Gambar, image, atau photo penulis di atas postingan blogger menggunakan template bawaan (default)? Yang ada adalah cara menampilkan profile penulis di bawah postingan, cari saja di Google banyak banget blogger yang menunjukan caranya meletakan gambar profile penulis di bawah postingan ini secara default.
Tapi perlu di perhatikan: Tutorial pertama ini hanya manjur kalau kalian menggunakan salah satu varian template terbaru blogger: Notable. Ini hanya bagaimana menampilkan dan membentuk gambar profile tersebut.
Jika kalian menyentuh gambar profile dengan kursor mouse maupun dengan cara menyentuhnya dan profile bergerak, untuk mengaktifkannya cukup dengan menambahkan kode CSS berikut di atas kode </head>:
 |
| gambar penulis diatas postingan DEMO |
Sekali lagi bagaimana caranya mendapatkan template default dengan fitur penulis di atas setiap postingannya? Mengapa belum ada tutorialnya baik versi Indonesia maupun bahasa Inggris terkait teknik menempatkan, memindahkan atau membuat gambar, image atau photo profile penulis artikel berada di atas setiap postingan secara otomatis? Padahal beberapa situs web dan blogger telah lama mempergunakannya.
Untung ada template notable!
Mudah mudahan dilain kesempatan kami akan bisa memberikan trik menampilkan profile penulis di atas postingan ini pada dan menerapkannya pada semua template default (bawaan blogger) blog ini memang di dedikasikan untuk tips, trik dan tutorial praktis seputar blogger.
MENGAPA PROFILE DI ATAS POSTINGAN ITU KEREN?
Terlepas dari orang suka atau tidak, situs situs besar global dan lokal memanfaatkan fitur ini untuk situs mereka, walaupun tidak diungkapkan secara gambalang alasannya, namun dengan di tampilkannya photo profile penulis di atas postingan akan memberikan manfaat sebagai berikut:
- Karena kalau letak profile di bawah postingan itu sudah standard sekali
- Penulis terkesan diutamakan, sehingga si Pembuat konten tulisan tampak benar benar memiliki otoritas penuh terhadap konten tulisannya.
- Penulis lebih mudah di kenali, lebih tampak profesional dan memiliki kepercayaan yang tinggi
- Konten tulisan terkesan menjadi lebih serius dan kredibel
- Blog secara keseluruhan terkesan lebih professional
GUNAKAN TEMPLATE NOTABLE
Notable adalah salah satu dari 4 varian atau keluarga template template terbaru blogger seperti: Cotempo, Emporio, Soho dan Notable. Notable dapat dengan mudah di kustomisasi baik melalui pengaturan blogger, Tema desainer blogger hingga melalui pengeditan HTML terutama melalui bagian pengaturan CSS-nya. Nah Pada kesempatan ini kami akan memberikan trik penggunaannya terutama terkait fitur bawaan dimana gambar profile yang dapat di tempatkan di atas postingan.
Perhatikan gambar:
 |
Photo profile penulis di atas postingan
Untuk menggunakan template:
- Masuk kepengaturan blogger
- Pilih Theme atau Tema.
- Akan muncul peragaan template template yang di awali oleh contempo,scroll sampai kebawah dan pilih Notable.
- Pilih 'Terapkan'
Cara mengaktifkannya:
Langkah pertama: masuk kepengaturan blogger yang menggunakan template notable, pilih tataletak, pilih edit "blog post" dengan mengklik tanda pena, begitu pena tersebut di klik muncul pengaturan atau konfigurasi blog post klik atau centang "oleh" atau "by" (lihat gambar)
Perhatikan gambar konfigurasinya perhatikan tanda tanda centang (V) Centang yang ada namanya seperti contoh pada gambar.
Langkah pertama: masuk kepengaturan blogger yang menggunakan template notable, pilih tataletak, pilih edit "blog post" dengan mengklik tanda pena, begitu pena tersebut di klik muncul pengaturan atau konfigurasi blog post klik atau centang "oleh" atau "by" (lihat gambar)
 |
| pengaturan tataletak photo profile blogger |
Langkah kedua: Masuk kepengaturan blogger dengan template terbaru notable,
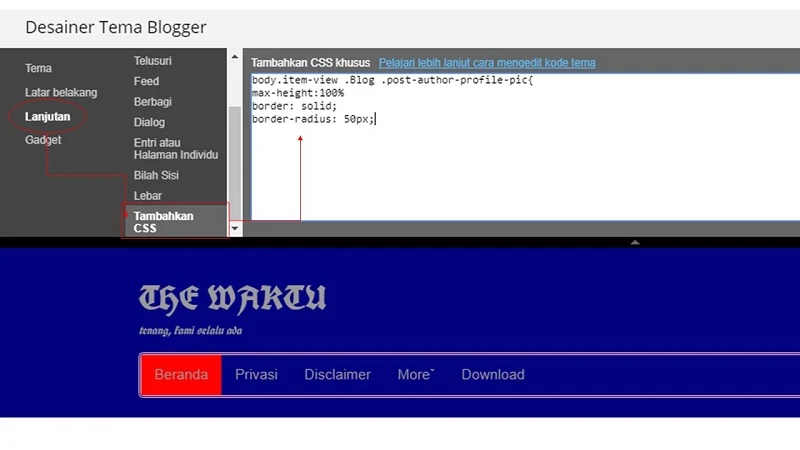
Pilih Custom/Sesuaikan>>Pilih advance/Lanjutan>>Pada menu yang muncul di kanan pilih ADD CSS atau Tambahkan CSS. Begitu kotak blanko kosong CSS keluar masukan kode CSS berikut di bawah ke dalamnya, perhatikan gambar berikut:
Kode CSS-nya:
body.item-view .Blog .post-author-profile-pic{Save template.
max-height:100%
border: solid;
border-radius: 50px;
<style>img:hover {
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
}</style>
Save tema.
Demikian trik memiliki photo profile penulis diatas setiap postingan di blogger, dengan memanfaatkan template bawaan notable.
PERTANYAAN:
Apakah photo profile ini berfungsi jika blog memiliki team penulis?
Jawaban: Pasti! Setiap penulis yang berbeda otomatis jika memiliki profile dengan photo akan di tampilkan di atas postingan yang ia buat.
PRO & KONTRA:
Jika bagi kalian menampilkan photo profile itu penting terutama di setiap bagian atas postingan, maka tulisan ini mungkin yang kalian cari. Namun sebaliknya, jika kalian termasuk blogger/penulis/pengarang yang tidak suka, dan lebih suka menyembunyikan photo profilenya, maka tentu saja tulisan ini tidaklah penting.


Kemaren saya udh buat seperti ini gan tapi tidak muncul... mungkin ada sdikit kesalaham kali ya...
BalasHapusyuk gan saling follow back dan berteman :) salam bloger
Baca dengan teliti, pada postingan kali ini gambar profile dapat tampil dengan sempurna di atas setiap postingan blogger blogspot jika anda menggunakan template Notable yakni salah satu dari empat template terbaru bawaan yang tersedia di dasbor blogger.
HapusContoh template dapat di klik pada bagian bawah gambar pertama postingan ini yaitu pada bagian 'DEMO'.
Kami sedang menulis cara yang lebih 'njelimet' yakni bagaimana menampilkan gambar profile diatas postingan pada setiap template blogger..
Betul juga ya tampilan foto profil diposisi atas jadi kelihatan lebih keren.
BalasHapusDapatkah edit theme css dilakukan via hape, mas ?
Kembali lagi aku datang disini :)
HapusMau tanya sedikit tentang blog Demi Waktu, memang hanya ada kolom fb plugin buat berkomentar ya ?.
Tadi aku baca kisah di Demi waktu ingin kukomentari juga.
Ya hanya plug in FB
Hapus😊
Memang terlihat menarik jika foto profile diletakkan dibawah judul artikel blog daripada dibagian bawah artikel. Menarik idenya mas, coba saya terapkan di blog karena selama ini selalu ada dibawah artikel
BalasHapusCoba dulu ah :)
BalasHapusMemang kelihatannya lebih profesional kalo profil penulis itu diatas postingan. Tapi aku lebih suka menyembunyikan profil kang, mending dibawah saja seperti biasa.😊
BalasHapus