Apakah sekedar cepat pada tampilan PageSpeed Google sudah cukup memperesentasikan keadaan yang sebenarnya? Apakah kecepatan loading itu masih menyisakan pertanyaan bagi para blogger?
Ya semenjak Google merasa harus mengutamakan halaman mobile dan kecepatan loading sebuah halaman atau situs di jaringan internet dan web, tiba tiba saja orang berlomba lomba menggunakan template yang supercepat agar setiap konten mereka cepat terindex oleh Google. Padahal Google juga mensyaratkan sebuah konten yang 'canonic', terutama bagi mereka yang mempergunakan template AMP.
Well kita mulai dari pertanyaan: Situs mana sih yang mempergunakan template paling cepat menurut GTMetrix? Oke paling tidak telah dapat dijadikan standar kecepatan.
Ya salah satunya GiftOfspeed.com. Terlebih dahulu kita beri gambaran sedikit perihal situs yang satu ini. Ia adalah halaman berisi tool untuk mengoptimalkan suatu halaman web, padanya kita dapat melakukan hal hal diantaranya sebagai berikut:
- Menguji kecepatan blog/website
- Mengkompres halaman blog Gzip
- Mengoptimalkan CSS
- Mengkompress CSS
- Mengkompress JS
- Masukan,atau teknik mempercepat loading halaman web
- dan masih sangat banyak lagi
Ia menuliskan konten konten berisi sumber kode dan atribut yang cukup memperumit kecepatan sebuah halaman yang menanggung beban konten konten seperti itu. Namun sangat mengagumkan skor kecepatan halaman situs tersebut di GTMetrix adalah 100, bahkan YSlownya juga 100.
Kita sedang membahas kecepatan sebuah template, dalam hal ini penggunanya yakni situs giftofspeed ini nyaris memiliki kecepatan yang sempurna, tadinya saya terkagum kagum dengan halaman blognya mbak Igniel, kali ini saya berpaling pada giftofspeed. Jadi setelah mengoptimalkan kecepatan template milik kami editblogtema kami melakukan perbandingan pictorial sebagai berikut:
1. UNTUK SITUS GiftOfSpeed.com:
Situs GiftOfSpeed memiliki skor kecepatan yang fantastis pada pengukuran PageSpeedInsight, untuk kecepatan mobile yakni jika situs tersebut di akses melalui perangkat hape nilai skornya dalah 99, nyaris sempurna, sedangkan untuk skor kecepatan desktopnya adalah 100. Tapi tunggu, ternyata pada pengujian menggunakan parameter kecepatan Data Web Inti Google walaupun halaman mobile dan desktopnya sudah mencapai skor setinggi itu giftofspeed TIDAK LULUS!Saya sempat kepo menguji halaman blog mbak Igniel dengan skor kecepatan sebagai berikut:
- Mobile: 96
- Desktop: 99
Untuk mobile igniel.com tidak lulus pengujian Data Web Inti, namun untuk skor kecepatan Desktop ia dinyatakan LULUS. Jadi masih keren halaman igniel.com dong.
2. UNTUK SITUS EDITBLOGTEMA.NET
Untuk memenuhi rasa ingin tahu tentunya kami juga berusaha untuk cepat dan valid dong. Data kecepatan template editblogtema adalah sebagai berikut:
- Mobile 94
- Desktop 100
Namun ternyata loading Mobile pada pengujian kecepatan Data Web Inti Google di nyatakan LULUS, sedangkan untuk Desktop dinyatakan TIDAK LULUS!
BAGAIMANA KITA MELIHAT VALIDASI-NYA?
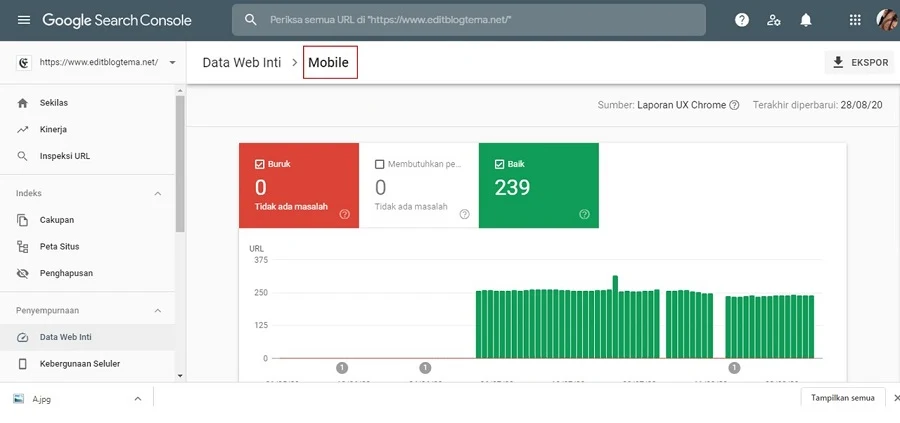
Masuk saja ke Google webmaster bagian console, pilih Data Web Inti seperti terlihat pada gambar berikut:
Setelah mengklik data web inti kalian akan di arahkan ke halaman datanya, dan data tersebut menunjukan halaman mobile editblogema memang valid untuk halaman mobile dengan predikat BAIK dan NOL kesalahan.
Kesimpulan:
- Kompress HTML, CSS, Javascript, kalian dapat menggunakan tool tool compressor yang tersedia pada halaman GiftOfSpeed.com. Atau pada situs situs yang serupa.
- Hal hal yang dapat kita hindari adalah: Jika tidak benar benar perlu jangan gunakan javascript.
- Tombol berbagi dapat di buat hanya dengan CSS/HTML/XML.
- Jika tidak benar benar penting hindari memasang gadget follower pada template blog.
- Jika ingin menggunakan ikon sebaiknya hindari pemakaian font awesome, sebagai gantinya gunakan ikon SVG saja.
- Font style juga cukup memberatkan loading dan menyakiti kecepatan loading blog karena ia mengharuskan kita meng'embed' script ke dalam templat.
- Sebaiknya jika menyertakan gambar, gunakan format webp ketimbang menggunakan JPG, JPEG dan format lama lainnya.
Ternyata kecepatan juga harus di uji validitasnya, kadang kecepatan bisa saja berbentuk manipulatif, hanya pada test permukaan tool saja. Kecepatan loading sejatinya terkait oleh banyak hal: kemampuan membawa dan memaparkan semua komponen yang harus di bawa serta dalam kecepatan itu sendiri secara menyeluruh.
Dan kecepatan sebuah situs itu harus nyata dan berdampak, bukan sekedar teoritis.
karena jangan sampai ternyata beberapa template 'cepat' tampak hanya seperti memiliki jargon kecepatan namun berbeda pada realitasnya, jadi: Harus di validasi.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share: