Ini adalah tutorial bagian ke empat untuk menggenapi trik trik dasar merombak tampilan sekaligus meningkatkan performa empat varian template blogger terbaru. Empat varian terbaru template blogger (2017-sampai sekarang) adalah:
- Contempo
- Soho
- Emporio
- Notable
Sedangkan 7 varian template blogger lama (2008-2017) adalah:
- Simple
- Dinamic
- Picture window
- Awesome inc.
- Watermark
- Ethereal
- Travel
Perbedaan:
- Template versi baru responsif dan mobile friendly - template lama tidak, kecuali jika di desain ulang.
- Template terbaru sudah mengusung gaya desain aliran tertentu misal: contempo beraliran indie, soho beraliran fancy, emporio menganut aliran vegea, dan notable mengikuti aliran desain bergaya rockpool.
- 4 varian Template terbaru sudah dilengkapi dengan ikon svg bawaan yang walau terbatas namun cepat tidak menghambat kecepatan loading halaman web. Misalnya menuIcon, shareIcon, closeIcon dll. Sedangkan template lama tidak.
Trik mudah merobah tampilan template Notable
Notable adalah template blogger terbaru dengan urutan paling bontot (terakhir) Notable menganut gaya desain rockpool. Notable yang telah kami rombak tampilannya adalah seperti yang sedang kami pergunakan sekarang ini, lalu apa yang dapat kita rombak?
a). Tampilan profile penulis di atas postingan.
Biasanya profile penulis di bawah postingan, tetapi notable secara default memiliki opsi untuk menampilkan gambar penulis di atas setiap postingan, alih alih di bawah. Berkat kode template ini kami akhirnya memindahkan fitur profile ini pada tiga template terbaru lainnya seperti contempo, soho dan emporio.
Cara mengaktifkannya:
- Masuk kepengaturan blogger
- Pilih Theme atau Tema.
- Akan muncul peragaan template template yang di awali oleh contempo,scroll sampai kebawah dan pilih Notable.
- Pilih 'Terapkan'
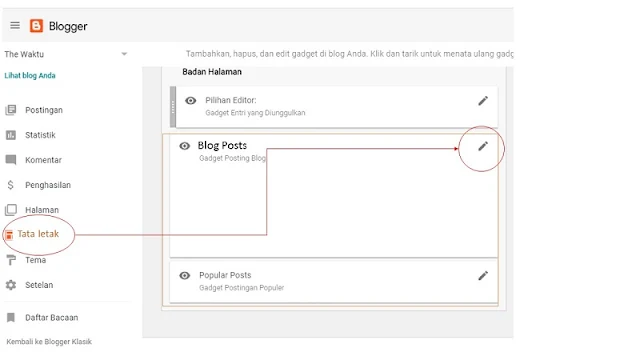
Langkah pertama: masuk kepengaturan blogger yang menggunakan template notable, pilih tataletak, pilih edit "blog post" dengan mengklik tanda pena, begitu pena tersebut di klik muncul pengaturan atau konfigurasi blog post klik atau centang "oleh" atau "by" (lihat gambar)
Perhatikan gambar konfigurasinya perhatikan tanda tanda centang (V) Centang yang ada namanya seperti contoh pada gambar.
 |
| pengaturan tataletak photo profile blogger |
Langkah kedua: Masuk kepengaturan blogger dengan template terbaru notable,
Pilih Custom/Sesuaikan>>Pilih advance/Lanjutan>>Pada menu yang muncul di kanan pilih ADD CSS atau Tambahkan CSS. Begitu kotak blanko kosong CSS keluar masukan kode CSS berikut di bawah ke dalamnya, perhatikan gambar berikut:
Kode CSS-nya:
body.item-view .Blog .post-author-profile-pic{
max-height:100%
border: solid;
border-radius: 50px;
Save template.
b). Menu navigasi atau NAVBAR bardasarkan widget Pagelist.
Navbar tersebut bukan kustom tapi bawaan template ia adalah widget halaman statik PAGE. Kebetulan kami merubah ikon dropdownnya yang biasanya hanya 'more' dengan ikon SVG. Dan seperti yang telah kami jelaskan fitur ikon SVG memang sudah menjadi fitur alami template template terbaru.
Yang kami robah:
- Menambahkan kode background pada bagian CSS 'pagelist' bagian overflow-nya.
- Mengganti fungsi penampil pada bagian HTML/XML overflow-nya
Perhatikan kode CSS yang saya sorot dengan warna:
.centered-top-secondline .PageList ul{
margin:0;
background: #0000FF;
max-height:$(header.items.font.size * 10 / 5 * 4 + 250px);
overflow-y:hidden
}
Untuk lebih memudahkan pemasangan (tanpa edit HTML) masuk saja ke pengaturan blogger, pilih tema, pilih sesuaikan. Lalu klik advance/lanjutan, scroll menu hingga paling bawah ketemu 'Add/tambahkan CSS' dan pada kotak/blanko kosong CSS yang muncul copy-paste kode CSS diatas tadi. Save template.
Sedangkan pada bagian HTML nya saya hanya menambahkan ikon SVG sebagai pengganti fungsi menu turunan (dropdown menu) yang biasanya hanya ditampilkan sebagai 'more':
<b:includable id='overflowButton'>
<a><svg style='width:24px;height:24px' viewBox='0 0 24 24'>
<path d='M16.59,5.59L18,7L12,13L6,7L7.41,5.59L12,10.17L16.59,5.59M16.59,11.59L18,13L12,19L6,13L7.41,11.59L12,16.17L16.59,11.59Z' fill='#ffffff'/>
</svg></a>
</b:includable>
Saya berpendapat tidak setiap orang mengerti dengan segera fungsi 'more' karena itu bahasa Inggris. Dan saya berpendapat bahasa visual melalui sebuah ikon lebih mudah di mengerti karena lebih universal.
Setelah itu pengguna tetap tidak perlu ribet lagi jika ingin menambahkan menu berdasarkan label pada menu navigasi blognya tinggal menambah atau menghapusnya melalui dasbor layout pengaturan blog seperti biasa. Tidak perlu mengeditnya melalui halaman editor HTML blogger seperti pada template viomagz buatan mas Sugeng.
2. Footer
Pada bagian footer saya menambahkan menu sosial berdasarkan ikon sprite, tadinya ikon sprite yang berupa link PNG mau saya ganti dengan ikon SVG tapi karena mengerjakannya rada rada ribet jadi malas deh memodifikasi bagian pengaturan CSSnya.
Disamping itu Saya menambahkan kredit otomatis (jangan kuatir itu standar dan tidak memiliki link eksternal) namun kalian juga masih tetap bisa menambahkan widget attribution jika memang merasa di perlukan. Dan juga tidak lupa back to top di bawahnya.
<div class='editblog'><div class='editblogsocial-icons'> <ul> <li class='social-facebook'><a href='https://www.facebook.com/AnissaSufyan/' target='_blank' title='Facebook'>Facebook</a></li> <li class='social-twitter'><a href='https://twitter.com/sufyan331?s=09' target='_blank' title='Twitter'>Twitter</a></li> <li class='social-instagram'><a href='https://www.instagram.com/sufyan_yaan/?hl=en' target='_blank' title='Instagram'>Google+</a></li> <li class='social-pinterest'><a href='https://id.pinterest.com/sufyan_yaan/' target='_blank' title='Pinterest'>Pinterest</a></li> <li class='social-rss'><a href='https://www.google.com/bookmarks/' target='_blank' title='RSS'>RSS</a></li> <li class='social-youtube'><a href='https://www.youtube.com/user/Nayfus1' target='_blank' title='youtube'>youtube</a></li></ul>
</div></div>
<small><center>2018 - © <script type='text/javascript'>var creditsyear = new Date();document.write(creditsyear.getFullYear());</script><font color='pink' face='unifrakturcook' size='4'> <a expr:href='data:blog.homepageUrl'> The <font color='#555'><abbr title='Template: Re-Designed by Anissa Auliasari base on Notable Theme'><data:blog.title/></abbr></font></a></font></center></small>
<a class='trans color-hover' href='#' id='jump-top-button'>
<center><span class='block black color-hover'><abbr title='klik untuk kembali ke atas'><svg style='width:34px;height:34px' viewBox='0 0 24 24'>
<path d='M13,18H11V10L7.5,13.5L6.08,12.08L12,6.16L17.92,12.08L16.5,13.5L13,10V18M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22A10,10 0 0,1 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12A8,8 0 0,0 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z' fill='currentColor'/>
</svg></abbr></span>
<span class='block color-hover upper'/></center>
Meletakannya di atas : <b:template-script async='true' name='rockpool' version='1.0.0'/>
Atau di bawah kode </aside>
(Bersambung...)


