku kurang paham masalah CSS, html, ataupun javascript, masih pakai template bawaan dan template yang sudah jadi dari orang lain. Melihat kodenya saja sudah pusing.😂
BalasHapusagak membingungkan ya kalo bagi pemula, soalnya gw gak mudeng sama sekali masalah html javascript dan temen2nya :D, tapi makasih buat caranya, semoga gw bisa dapet mempraktikanya heheh :D
BalasHapusSebenarnya pernah sih utak-atik css, bahkan sampek edit html di Template Blog, tapi entah kenapa kayaknya masih jarang yang berhasil, kayaknya harus belajar lagi deh
BalasHapusCoba ah, biar sidebar blogger saya jadi keren.😃
BalasHapus