Ini adalah tutorial bagian ke lima alias penutup trik dasar merombak tampilan sekaligus meningkatkan performa empat varian template blogger terbaru. Empat varian terbaru template blogger (2017-sampai sekarang) adalah:
- Contempo
- Soho
- Emporio
- Notable
Sedangkan 7 varian template blogger lama (2008-2017) adalah:
- Simple
- Dinamic
- Picture window
- Awesome inc.
- Watermark
- Ethereal
- Travel
Perbedaan:
- Template versi baru responsif dan mobile friendly - template lama tidak, kecuali jika di desain ulang.
- Template terbaru sudah mengusung gaya desain aliran tertentu misal: contempo beraliran indie, soho beraliran fancy, emporio menganut aliran vegea, dan notable mengikuti aliran desain bergaya rockpool.
- 4 varian Template terbaru sudah dilengkapi dengan ikon svg bawaan yang walau terbatas namun cepat tidak menghambat kecepatan loading halaman web. Misalnya menuIcon, shareIcon, closeIcon dll. Sedangkan template lama tidak.
Adapun kita akan membahas hal hal berikut satu persatu:
a). IKON SVG BAWAAN TEMPLATE BLOGGER TERBARU
Blogger terbaru telah menerapkan material ikon svg dan template yang lebih lama tidak memiliki fitur ini. Tentu saja kita telah mengenal font awesome dengan berton ton ikon ikon yang dipergunakan pada template template premium yang sebagian besar dibuat dengan boostrap.Akan tetapi ikon ikon blogger terbaru adalah ikon svg buatan google bukan svg buatan pihak ketiga (pengembang) seperti material design icon walaupun memiliki dasar yang sama namun ikon ikon pada template blogger hanya dapat di terapkan pada blogger dan penulisan kode maupun pengaturan CSSnya telah dipadu hanya untuk template blog.
Jika ikon svg pihak ketiga yang umum kita pergunakan untuk blog memiliki kode (untuk ikon hamburger menu) sbb:
<path fill="currentColor" d="M3,6H21V8H3V6M3,11H21V13H3V11M3,16H21V18H3V16Z" />
</svg></div>
Maka sebuah ikon default dari blogger di tulis sbb;
'menuIcon'
Sedangkan cara menempatkannya pada HTML adalah sbb:
<div class='hamburger-menu-container'>
<b:include data='{ iconClass: "touch-icon hamburger-menu" }' name='menuIcon'/>
</div>
Dan lagipula pada blogger hanya terdapat 'secuil' dukungan material ikon yang tersedia:
- menuIcon
- emailIcon
- commentIcon
- flatbloggerIcon
- closeIcon
- backArrowIcon
- chevronDownIcon
- chevronUpIcon
- facebookIcon
- forwardArrowIcon
- linkIcon
- pinterestIcon
- searchIcon
- shareIcon
- svgIcon
- twitterIcon
- verticalMoreIcon
- sharingOtherIcon
Jika kalian ingin merombak ikon blogger dan menggantinya dengan yang kalian rasa cocok buat tampilan dan dekorasi blog, termasuk mengganti warnanya kalian hanya punya pilihan 18 ikon yang saya kumpulkan dari dalam template bawaan tersebut. Dan tampaknya hanya itu semua yang telah terdaftar di dalam template.
Keuntungan menggunakan ikon bawaan blogger adalah:
- terintegrasi langsung ke dalam tempate
- Aman karena kompatibilitasnya teruji
- Cepat, tidak mengurangi kecepatan loading samasekali, karena ia terbaca hanya sebagai text yang di visualkan menjadi ikon, linknya langusng di sisi server Google
Kekurangan:
- Sangat terbatas jumlahnya jika di banding dengan ikon font awesome atau svg buatan pihak ketiga, (namun menggunakan ikon font awesome dapat melukai template blog dari sisi kecepatan)
- Tidak bisa dipergunakan di luar blogger seperti layaknya font awesome dan svg pihak ketiga yang dapat dipergunakan pada platform website lain seperti wordpress.
Cara menerapkannya ke blogger:
Jika kalian ingin merombak ikon panah menunjuk ke kiri dengan ikon tutup (close atau 'X'), makan cukup masuk kepengaturan blog, pilih tema, lalu klik menu tiga titik bersusun, ketika muncul menu dropdown, pilih Edit HTML. Klik kursor mouse kalian ke halaman editor HTML blogger tersebut dan Gunakan ctrl+F, pada kotak kecil dialog pencarian yang muncul pada sudut kiri atas halaman ketikan :
'backArrowIcon' mungkin terdapat ada dua, hapus tulisan tersebut dan ganti dengan: 'closeIcon'
Save template. Dan ini berlaku untuk ke empat varian utama template blogger terbaru.
b). SIDEBAR TEMPLATE BLOGGER TERBARU
Alih alih sidebar dengan tampilan disisi kanan atau kiri, template blogger terbaru menyembunyikan tampilan langsung sidebar pada ukuran layar tertentu dan hanya dapat di buka apabila kalian mengkilik sudut atas kiri atau kanan berupa tombol menu hamburger. Tentu saja kita bisa menampilkannya melalui pengaturan CSS dan tambahan pengaturan HTML, akan tetapi pertimbangan bahwa tampilan template terbaru telah mengusung gaya template yang modern, pada tutorial ini kita dapat mengubah fungsi sidebar menjadi sidenav, atau navigasi menu blog samping.
Namun Emporio adalah satu satunya varian utama template terbaru yang tidak menyembunyikan sidebar tersebut. Jadi kalian tidak perlu menerapkannya ke template tersebut. Kalian dapat menerapkannya untuk contempo Notable dan Soho. Khusus untuk Soho beberapa widget sidebar ini tidak dapat berjalan tanpa mempengaruhi tampilan grid homepagenya jadi setiap navbar memiliki ciri ciri khas, sedangkan notable memiliki sidebar di bagian kanan halaman, bukan di kiri.
Navbar untuk sidebar Contempo
Sidebar contempo terletak di kiri halaman blog untuk membuatnya berfungsi sebagai navbar silahkan masuk kepengaturan blogger, pilih tataletak atau layout, pada tataletak sidebar paling atas klik tambahkan widget/gagdet, pilih HTML/Javascript, dan pada blanko kosong HTML/Javascript tersebut tambahkan kode berikut:
<style>body {
font-family: "Lato", sans-serif;
}
/* Fixed sidenav, full height */
.sidenav {
height: 100%;
width: 300px;
position: relative;
z-index: 1;
top: 0;
left: 0;
background-color: indigo;
border-radius: 5%;
overflow-x: hidden;
padding-top: 20px;
}
/* Style the sidenav links and the dropdown button */
.sidenav a, .dropdown-btn {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 20px;
color: #D8D8D8;
display: block;
border: none;
background: none;
width: 100%;
text-align: left;
cursor: pointer;
outline: none;
}
/* On mouse-over */
.sidenav a:hover, .dropdown-btn:hover {
color: #f1f1f1;
}
/* Main content */
.main {
margin-left: 2px; /* Same as the width of the sidenav */
font-size: 20px; /* Increased text to enable scrolling */
padding: 0px 10px;
}
/* Add an active class to the active dropdown button */
.active {
background-color: green;
color: white;
}
/* Dropdown container (hidden by default). Optional: add a lighter background color and some left padding to change the design of the dropdown content */
.dropdown-container {
display: none;
background-color: #262626;
padding-left: 0px;
}
/* Optional: Style the caret down icon */
.fa-caret-down {
float: right;
padding-right: 10px;
}
/* Some media queries for responsiveness */
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
</style>
<div class="sidenav">
<a href="#privasi">Privasi</a>
<a href="#services">Servis</a>
<a href="#clients">Klien</a>
<a href="#contact">Disclaimer</a>
<button class="dropdown-btn">JENIS TEMPLATE:
<svg style="width:24px;height:24px" viewbox="0 0 24 24">
<path fill="currentColor" d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" />
</path></svg>
</button>
<div class="dropdown-container">
<a href="#">Contempo</a>
<a href="#">Soho</a>
<a href="#">Emporio</a>
<a href="#">Notable</a>
<a href="#">Masonry</a>
</div>
<a href="https://youtu.be/ShZuW2uWXhY">Demo Video</a>
</div>
<script>
var dropdown = document.getElementsByClassName("dropdown-btn");
var i;
for (i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("click", function() {
this.classList.toggle("active");
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
} else {
dropdownContent.style.display = "block";
}
});
}
</script>
Save tema.
Navbar untuk sidebar Soho
Navbar template soho juga terletak di kiri halaman blog, namun ia memiliki kendala pada tampilan grid homepage jika kalian coba coba menerapkan widget navbar contempo ke dalam template Soho. jadi masuk kepengaturan blogger, pilih tataletak atau layout, pada tataletak sidebar paling atas klik tambahkan widget/gagdet, pilih HTML/Javascript, dan pada blanko kosong HTML/Javascript tersebut tambahkan kode berikut:
<style>
body {
margin: 0;
font-family: "Lato", sans-serif;
}
.sidebar {
margin: 0;
padding: 0;
width: 200px;
background-color: transparent;
position: relative;
height: auto;
overflow: auto;
}
.sidebar a {
display: block;
color: white;
padding: 16px;
text-decoration: none;
}
.sidebar a.active {
background-color: transparent;
color: white;
float: center;
}
.sidebar a:hover:not(.active) {
background-color: #555;
color: white;
}
div.content {
margin-left: 0px;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 700px) {
.sidebar {
width: 100%;
height: auto;
position: relative;
}
.sidebar a {float: center;}
div.content {margin-center: 0;}
}
@media screen and (max-width: 400px) {
.sidebar a {
text-align: center;
float: none;
}
}
</style>
<div class="sidebar">
<a class="active" href="#home">MENU</a>
<a href="#blog">Blog</a>
<a href="#download">Download</a>
<a href="#contact">Contact</a>
<a href="#about">About</a>
</div>
Save tema.
Navbar untuk sidebar Notable
Tidak seperti contempo dan Soho yang memiliki sidebar kiri, Notable memiliki sidebar kanan. Sidenav yang paling cocok untuk sidebar kanan adalah sidenav kanan. Jadi masuk kepengaturan blogger, pilih tataletak atau layout, pada tataletak sidebar paling atas klik tambahkan widget/gagdet, pilih HTML/Javascript, dan pada blanko kosong HTML/Javascript tersebut tambahkan kode berikut:
<style>
body {
font-family: "Lato", sans-serif;
}
/* Fixed sidenav, full height */
.sidenav {
height: 100%;
width: 300px;
position: relative;
z-index: 1;
top: 0;
right: 0;
background-color: black;
border-radius: 1%;
overflow-x: hidden;
padding-top: 20px;
}
.sidenav a, .dropdown-btn {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 20px;
color: #FFFFFF;
display: block;
border: none;
background: none;
width: 100%;
text-align: left;
cursor: pointer;
outline: none;
}
/* On mouse-over */
.sidenav a:hover, .dropdown-btn:hover {
color:purple;
}
/* Main content */
.main {
margin-left: 2px; /* Same as the width of the sidenav */
font-size: 20px; /* Increased text to enable scrolling */
padding: 0px 10px;
}
/* Add an active class to the active dropdown button */
.active {
background-color: black;
color: white;
}
.dropdown-container {
display: none;
background-color: blue;
padding-right: 0px;
}
.fa-caret-down {
float: left;
padding-left: 10px;
}
/* Some media queries for responsiveness */
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
</style>
<div class="sidenav">
<a href="#privasi">Privasi</a>
<a href="#services">Servis</a>
<a href="#clients">Klien</a>
<a href="#contact">Disclaimer</a>
<button class="dropdown-btn">TRIK MEROMBAK TEMPLATE DEFAULT TERBARU:
<svg style="width:24px;height:24px" viewbox="0 0 24 24">
<path fill="currentColor" d="M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z" />
</path></svg>
</button>
<div class="dropdown-container">
<a href="https://www.editblogtema.net/2020/08/cara-merombak-tampilan-dan-meningkatkan.html">Trik Contempo</a>
<a href="https://www.editblogtema.net/2020/08/cara-merombak-tampilan-dan-meningkatkan_13.html">Trik Soho</a>
<a href="https://www.editblogtema.net/2020/08/cara-merombak-tampilan-dan-meningkatkan_15.html">Trik Emporio</a>
<a href="https://www.editblogtema.net/2020/08/cara-merombak-tampilan-dan-meningkatkan_90.html">Trik Notable</a>
<a href="#">Custom kompatibel</a>
<a href="https://www.editblogtema.net/2020/03/3-template-blogger-ori-rasa-premium.html">Bonus:Masonry</a>
</div>
<a href="https://youtu.be/ShZuW2uWXhY">Demo Video</a>
</div>
<script>
var dropdown = document.getElementsByClassName("dropdown-btn");
var i;
for (i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("click", function() {
this.classList.toggle("active");
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
} else {
dropdownContent.style.display = "block";
}
});
}
</script>
Save template.
c). BREADCRUMBS
Breadcrumb penting bagi SEO karena ia membuat data terstruktur dengan baik, untuk varian utama empat template terbaru saya sarankan kalian menggunakannya. Beadcrumb ini tidak terlihat alias tersembunyi, namun ia di sarankan oleh Google.
Cara pemasangannya juga sederhana pada salah satu template terbaru (contempo, soho, emporio dan Notable) cari kode <data:post.body/> kalau terdapat lebih dari satu jumlahnya pilih kode yang kedua atau yang terakhir, lalu letakan kode Jason-LD berikut tepat di bawah kode tadi:
<script type='application/ld+json'>{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "<data:blog.homepageUrl.canonical/>"
<b:if cond='!data:post.labels'>}<b:else/>},<b:loop index='i' values='data:post.labels' var='label'>
{
"@type": "ListItem",
"position": <b:with value='data:i + 2' var='num'><b:eval expr='data:num'/></b:with>,
"name": "<data:label.name/>",
"item": "<data:label.url.canonical/>"
<b:if cond='data:post.labels.size != data:i + 1'>},<b:else/>}</b:if></b:loop></b:if>
]
}</script>
>
Save tema.
Setelah memasang kode breadcrumb di atas kalian tidak perlu memasang kode breadcrum yang lain, silahkan uji validitasnya di Google.
d). RELATED POST SEDERHANA
Related post itu penting bagi template karena ia adalah termasuk SEO onpage, namun memasang related post rumit juga dapat melukai kecepatan template blog, dari itu sebaiknya gunakan saja related post sederhana.
Cara pemasangannya adalah sebagai berikut:
1. Masuk kepengaturan blogger, pilih tema, pilih edit HTML
2. Pada halaman editor HTML (yang terdiri dari kode kode xml, HTML, CSS dan Javascript, cari kode </head> lalu letakan kode berikut di bawah tepat diatasnya:
<b:if cond='data:blog.pageType == "item"'><style type='text/css'>
#related-posts {
margin: 15px 0px;
}
#related-posts h2 {
font-size: 27px;
font-weight: normal;
color: #FF69B4;
text-shadow: 1px 0px 2px #888;
margin-bottom: 0.75em;
}
#related-posts a {
font-size: 15px;
color: #333;
text-transform: capitalize;
border-bottom:1px dotted #FF69B4;
display:block;
padding:13px;
text-decoration: none;
}
#related-posts a:hover {
color: #555;
background: #f0f0f0;
}
#related-posts ul {
padding: 0px;
list-style-type: none;
background: #F8F8FF;
border-left: 0px solid #FF69B4;
}
#related-posts li {
padding: 0px;
}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();function related_results_labels(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++;break}}}}function removeRelatedDuplicates(){var tmp=new Array(0);var tmp2=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp2[tmp2.length-1]=relatedTitles[i]}}relatedTitles=tmp2;relatedUrls=tmp}function contains(a,e){for(var j=0;j<a.length;j++){if(a[j]==e){return true}};return false}function printRelatedLabels(currenturl){for(var i=0;i<relatedUrls.length;i++){if(relatedUrls[i]==currenturl){relatedUrls.splice(i,1);relatedTitles.splice(i,1)}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>1){document.write('<h2>'+relatedpoststitle+'</h2>')}document.write('<ul>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<li><a href="'+relatedUrls[r]+'">'+relatedTitles[r]+'</a></li>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</ul>');relatedUrls.splice(0,relatedUrls.length);relatedTitles.splice(0,relatedTitles.length);}
//]]>
</script></b:if>
Masih belum selesai. Masih di dalam halaman editor HTML blogger cari kode berikut: <data:post.body/> jika ada terdapat beberapa buah pilih yang kedua atau yang ketiga (sampai ketemu yang tepat) dan letakan kode di bawah ini tepat dibawah kode <data:post.body/> yang disebutkan tadi (jika ada terdapat dua atau tiga kode yang sama, pilih kode yang terakhir:
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script><a href='https://www.editblogtema.net/2018/11/related-post-keren-generik-yang-sangat.html' rel='nofollow' style='font-size: 9px; color: #CECECE; float: right;'>Artikel terkait simpel</a></div></b:if>
Save template. Contoh pada editblogtema.
e). KUSTOM NAVIGASI MENU
Jika kalian ingin membuat menu navigasi kustom dan ingin meninggalkan opsi menu navigasi pagelist maupun sidenav seperti yang telah kami uraikan panjang lebar, kalian bisa memilih opsi lain yakni cara membuat menu navigasi kustom yang kompatibel dengan keempat varian template blogger terbaru.
Saya sarankan membaca caranya pada tautan postingan blog ini:
CARA MEMBUAT NAVBAR BLOG DENGAN MENU DROPDOWN PLUS TOMBOL MENU PENCARIAN
Atau Melalui cara pada artikel kami yang lain:
font-size:$(item.title.font.size * 24 / 48)
}body.item-view .Blog .post-body{font-size:$(body.text.font.size * 14 / 20)
.feed-view .hero.post-wrapper{
background-color:$(posts.link.color);
border-radius:0;
height:416px
}
.centered-top-container.sticky {
display: none !important;
}
Atau robah nilai 0 pada top menjadi: 100.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share:
Cara di atas mungkin sedikit membutuhkan modifikasi pada pengaturan CSSnya jika di terapkan pada template emporio, namun hasilnya cukup menakjubkan. Kami tidak bisa menguraikan ulangan tutorialnya karena akan membuat artikel atau konten ini menjadi sangat panjang.
f). GAMBAR PROFILE PENULIS DI ATAS POST
Ada banyak contoh situs ternama dunia yang selalu menampilkan gambar profile penulisnya pada bagian atas setiap postingan mereka masing masing, contohnya CNN, Forbes, Times dll. Tergantung selera sih, akan tetapi itu masuk akal dan keren. Diantara alasannya:
- Berguna bagi sebuah halaman web multi-user atau penulisnya tidak sendirian
- Menambah kepercayaan atau kredibilitas sebuah konten tulisan
- Membuat tampilan halaman postingan jadi tampak lebih professional.
- dll
Kami juga telah mempostingnya dengan tutorial lengkap pada tautan berikut:
Silahkan di baca dan dipelajari ya...
g). KREDIT OTOMATIS
Membuat kredit otomatis pada bagian footer atau bawahan template varian terbaru tidaklah susah. Cukup dengan cara:
1. Masuk kepengaturan blogger, pilih tema, pilih edit HTML
2. Setelah masuk ke halaman editor HTML blogger, langkah berikutnya adalah:
1. Pada Template Contempo, kodenya:
Cari kode ini:
<b:template-script async='true' name='indie' version='1.0.0'/>
<center><small>Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>.
All rights reserved.</small> </center>
<a class='trans color-hover' href='#' id='jump-top-button'>
<span class='block black color-hover'><svg style='width:44px;height:44px' viewBox='0 0 24 24'>
<path d='M22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2A10,10 0 0,1 22,12M20,12A8,8 0 0,0 12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20A8,8 0 0,0 20,12M7.4,15.4L12,10.8L16.6,15.4L18,14L12,8L6,14L7.4,15.4Z' fill='indigo'/>
</svg></span>
<span class='block color-hover upper'><center>KLIK UNTUK KEMBALI KE ATAS</center></span>
</a>
</center>
</div>
</div></div>
2. Pada Template Emporio, kodenya adalah:
Cari kode ini:
Cari kode ini:
Cari kode ini:
Cari kode ini:
<b:template-script async='true' name='vegeclub' version='1.0.0'/>
Dan letakan kode berikut tepat di atas kode tadi:
<small><center>Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>.
All rights reserved.</center></small>
<a class='trans color-hover' href='#' id='jump-top-button'>
<center><span class='block black color-hover'><svg style='width:34px;height:34px' viewBox='0 0 24 24'>
<path d='M7.41,18.41L6,17L12,11L18,17L16.59,18.41L12,13.83L7.41,18.41M7.41,12.41L6,11L12,5L18,11L16.59,12.41L12,7.83L7.41,12.41Z' fill='currentColor'/>
</svg></span>
<span class='block color-hover upper'/></center>
</a>
3. Pada Template Soho, kodenya adalah:
<b:template-script async='true' name='fancy' version='1.0.0'/>
Dan letakan kode berikut tepat di atas kode tadi:
<small><center>Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>.
All rights reserved.</center></small>
4. Pada Template Notable, kodenya adalah:
<b:template-script async='true' name='rockpool' version='1.0.0'/>
<center><small>Copyright © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script> <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>.
All rights reserved.</small></center>
Khusus Notable kalian akan kesulitan merobah ukuran font atau huruf pada tampilan mobile yakni pada saat halaman blogger yang menggunakan template notable di buka melalui layar hape/ponsel. Huruf terlalu kecil sedangkan pengaturan untuk mendapatkan ukuran huruf atau ukuran font yang ideal pada pada tampilan layar hape melalui dasbor blogger hanya menghasilkan ukuran font yang menjadi lebih besar secara ekstrem pada tampilan layar desktop dan laptop atau pada layar tablet dengan posisi landscape.
Saya heran dengan bug ini. Namun tentu saja dapat di atasi dengan cara merombak pengaturan CSSnya. Tidak melalui dasbor normal blogger. Cara merombaknya ya mau tidak mau harus melalui opsi edit HTML dan masuk kehalaman editor HTML blogger.
Kalian akan kebingungan bagaimana caranya menyeimbangkan ukuran font jika di lihat dari layar ponsel. Soalnya kalau di buka dari tablet ukuran 9.7 inci dan laptop font secara default tampak besar. Tapi pas di buka melalui hape? Ukuran font kecil banget. Kasihan kakek kita yang matanya sudah lamur pas mau baca blog kita bukan?
Bagaimanapun kita mencoba mengaturnya melalui dasbor pada opsi Desain tema Blogger, tetap tidak akan berhasil karena di dalam editor HTML template ternyata Google membuat pengaturan melalui CSS begini:
Dan letakan kode berikut tepat di atas kode tadi:
All rights reserved.</small></center>
Save Template.
i). PENGATURAN UKURAN FONT/HURUF PADA TEMPLATE NOTABLE
Saya heran dengan bug ini. Namun tentu saja dapat di atasi dengan cara merombak pengaturan CSSnya. Tidak melalui dasbor normal blogger. Cara merombaknya ya mau tidak mau harus melalui opsi edit HTML dan masuk kehalaman editor HTML blogger.
Kalian akan kebingungan bagaimana caranya menyeimbangkan ukuran font jika di lihat dari layar ponsel. Soalnya kalau di buka dari tablet ukuran 9.7 inci dan laptop font secara default tampak besar. Tapi pas di buka melalui hape? Ukuran font kecil banget. Kasihan kakek kita yang matanya sudah lamur pas mau baca blog kita bukan?
Bagaimanapun kita mencoba mengaturnya melalui dasbor pada opsi Desain tema Blogger, tetap tidak akan berhasil karena di dalam editor HTML template ternyata Google membuat pengaturan melalui CSS begini:
font-size:$(item.title.font.size * 24 / 48)
Itu adalah rumus: 24 untuk mobile dengan @media screen seukuran hape dan 48 untuk mempresentasikan font ukuran laptop dan desktop. Artinya jika kalian merasa ukuran font kegedean pada layar laptop dan kalian memperkecil ukuran font melalui pengaturan dasbor blogger, maka ukuran font pada layar ponsel akan semakin mengecil lagi persis kayak semut!
Mau tidak mau kita harus merobah logika di atas dan untuk mendapatkan ukuran yang font sebesar 17px pada layar hape dan 17px pada layar laptop dan desktop saya merobah bagian angka kode CSS diatas menjadi:
*14/20Itu adalah skalanya. Cara mencari kode CSS di atas di dalam template adalah:
- Masuk ke pengaturan atau dasbor blogger
- Pilih 'tema'
- Pilih edit HTML
- Pada halaman editor HTML template blogger cari kode:
font-size:$(item.title.font.size * 24 / 48)
}body.item-view .Blog .post-body{font-size:$(body.text.font.size * 14 / 20)
Robah nilai atau angka *24/48 dan *14/20
Menjadi: 24/38 dan 18/24.
Menjadi: 24/38 dan 18/24.
J). MEROMBAK TAMPILAN MOBILE FEATURED POST TEMPLATE EMPORIO
Emporio juga memiliki masalah pada tampilan layar mobile, terutama bagian Featured Postnya, yang kalau tampi pada layar desktop dapat menampilkan gambar penuh dengan sedikit snippet (penggalan kalimat) di bawahnya. Akan tetapi pada layar hape? Kebalik! Penggalan atau potongan kalimat (snippet)nya menutup gambar!
Untuk mengatasi hal ini lagi lagi kalian harus melakukannya melalui edit HTML, caranya ya seperti petunjuk kami yang sudah sudah: Masuk ke pengaturan (dasbor) blogger, pilih tema, klik menu tiga titik, saat 5 menu keluar, pilih edit HTML:
Melalui cara edit HTML Blogger cari kode CSS berikut:
background-color:$(posts.link.color);
border-radius:0;
height:416px
}
Pengaturan CSS diatas membuat sebagian Judul Featured post hilang tersembunyi ke dalam header bagian atas. Kalian robah angka 416 menjadi 650, 750, 850, menurut kalian rasa cocok saja.
 |
| Pengaturan CSS untuk memperbaiki tampilan featured post mobile |
Save template.
h). Menghilangkan fitur sticky header pada semua varian terbaru template blogger terbaru
1. CARA KE 1
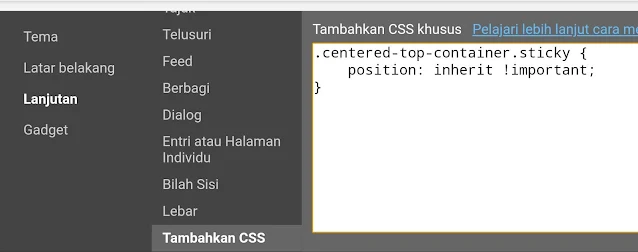
Cara yang lazim di lakukan selama ini adalah dengan cara meletakan kode berikut ke dalam kotak dialog CSS:
- Masuk ke pengaturan blogger >
- Pilih tema > Pilih sesusaikan >
- Setelah muncul menu (Tema, Latar belakang, Lanjutan, Gagdet) pilih 'Lanjutan' >
- Setelah itu muncul menu dropdown, scroll hingga keatas, pilih yang paling bawah yakni 'Tambahkan CSS'
- Pada kotak dialog atau blanko kosong CSS, masukan kode berikut di bawah ini:
display: none !important;
}
Save tema. Cara di atas dilakukan denga cara overrade CSS ke dalam kota 'Tambahkan CSS.
Dan di bawahnya ada sederet kode CSS berikut:Kelemahan:
3. CARA KE 3 (recommended!)
Cara ke 3 ini adalah yang paling saya anjurkan karena langsung ke inti CSS-nya:
.centered-top-container.sticky{
Itu bekerja, tapi timbul masalah yakni ketika halaman blog di scroll kebawah dan kembali ke atas, tombol pencarian dan menu hamburger jadi 'membeku' alias tidak bekerja lagi.
Jadi jangan gunakan logika CSS di atas karena seluruh aba aba CSS secara default telah terkunci satu sama lain di dalam template dan mengatur hampir semua elemen elemn pada bagian header. Yang harus kalian lakukan adalah merubah kode tambahan CSS diatas menjadi:
.centered-top-container.sticky { position: inherit !important; }
Perhatikan kode perintah CSS yang saya beri warna merah dan hijau di atas, pada kasus pertama kita telah keliru memberikan perintah display: none !important; padahal seharusnya: { position: inherit !important; } dan berada dalam kurung.
Kelemahan: Beberapa elemen 'membeku' pada saat fitur ini diterapkan.
Kelemahan: Beberapa elemen 'membeku' pada saat fitur ini diterapkan.
3. CARA KE 3 (recommended!)
Cara ke 3 ini adalah yang paling saya anjurkan karena langsung ke inti CSS-nya:
- Masuk ke pengaturan blogger
- Pilih Tema
- Pilih edit HTML
- Didalam halaman editor HTML blogger cari kode CSS berikut di bawah:
left:0;Robah kode fixed menjadi: relative.
position: fixed;
right:0;
top:0;
width:auto;
z-index:8;
Atau robah nilai 0 pada top menjadi: 100.
Kalian bisa juga mengcopy-paste kode berikut dan memasukannya ke kolom 'Tambahkan CSS' pada bagian pengaturan blogger :
left:0;
position: relative;
right:0;
top:0;
width:auto;
z-index:8;
position: relative;
right:0;
top:0;
width:auto;
z-index:8;
Save template.
Kelemahan: Tidak ada
Kelebihan: Trik ini paling manjur dan tidak mempengaruhi fungsi elemen elemen bawaan blogger lainnya.
Save tema.
Save tema.
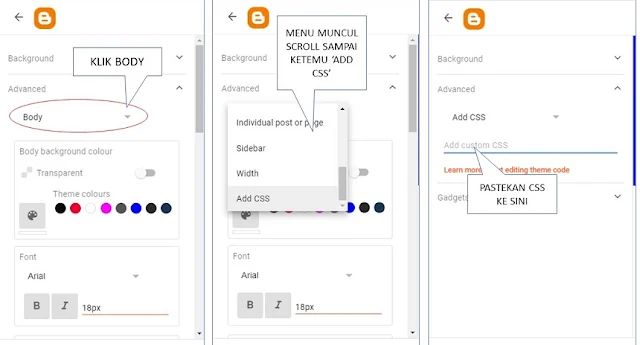
k). CARA MEMASUKAN KODE OVERRADE CSS KE DALAM KOLOM 'ADD CSS'
Dasbor blogger lama telah diganti dengan dasbor pengaturan baru yang lebih fresh, tentu belum semua blogger familiar membuka dan menggunakannya, untuk menambahkan kode css tanpa edit HTML, kalian perhatikan caranya melalui gambar berikut di bawah ini:
- Pertama masuk ke pengaturan blogger
- Pilih tema atau theme
- lalu pilih advance atau lanjutan
Selanjutnya:
- Muncul menu 'body' klik pada ujung mata panah yang menghadap ke bawah
- Akan muncul menu menu scroll sampai ke bawah sampai ketemu Add CSS atau Tambahkan CSS.
- Akan muncul ruang dengan tulisan samar Add custom CSS
Silahkan pastekan kode CSS yang telah di copy dari tutorial yang kalian baca..
Beri komentar dan support kami untuk memecahkan masalah masalah pada template blogger secara terbuka dan gratis...