Quality Templates. Sebagai tombol share (berbagi) buatan pihak ketiga Addthis memiliki fitur lengkap dan dan dapat meningkatkan trafik blog. Addthis juga banyak dipergunakan pada blog yang menggunakan template AMP.
 |
| Tombol berbagi AddThis - source: AddThis |
Addthis juga dapat di kustomisasi dengan mudah melalui pengaturan default pada laman aslinya dan secara terbatas dapat di atur antarmukanya melalui pengaturan CSS di dalam template blogger, misal warna dan tataletak penempatannya. Lihat template editblogtema ini, menggunakan tombol berbagi Addthis yang diatur melalui kedua cara yang telah kita singgung diatas.
Namun karena menggunakan tool pihak ketiga, Tombol berbagi ini memiliki kelemahan yakni merugikan kecepatan loading template. Ada cara untuk mengurangi lemot pada loading akibat penggunaan Addthis, yakni dengan cara merubah loading Aset Addthis menjadi 'Asynchronize'. Jadi ingat kalau pasang kode adsense dengan cara async. Caranya memang mirip demikikan.
1. CARA PEMASANGAN TOMBOL BERBAGI ADDTHIS DENGAN BERBAGAI STYLE PADA TEMPLATE NOTABLE.
Addthis tidak hanya menyediakan tombol berbagi, tetapi juga tombol follower untuk media sosial yang rapi namun tentu saja kita harus mengaturnya.
- Masuk ke Addthis.com
- Pilih 'get started...' atau langsung menggunakan akun Google atau akun Facebook kalian
- Jika sudah masuk, pilih 'Add profile'
- Ketika kolom dialog muncul kalian bisa menuliskan nama profile, supaya mudah di ingat sebaiknya tulis saja nama blog kalian.
- Lalu klik ADD

Gambar pengaturan/Dasbor Addthis
- Akan muncul halaman dengan ID Adthis kalian dalam bentuk sederet angka sepeti terlihat pada gambar diatas.
- Diatas halaman terdapat navbar dengan menu: 'analytics', 'Tools', hingga 'Get Code' pilih tool. Pada bagian website tool ada tanda plus (tambah) besar, klik itu (atau klik saja Add New Tool)
- Selanjutnya akan muncul pilihan tool yang dapat kalian pergunakan. Jika ingin tombol share (tombol berbagi) pilih 'Share Buttons'
 |
| Addthis tools |
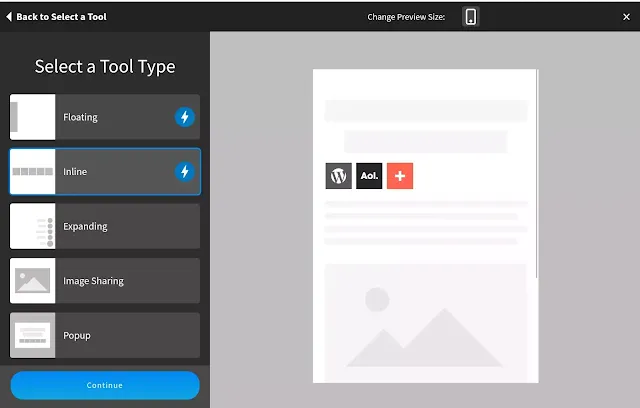
- Jika telah masuk ke salah satu pengaturan tool misalnya jika kalian memilih tool 'Share Buttons' kalian akan melihat beberapa opsi pemasangan tombol berbagi tersebut, kami memilih inline. Perhatikan juga floating dan inline dapat di terapkan ke template blogger AMP juga (perhatikan tanda atau simbol petirnya).
 |
| Gambar tool berbagi addthis |
- Jika kalian sudah memilih opsinya kalian bisa melanjutkannya dengan menekan tombol bar warna biru 'continue'
- Dan seelah itu akan muncul halaman pengaturan, dimana kalian bebas memilih warna, bentuk, dan ukuran tombol berbagi kalian. kalian lihat tombol berbagi dan tombol follower sosial blog editblogema ini sebagai contohnya. Setelah semuanya selesai kalian bisa menekan tombol 'activated tool'
- Kalian akan kembali ke halaman pengaturan, pada bagian kanan atas navbar (navigasi halaman) pilih 'Get The Code' maka akan muncul kode sebagai berikut:
<!-- Go to www.addthis.com/dashboard to customize your tools --> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5e343037cec3dae8"></script>Kode di atas diletakan di atas kode </body> di dalam template kalian melalui pengaturan/dasbor blogger.
Pasang kode Inline berikut:
<!-- Go to www.addthis.com/dashboard to customize your tools --> <div class="addthis_inline_share_toolbox"></div>
Cara memasang kode inline di atas adalah sebagai berikut:
- Pilih blog dengan template notable untuk diperbarui.
- Di menu sebelah kiri, klik Tema.
- Di samping kanan agak ke atas cari tanda titik tiga, klik Edit HTML.
- Cari kode </body>Dan letakan kode yang saya sebutkan di atas tepat diatas kode </body> tadi.
Lalu cara pemasangan kode inline, masih di dalam halaman editor HTML blogger cari kode <data:post.body/>, pada template blogger Notable terdapat dua buah kode yang sama, jadi pilih yang kedua letakan kode inline di atas atau dibawah kode tersebut. Save template.
Kalian masih bisa merobah bentuk, ukuran dan warna tombol berbagi melalui dasbur AddThis setelah itu.
2. MEMBUAT LATAR WARNA PADA IKON TOMBOL BERBAGI ADDTHIS.
Karena Addthis menggunakan ikon SVG, maka kita dapat melakukan sedikit 'campur-tangan' untuk merobah warna latar ikonnya.
Untuk mewarnai latar daripada ikon AddThis kalian dapat memberikan perintah melalui kode CSS pada template dengan cara:
- Pilih blog dengan template notable untuk diperbarui.
- Di menu sebelah kiri, klik Tema.
- Di samping kanan agak ke atas cari tanda titik tiga, klik Edit HTML.
- Cari kode </style>Dan tulis lalu letakan kode yang saya sebutkan di atas tepat diatas kode </style> tadi.
svg {width:44px; height:44px}svg path {fill:#ff0000}Kalian dapat merobah kode yang berwarna merah (itulah latar ikon tombol berbagi editblogtema yang sekarang) dengan kode warna yang kalian sukai.
Catatan: Jika pada template kalian tidak terdapat kode </style> kalian dapat meletakan menambahkan dengan cara mengurung kode diatas dengan tag awalan <style> lalu di tutup dengan </style> jadi akan terlihat sebagai berikut:
<style>svg {width:44px; height:44px}svg path {fill:#ff0000}</style>Letakan sebelum atau di atas kode </head> .
3. MENAMBAHKAN KODE 'Asynchronize' MEMPERCEPAT LOADING HALAMAN BLOG.
Pemasangan Tombol Addthis mengharuskan kita memasang Kode Javascript sebelum kode </body> contohnya:<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5d515d3a8ea4a1f7"></script>Kode warna merah adalah ID Addthis kita, tentu saja setiap ID berbeda beda kodenya, jika kalian mendaftar ke Addthis, kalian akan mendapatkan kode kalian sendiri.
Kode di atas sebelum di tambahkan dengan kode tambahan 'Asynchronize' setelah di tambahkan akan tampak sebagai berikut:
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5d515d3a8ea4a1f7" async="async"></script>Save template.
Kalian dapat berimprovisasi sendiri dengan cara mengutak atik tampilannya. Jangan takut salah, jika perlu gunakan blog dummy.
4. KELEBIHAN TOMBOL BERBAGI ADDTHIS
- Tampilan cantik dan dapat di kosumisasi melalui dasbor AddThis dan editor HTML blogger
- Dapat membantu meningkatkan trafik
- Memiliki tool yang lengkap: Berbagi, Follower, Newsletter dll.
5. KELEMAHAN TOMBOL BERBAGI ADDTHIS
Kelemahan terbesar tombol berbagi AddThis adalah:
- Loadingnya berat
- Loadingnya sangat berat terutama karena mereka bekerja dengan MoatAds. Contoh script tersembunyinya: https://z.moatads.com/addthismoatframe568911941483/moatframe.js (Bekerja selama 7 Jam di tambah 50 menit)
- Moatads dapat berisiko menjadi malware bagi kita yang mengutamakan privasi. Mereka mengumpulkan informasi pengguna.