Kami mencoba berbagai trik mudah bagaimana caranya menentukan sebuah deklarasi h1 agar terbaca dengan mudah dan jelas pada saat di telusur oleh mesin pencari, walaupun tanpa h1 pun tidak akan melukai halaman sebuah web, namun menurut John Mueller, webmaster ahli Google H1 dapat memberikan sebuah sinyal yang kuat kepada sistem pencarian di internet oleh mesin pencari.
H1 tidak akan terbaca ketika halaman blog kalian robah menjadi image atau gambar, penyebabnya masih dikarenakan mesin penelusur tidak dapat membaca dan mengenali image atau gambar, mereka hanya membaca text. Mungkin di butuhkan beberapa tahun ke depan sampai machine learning mengajarkan mereka dan mereka dapat belajar lebih mudah karena peningkatan kecerdasan buatan.
Banyak trik cukup membingungkan terutama pada saat bagaimana sebagai pemula saya pernah menerapkannya dan gagal. Akhirnya saya mencobakan trik kami sendiri (trik editblogtema).
Masuk ke pengaturan baru dasbor blogger:
- Pilih tema
- Klik titik tiga bersusun di kanannya
- Setelah muncul 5 menu pilih 'Edit HTML'
Perhatikan Gambar berikut:
Pada halaman editor HTML blogger yang telah terbuka klik mouse dan pada keyboard laptop tekan CTRL+F maka akan muncul di pojok atas halaman editor HTML sebuah kolom pencarian disitu ketikan </head>, dan lalu tekan ENTER pada keyboard.
Cara pertama:
Copy-Paste kode berikut dan letakan di bawah kode </head> yang telah ditemukan di atas.
<a expr:href='data:blog.homepageUrl'/><h1><data:blog.title/></h1>
Perhatikan gambar:
Cara kedua (recommended):
Tapi cara di atas akan menampilkan Judul blog dipojok kiri paling atas halaman, jadi untuk menyembunyikan Judul atau Nama blog tersebut letakan saja kode tadi setelah kode berikut kode berwarna biru:
<b:section id='header' name='Header' showaddelement='false'>
Letakan kode berikut di bawahnya atau setelanya:
<a expr:href='data:blog.homepageUrl'/><h1><data:blog.title/></h1>
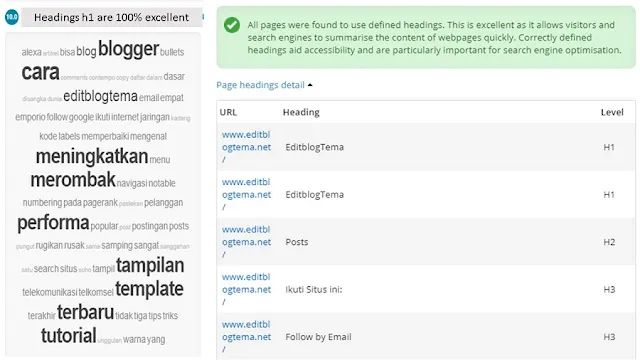
Setelah itu save Tema silahkan uji melalui tool online untuk mengetahui apakah heading h1 halaman web atau blogger kalian telah baik. Saya kadang memanfaatkan Nibbler:
https://nibbler.silktide.com/en/reports/www.editblogtema.com
Terlihat setelah memasang kode HTML/XML di atas heading telah terstruktur 100%. Triks diatas terutama sangat efektif pada saat di terapkan pada 4 varian terbaru template blogger.
Peringatan: Mungkin hanya berlaku pada beberapa jenis template default yang telah di modifikasi headernya