Kalau teman teman memperhatikan template blog yang sedang kami gunakan sekarang adalah template NOTABLE yakni salah satu dari empat varian terbaru blogger: contempo, emporio, soho dan NOTABLE. Jadi memang yang paling bungsu dari adik beradik template terbaru bawaan blogger.
 |
Apa beda template lama dengan template baru? Ya beda dong. Kalau menurut saya:
- Template terbaru Blogger sudah mengusung desain layout versi ke 3 sedangkan template lama masih layout versi ke 2.
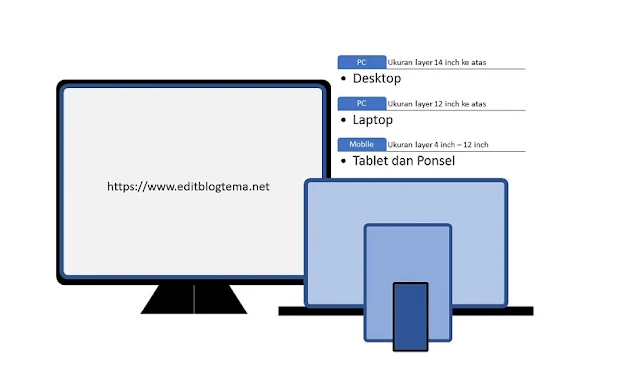
- Template terbaru sudah mengusung fitur responsif dan mobile secara desain naturalnya, sedangkan template versi lama hanya pas buat ukuran desktop, kita harus merombaknya melalui halaman editor HTML jika ingin membuatnya responsif dan mobile secara natural (bukan dari setting dasbor biasa).
- Mengusung fitur ikon SVG blogger terbaru yakni ikon ikon yang mereferensikan menu menu seperti navigasi, tombol tutup dan buka. Ini tidak terdapat pada struktur template lama.
- Memiliki lebih banyak pengaturan CSS misalnya seperti yang di gunakan buat menjalankan fungsi fungsi sticky (biasanya menggunakan Javascript atau Jquery)
- Memiliki halaman penuh untuk tampilan konten, dan sidebarnya dapat di munculkan melalui klik menu hamburger (garis tiga bersusun) di pojok atas kanan atau kiri bagian headernya.
- Memiliki kecepatan tinggi jika mengikuti struktur aslinya. kalau kalian mengeditnya usahakan hanya memodifikasi elemen yang telah ada.
Dan Template Notable yang sedang kami pergunakan ini telah memiliki fitur standar template premium yang SEO. Perombakan yang kami lakukan melalui halaman editor HTML adalah sebagai berikut:
1. Menu navigasi atau NAVBAR
Navbar tersebut bukan kustom tapi bawaan template ia adalah widget halaman statik PAGE. Kebetulan kami merubah ikon dropdownnya yang biasanya hanya 'more' dengan ikon SVG. Dan seperti yang telah kami jelaskan fitur ikon SVG memang sudah menjadi fitur alami template template terbaru.
Yang kami robah:
- Menambahkan kode background pada bagian CSS 'pagelist' bagian overflow-nya.
- Mengganti fungsi penampil pada bagian HTML/XML overflow-nya
Perhatikan kode CSS yang saya sorot dengan warna:
.centered-top-secondline .PageList ul{
margin:0;
background: #0000FF;
max-height:$(header.items.font.size * 10 / 5 * 4 + 250px);
overflow-y:hidden
}
Sedangkan pada bagian HTML nya saya hanya menambahkan ikon SVG sebagai pengganti fungsi menu turunan (dropdown menu) yang biasanya hanya ditampilkan sebagai 'more':
<b:includable id='overflowButton'>
<a><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M16.59,5.59L18,7L12,13L6,7L7.41,5.59L12,10.17L16.59,5.59M16.59,11.59L18,13L12,19L6,13L7.41,11.59L12,16.17L16.59,11.59Z' fill='#ffffff'/>
</svg></a>
</b:includable>
Saya berpendapat tidak setiap orang mengerti dengan segera fungsi 'more' karena itu bahasa Inggris. Dan saya berpendapat bahasa visual melalui sebuah ikon lebih mudah di mengerti karena lebih universal.
Setelah itu pengguna tetap tidak perlu ribet lagi jika ingin menambahkan menu berdasarkan label pada menu navigasi blognya tinggal menambah atau menghapusnya melalui dasbor layout pengaturan blog seperti biasa. Tidak perlu mengeditnya melalui halaman editor HTML blogger seperti pada template viomagz buatan mas Sugeng.
2. Footer
Pada bagian footer saya menambahkan menu sosial berdasarkan ikon sprite, tadinya ikon sprite yang berupa link PNG mau saya ganti dengan ikon SVG tapi karena mengerjakannya rada rada ribet jadi malas deh memodifikasi bagian pengaturan CSSnya.
Disamping itu Saya menambahkan kredit otomatis (jangan kuatir itu standar dan tidak memiliki link eksternal) namun kalian juga masih tetap bisa menambahkan widget attribution jika memang merasa di perlukan. Dan juga tidak lupa back to top di bawahnya.
<div class='editblog'><div class='editblogsocial-icons'> <ul> <li class='social-facebook'><a href='https://www.facebook.com/AnissaSufyan/' target='_blank' title='Facebook'>Facebook</a></li> <li class='social-twitter'><a href='https://twitter.com/sufyan331?s=09' target='_blank' title='Twitter'>Twitter</a></li> <li class='social-instagram'><a href='https://www.instagram.com/sufyan_yaan/?hl=en' target='_blank' title='Instagram'>Google+</a></li> <li class='social-pinterest'><a href='https://id.pinterest.com/sufyan_yaan/' target='_blank' title='Pinterest'>Pinterest</a></li> <li class='social-rss'><a href='https://www.google.com/bookmarks/' target='_blank' title='RSS'>RSS</a></li> <li class='social-youtube'><a href='https://www.youtube.com/user/Nayfus1' target='_blank' title='youtube'>youtube</a></li></ul>
</div></div>
<small><center>2018 - © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script><font color='pink' face='unifrakturcook' size='4'> <a expr:href='data:blog.homepageUrl'> The <font color='#555'><abbr title='Template: Re-Designed by Anissa Auliasari base on Notable Theme'><data:blog.title/></abbr></font></a></font></center></small>
<a class='trans color-hover' href='#' id='jump-top-button'>
<center><span class='block black color-hover'><abbr title='klik untuk kembali ke atas'><svg style='width:34px;height:34px' viewBox='0 0 24 24'>
<path d='M13,18H11V10L7.5,13.5L6.08,12.08L12,6.16L17.92,12.08L16.5,13.5L13,10V18M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z' fill='currentColor'/>
</svg></abbr></span>
<span class='block color-hover upper'/></center>
Meletakannya di atas : <b:template-script async='true' name='rockpool' version='1.0.0'/>
Atau di bawah kode </aside>
3. GAMBAR PROFILE PENGARANG DI ATAS POSTINGAN
Ini memang bagian pavorite saya kayaknya sih karena sering membaca di media besar dan profesional seperti CNN, Forbes dll. Selalu ada avatar, photo atau gambar beserta nama penulisnya di atas bagian postingan mereka. Pokonya miriplah dengan template ini. Dan hal ini juga membuat saya tidak pernah lupa menambahkan fitur tersebut ada setiap template yang telah saya buat.
Kalian bisa mematikan fitur tersebut melalui pengaturan blog bagian tataletak>Page body. Tinggal hapus centang selesai. Namun jika kalian centang nama gambar akan selalu ikut. Nanti akan saya tambahkan fitur split, jika orang hanya menginginkan nama tanpa gambar maka Ia bisa melakukannya.
Pada template Notable sebenarnya fitur itu telah tersedia secara default hanya saja pengaturan pada pengaturan CSSnya bordernya persegi bujur sangkar bukan bulat. Namun pada 3 template terbaru lainnya fitur ini tidak tersedia. Biasanya saya menambahkannya melalui halaman editor HTML bloggernya.
Pengaturan tambahan saya terlihat sebagai berikut (lihat bagian yang saya sorot putih):
body.item-view .Blog .post-author-profile-pic{
max-height:100%
border: solid;border-radius: 50px;
height: 80px;
width: auto;
}
Dan hasilnya dapat kalian lihat pada bagian atas postingan ini photo atau avatar penulis (saya) terpampang anggun disana. ciee..ciee...cieee. Tapi memang kok.
4. Menambahkan related post sederhana.
Saya menyukai hal sederhana, dan itu tidak terelakan mempengaruhi segala hal dalam hidup saya termasuk soal desain. Nah untuk related post yang cocok buat template Notable kalian bisa mengunjungi postingan kami yang berjudul:
Terapkan saja ke dalam template Notable seperti yang kalian inginkan.
5. Breadcrumb
Ada yang menggunakan template viomagz versi 3? Dan mengalami eror bagian mark up vocalubary.org? Soalnya breadcrumb data vocalubary sudah tidak support Google lagi.
Demikian bunyi pernyataan terbaru Google tersebut.
Membaca pernyataan dari Google diatas jelas bagi kita bahwa markup data-vocabulary.org tidak di dukung lagi oleh mesin penelusuran Google dan akan menghasilkan eror pada pencarian. Tahukah kalian kebanyakan template umumnya masih menggunakan markup data vocabulary sebagai fitur breadcrumb? Jika hal itu terjadi sebaiknya kalian meminta dukungan pembuat template untuk meremove atau menyingkirkan data HTML/XML-nya dari dalam template yang sedang dipergunakan buat blogging.
Jadi saran saya elbih baik gunakan Jason LD :
<!-- Post Breadcrumbs -->Letakan di bawah kode <data:post.body/> yang kedua atau yang ketiga. Fitur breadcrumb Jason ini tidak akan terlihat, tapi sekali lagi bagi pencinta hal hal yang sederhana dan minimalis fitur ini sangat cocok. Lagi pula Google menyarankan fitur yang satu ini untuk di pasang ke dalam template.
<script type='application/ld+json'>{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Home", "item": "<data:blog.homepageUrl.canonical/>" <b:if cond='!data:post.labels'>}<b:else/>},<b:loop index='i' values='data:post.labels' var='label'> { "@type": "ListItem", "position": <b:with value='data:i + 2' var='num'><b:eval expr='data:num'/></b:with>, "name": "<data:label.name/>", "item": "<data:label.url.canonical/>" <b:if cond='data:post.labels.size != data:i + 1'>},<b:else/>}</b:if></b:loop></b:if> ] }</script>
6. TOMBOL BERBAGI.
Tidak puas dengan tampilan tombol berbagi bawaan dan ingin menambahkan tombol berbagi ringan lainnya? Jangan kuatir saya telah membuat sebuah tombol berbagi berdasarkan style beberapa tombol berbagi yang saya pelajari di internet. Namun tetap dengan ciri ciri kesederhanaan.
Masuk ke pengaturan blogger >Pilih tema>Pilih Edit HTML dan tambahkan saja kode CSS berikut di atas kode </head>:
<style>#share-button {margin:0 0 8px;padding:0;overflow:hidden}
#share-button p {float:left;box-shadow:1px 1px 5px rgba(1,1,1,.1);background:#fafafa;display:block;padding:5px 8px!important;margin:0 3px 3px 0;border-radius:6px 6px;border:1px solid #fff;font-weight: 700;}
#share-button a {position:relative;float:left;box-shadow:1px 1px 5px rgba(1,1,1,.1);border-radius:4px 6px;display:block;color:#fafafa;padding:5px 8px;margin:0 3px 3px;border:1px solid #fff}
#share-button a:hover{top:1px;left:1px;box-shadow:0 0 3px rgba(1,1,1,.1)}
.wa-button{color:#fff;margin:0 auto;padding:0;font-size:14px;font-weight:700}
.wa-button a{color:#222;margin:0 auto;padding:5px 3px;background:</style>
Lalu tambahkan kode berikut tepat di bawah kode <data:post.body/> jika kodenya lebih dari satu letakan saja pada kode kedua atau yang ketiga:
<div id='share-button' style='margin-top:8px;'>Sebenarnya saya ingin menambahkan meta tag akan tetapi ternyata aturan tidak tertulis baru Google menyataan hal tersebut tidak penting lagi. Cukup algoritma Google yang bekerja karena ia telah menjadi semakin cerdas dari hari ke hari. Salah salah menyisipkan kode hanya akan berakhir sebagai 'rubbish script' alias script sampah.
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url' onclick='window.open(this.href,"popupwindow","status=0,height=300,width=300,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#3b5998;' target='_blank' title='Facebook'> <svg style='width:30px;height:30px' viewBox='0 0 24 20'>
<path d='M12 2.04C6.5 2.04 2 6.53 2 12.06C2 17.06 5.66 21.21 10.44 21.96V14.96H7.9V12.06H10.44V9.85C10.44 7.34 11.93 5.96 14.22 5.96C15.31 5.96 16.45 6.15 16.45 6.15V8.62H15.19C13.95 8.62 13.56 9.39 13.56 10.18V12.06H16.34L15.89 14.96H13.56V21.96A10 10 0 0 0 22 12.06C22 6.53 17.5 2.04 12 2.04Z' fill='currentColor'/>
</svg></a><a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + "&lang=id"' onclick='window.open(this.href,"popupwindow","status=0,height=500,width=500,resizable=0,top=50,left=100");return false;' rel='nofollow' style='background:#4099ff;' target='_blank' title='Twitter'><svg style='width:30px;height:30px' viewBox='0 0 24 20'>
<path d='M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z' fill='currentColor'/>
</svg></a>
<a data-action='share/whatsapp/share' expr:href='"whatsapp://send?text=" + data:post.title + "%20%2D%20" + data:post.url' style='background:#43d854'><i aria-hidden='true' class='fa fa-whatsapp'/> <svg style='width:30px;height:30px' viewBox='0 0 24 20'>
<path d='M12.04 2C6.58 2 2.13 6.45 2.13 11.91C2.13 13.66 2.59 15.36 3.45 16.86L2.05 22L7.3 20.62C8.75 21.41 10.38 21.83 12.04 21.83C17.5 21.83 21.95 17.38 21.95 11.92C21.95 9.27 20.92 6.78 19.05 4.91C17.18 3.03 14.69 2 12.04 2M12.05 3.67C14.25 3.67 16.31 4.53 17.87 6.09C19.42 7.65 20.28 9.72 20.28 11.92C20.28 16.46 16.58 20.15 12.04 20.15C10.56 20.15 9.11 19.76 7.85 19L7.55 18.83L4.43 19.65L5.26 16.61L5.06 16.29C4.24 15 3.8 13.47 3.8 11.91C3.81 7.37 7.5 3.67 12.05 3.67M8.53 7.33C8.37 7.33 8.1 7.39 7.87 7.64C7.65 7.89 7 8.5 7 9.71C7 10.93 7.89 12.1 8 12.27C8.14 12.44 9.76 14.94 12.25 16C12.84 16.27 13.3 16.42 13.66 16.53C14.25 16.72 14.79 16.69 15.22 16.63C15.7 16.56 16.68 16.03 16.89 15.45C17.1 14.87 17.1 14.38 17.04 14.27C16.97 14.17 16.81 14.11 16.56 14C16.31 13.86 15.09 13.26 14.87 13.18C14.64 13.1 14.5 13.06 14.31 13.3C14.15 13.55 13.67 14.11 13.53 14.27C13.38 14.44 13.24 14.46 13 14.34C12.74 14.21 11.94 13.95 11 13.11C10.26 12.45 9.77 11.64 9.62 11.39C9.5 11.15 9.61 11 9.73 10.89C9.84 10.78 10 10.6 10.1 10.45C10.23 10.31 10.27 10.2 10.35 10.04C10.43 9.87 10.39 9.73 10.33 9.61C10.27 9.5 9.77 8.26 9.56 7.77C9.36 7.29 9.16 7.35 9 7.34C8.86 7.34 8.7 7.33 8.53 7.33Z' fill='currentColor'/>
</svg>
</a>
<a class='pinterest' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&amp;media=" + data:blog.postImageUrl + "&amp;description=" + data:post.title' rel='nofollow' style='background: #B40404' target='_blank'><svg style='width:30px;height:30px' viewBox='0 0 24 24'>
<path d='M9.04,21.54C10,21.83 10.97,22 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2A10,10 0 0,0 2,12C2,16.25 4.67,19.9 8.44,21.34C8.35,20.56 8.26,19.27 8.44,18.38L9.59,13.44C9.59,13.44 9.3,12.86 9.3,11.94C9.3,10.56 10.16,9.53 11.14,9.53C12,9.53 12.4,10.16 12.4,10.97C12.4,11.83 11.83,13.06 11.54,14.24C11.37,15.22 12.06,16.08 13.06,16.08C14.84,16.08 16.22,14.18 16.22,11.5C16.22,9.1 14.5,7.46 12.03,7.46C9.21,7.46 7.55,9.56 7.55,11.77C7.55,12.63 7.83,13.5 8.29,14.07C8.38,14.13 8.38,14.21 8.35,14.36L8.06,15.45C8.06,15.62 7.95,15.68 7.78,15.56C6.5,15 5.76,13.18 5.76,11.71C5.76,8.55 8,5.68 12.32,5.68C15.76,5.68 18.44,8.15 18.44,11.43C18.44,14.87 16.31,17.63 13.26,17.63C12.29,17.63 11.34,17.11 11,16.5L10.33,18.87C10.1,19.73 9.47,20.88 9.04,21.57V21.54Z' fill='#fff'/>
</svg></a>
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right;margin-left:10px;'>
<script src='https://platform.linkedin.com/in.js' type='text/javascript'/><script data-counter='top' expr:data-url='data:post.url' type='in/share'/>
</div>
</b:if>
</div>
Oke demikian saja perihal tema atau template yang sedang kami pergunakan buat saat ini, semoga bernmanfaat bagi kita blogger.
Kesimpulan:
-Notable itu keren dan simple
-Kalian dapat merobah warna latar header, warna latar featured post untuk tampilan homepatenya melalui dasbor custom blogger.
-Silahkan menghapus nama Anissa pada bagian footer dengan cara menghapus widget/gagdet Attribution, jika kurang mengerti silahkan tanyakan.
Jika ingin mencoba template ini silahkan mengklik tombol download diatas. Jika ingin bertanya perihal penggunaan gunakan kolom komentar agar kita dapat berbagi dan memecahkan masalah bersama...
Saya sudah mengunakan template Notable sebelumnya soho, mengota atik coding tambahan template notable berdasarkan tulisan editblogtema.com, alhamdulillah codingan editblogtema saya terapkan template notable SUARA HARIAN OTO BEMO BERODA TIGA yang saya miliki dalam memasang coding hampir 50 prosentase semua dari editblogtema.com, tetapi ada satu hal yang saya belum temui tulisan editblogtema bagaimana cara menghapus katagori label muncul sebelah kanan postingan halaman itu yang perlama, yang kedua huruf recent post, yang ketiga caranya untuk memunculkan huruf besartebal kalimat pertama ketika menulis halaman??? yang keempat minta saran dan pendapat template notable blog supaya gimana enak dipandang mata, hmmmmm
BalasHapusposisi tataletak label dan tampilan recent post erat kaitannya dengan struktur data. Tentu saja dapat di modifikasi melalui pengaturan CSS. Akan kami posting.
HapusAkan tetapi fitur huruf awal besar dan tebal adalah bawaan pada template notable namanya dropcap. Cari saja di dalam HTML dengan mengetikan 'dropcap'.
Sedangkan untuk pemasangan dropcap pada template yang bukan notable telah kami posting artikelnya di dalam blog ini sejak lama.
Ini alamatnya: https://www.editblogtema.com/2019/07/cara-membuat-huruf-pertama-postingan.html