Contohnya ruang kosong atau 'blank Space' di antara gagdet atau widget blogger terlihat pada template Notable, telihat jarak antara judul blog (header) dengan judul artikel terlalu luas sehingga banyak ruang seperti sia sia. Atau jarak antar featured post dan recent posts pada homepage terlalu banyak ruang kosongnya.
Pada gambar di atas kami menggunakan teknik CSS yang telah ada yakni dengan cara mengurangi nilai pada perintahnya.
Caranya:
Masuk ke pengaturan/dasbor blogger
Pilih tema
Pilih Edit HTML
Di dalam halaman editor HTML Blogger cari kode berikut:
body.item-view .Blog .post-title-container{
background-color:$(item.title.background.color);
box-sizing:border-box;
margin-bottom:-1px;
padding-bottom:66px;
padding-$endSide:290px;
padding-$startSide:140px;
padding-top:125px;
width:100%
}Pada pengaturan bawaan di atas padding bottom mungkin 66px;, 67px;, atau lebih besar, dan padding top 125px;
Atau kalian bisa mencoba melakukan overwite kode tersebut dengan memasukan kode berikut dan menambahkannya ke dalam kotak 'Add CSS' melalui cara:
(Jika kalian masih belum familiar dengan pengaturan dasbor blogger terbaru tinggal kembalikan ke pengaturan lama)
Masuk ke pengaturan/dasbor blogger
Pilih tema
Pilih sesuaikan
Masuk ke pengaturan blogger >
Pilih tema > Pilih sesusaikan >
Setelah muncul menu (Tema, Latar belakang, Lanjutan, Gagdet) pilih 'Lanjutan' >
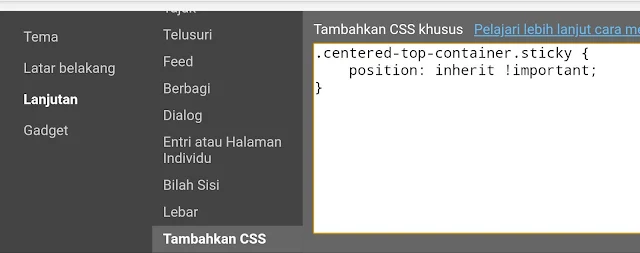
Setelah itu muncul menu dropdown, scroll hingga keatas, pilih yang paling bawah yakni 'Tambahkan CSS'
Pada kotak dialog atau blanko kosong CSS, masukan kode berikut di bawah ini:

Saya mengganti padding bottom menjadi 6px sedangkan padding top menjadi 75px; jadi masukan kode berikut ke dalam kotak CSS diatas:
body.item-view .Blog .post-title-container{
background-color:$(item.title.background.color);
box-sizing:border-box;
margin-bottom:-1px;
padding-bottom:6px;
padding-$endSide:290px;
padding-$startSide:140px;
padding-top:75px;
width:100%
}
Save template.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!

kalau di blog saya terdapat karakter --> bisa tidak ya diperbaiki www.robotandro.com
BalasHapuscari kode:
Hapus<!--<head>--><head>
Setelah ketemu, ganti dengan kode di bawah ini:
<head>
Kemudian cari lagi kode berikut ini:
<!--</head>--></head>
Ganti kode tersebut menjadi seperti di bawah ini:
</head>
4. Silahkan simpan kembali template anda dan lihat hasilnya.
5. Jika tanda tersebut masih muncul, masuk kembali pada edit html dan kemudian cari kode berikut ini:
<!--<body>--><body>
Ganti kode tersebut dengan kode di bawah ini:
<body>
Cari lagi kode di bawah ini:
<!--</body>--></body>
Ganti dengan kode berikut ini:
</body>
Walah, ternyata itu masalahnya. Saya kira karena ada script lain yang bermasalah, malah dicariin tuh sampe puyeng, hehe.
Hapus