Template blogger terbaru ada empat varian utama: Contempo, emporio, Soho dan Notable. Di luar itu adalah template lama, bahkan jauh sebelum template lama di buat Blogger pernah menggunakan satu satunya desain template, yakni template blogger klasik, yang jauh dari kata responsif.
Adapun perbedaan template lama dengan baru adalah sebagai berikut:
- Template-template lama tidak responsif apalagi mobile, ada tujuh varian utama: (1)simple, (2)dymanic view, (3)picture window, (4)aswesome inc, (5)watermark, (6)ethereal, dan (7)travel. Para desainer mendesain ulang dan lalu menambahkan elemen elemen dan fitur responsif dan dinamis untuk kemudian di jual atau di bagikan secara gratis kepada pengguna. Sedangkan template terbaru, itu responsif dan mobile friendly serta lebih mudah di kustomisasi. Template lama sulit di view dari layar hape dan tablet, sedangkan template terbaru itu memang di desain untuk segala ukuran layar, terutama mobile.
- Template lama memiliki sidebar di kiri atau di kanan yang langsung di tampilkan penuh pada tampilan homepage dan halaman postingan. Sedangkan template zaman baru memiliki sidebar tersembunyi pada lebar layar tertentu menurut pengaturan CSS dan Jquerrynya. Untuk menampilkan sidebar kalian harus mengklik ikon menu (menu hamburger) pada bagian atas kiri (pada contempo dan soho) atau kanan (pada template notable) sehingga memang sangat mobile friendly.
- Template lama mengikuti gaya desain yang hampir mirip untuk masa masa ke emasan tampilan web zaman layar PC desktop dan laptop. Sedangkan Template terbaru masing masing telah mengusung gaya desain yang berbeda beda: Misalnya contempo bergaya aliran 'indie', Soho bergaya aliran 'fancy', emporio menganut faham aliran 'vegeclub' sedangkan Notable menganut gaya aliran 'rockpool'. Sehingga setiap pengembang dapat mematok gaya desain mereka sendiri berdasarkan ke empat aliran desain tersebut.
- Desain template lama masih mengusung layout versi ke 2, sedangkan 4 Template terbaru telah mengusung layout versi ke 3.
Jadi jangan heran jika banyak trik yang dapat berjalan pada template lama namun tidak bisa di terapkan pada template terbaru
- Template terbaru lebih banyak memiliki pengaturan CSS jika dibanding dengan template yang lebih lama.
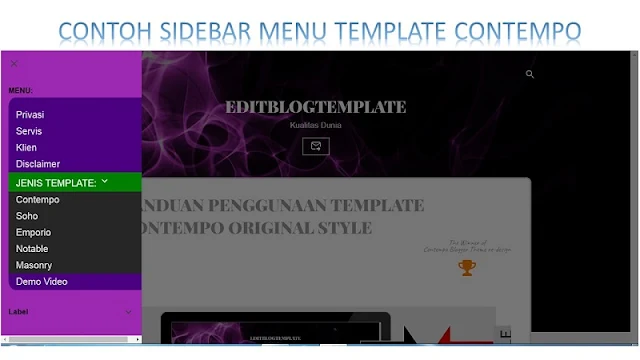
Nah template terbaru ini sangat cocok jika dilengkapi dengan menu navigasi samping atau sidebar menu. Kalian dapat memanfaatkan widget kami berikut:
UNTUK TEMPLATE CONTEMPO
- Masuk kepengaturan blogger
- Pilih tataletak atau layout.
- Pilih tambahkan widget/gagdet.
- Pilih tambahkan HTML/Javascript
Pada blanko kosong widget HTML/Javascript yang muncul masukan saja semua kode berikut:
<style>
body {
font-family: "Lato", sans-serif;
}
/* Fixed sidenav, full height */
.sidenav {
height: 100%;
width: 300px;
position: relative;
z-index: 1;
top: 0;
left: 0;
background-color: indigo;
border-radius: 5%;
overflow-x: hidden;
padding-top: 20px;
}
/* Style the sidenav links and the dropdown button */
.sidenav a, .dropdown-btn {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 20px;
color: #D8D8D8;
display: block;
border: none;
background: none;
width: 100%;
text-align: left;
cursor: pointer;
outline: none;
}
/* On mouse-over */
.sidenav a:hover, .dropdown-btn:hover {
color: #f1f1f1;
}
/* Main content */
.main {
margin-left: 2px; /* Same as the width of the sidenav */
font-size: 20px; /* Increased text to enable scrolling */
padding: 0px 10px;
}
/* Add an active class to the active dropdown button */
.active {
background-color: green;
color: white;
}
/* Dropdown container (hidden by default). Optional: add a lighter background color and some left padding to change the design of the dropdown content */
.dropdown-container {
display: none;
background-color: #262626;
padding-left: 0px;
}
/* Optional: Style the caret down icon */
.fa-caret-down {
float: right;
padding-right: 10px;
}
/* Some media queries for responsiveness */
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
</style>
<div class="sidenav">
<a href="#privasi">Privasi</a>
<a href="#services">Servis</a>
<a href="#clients">Klien</a>
<a href="#contact">Disclaimer</a>
<button class="dropdown-btn">JENIS TEMPLATE:
<svg style="width:24px;height:24px" viewbox="0 0 24 24">
<path fill="currentColor" d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" />
</path></svg>
</button>
<div class="dropdown-container">
<a href="#">Contempo</a>
<a href="#">Soho</a>
<a href="#">Emporio</a>
<a href="#">Notable</a>
<a href="#">Masonry</a>
</div>
<a href="https://youtu.be/ShZuW2uWXhY">Demo Video</a>
</div>
<script>
var dropdown = document.getElementsByClassName("dropdown-btn");
var i;
for (i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("click", function() {
this.classList.toggle("active");
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
} else {
dropdownContent.style.display = "block";
}
});
}
</script>
UNTUK TEMPLATE NOTABLE
Memasukan kodenya sama dengan cara di atas hanya kode pengaturan CSSnya sedikit berbeda masalahnya sidebar Notable tidak di kiri, tapi di kanan, maka pada blanko kosong yang muncul masukan seluruh kode berikut:<style>body {font-family: "Lato", sans-serif;}/* Fixed sidenav, full height */.sidenav {height: 100%;width: 300px;position: relative;z-index: 1;top: 0;right: 0;background-color: blue;border-radius: 1%;overflow-x: hidden;padding-top: 20px;}.sidenav a, .dropdown-btn {padding: 6px 8px 6px 16px;text-decoration: none;font-size: 20px;color: #FFFFFF;display: block;border: none;background: none;width: 100%;text-align: left;cursor: pointer;outline: none;}/* On mouse-over */.sidenav a:hover, .dropdown-btn:hover {color:purple;}/* Main content */.main {margin-left: 2px; /* Same as the width of the sidenav */font-size: 20px; /* Increased text to enable scrolling */padding: 0px 10px;}/* Add an active class to the active dropdown button */.active {background-color: pink;color: white;}.dropdown-container {display: none;background-color: indigo;padding-right: 0px;}.fa-caret-down {float: left;padding-left: 10px;}/* Some media queries for responsiveness */@media screen and (max-height: 450px) {.sidenav {padding-top: 15px;}.sidenav a {font-size: 18px;}}</style><div class="sidenav"><a href="#privasi">Privasi</a><a href="#services">Servis</a><a href="#clients">Klien</a><a href="#contact">Disclaimer</a><button class="dropdown-btn">JENIS TEMPLATE:<svg style="width:24px;height:24px" viewbox="0 0 24 24"><path fill="currentColor" d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" /></path></svg></button><div class="dropdown-container"><a href="#">Contempo</a><a href="#">Soho</a><a href="#">Emporio</a><a href="#">Notable</a><a href="#">Masonry</a></div><a href="https://youtu.be/ShZuW2uWXhY">Demo Video</a></div><script>var dropdown = document.getElementsByClassName("dropdown-btn");var i;for (i = 0; i < dropdown.length; i++) {dropdown[i].addEventListener("click", function() {this.classList.toggle("active");var dropdownContent = this.nextElementSibling;if (dropdownContent.style.display === "block") {dropdownContent.style.display = "none";} else {dropdownContent.style.display = "block";}});}</script>
Lihat demo:
Kedua navigasi menu di atas memiliki fitur dropdown, pasti kerenlah...kalian bisa merobah judul menu berikut linknya menurut kebutuhan blog kalian sendiri...
Mengapa kami pisah caranya padahal sama sama template terbaru blogger? Alasannya:
- sidebar contempo posisinya di kiri halaman blog
- sedangkan sidebar notable berada di sisi kanan halaman blog.
Jadi mau tidak mau pengaturan CSS-nya beda dong.
Selamat mencoba.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share:

Makasih kak atas referensinya
BalasHapusOh iya kak bisa di bantu gimana cara sematkan foto di samping by .... kayak punya agan diatas?
Hormat kami
Achmad
nungcell.biz.id
Cari cara nya di blog ini, ketik di kotak pencarian "avatar penulis" atau copu paste link berikut: https://www.editblogtema.com/search?q=avatar+penulis
HapusKok jadi dobel namanya kak
BalasHapusApa nya yg salah di www.nungcell.biz.id