Mengedit kode kode Blogger langsung melalui halaman editor HTML Blogger itu sendiri hari segini bukanlah hal yang sulit lagi. Kita harus berterimakasih pada dasbor baru blogger yang ternyata memang jauh lebih mobile friendly, lebih segar dan lebih cepat. Kalau sudah demikian halnya, tidak diperlukan lagi aplikasi aplikasi blogging yang menyita ruang simpan hape. Cukup lakukan semuanya melalui browser. Lagipula jika kalian mau melakukanya melalui wifi gratis di kafe, tidak perlu beli quota internet. Orang mau sukses pasti tidak akan banyak alasan untuk memulai.
Tidak perlu aplikasi notepad atau qouda seperti kakak kakak Blogger dulu telah lakukan, Saya sendiri sudah mencoba mengedit dan membuat sebuah template yang responsif dan mobile friendly berbasis template sederhana dan mengedit kode kode HTML-nya langsung melalui Dasbor Blogger yakni bagian halaman editor HTML Blogger itu menggunakan hape OPPO A83. Hal mana biasanya lebih mungkin saya lakukan melalui PC dekstop/Laptop atau Tablet Android.
Namun sama seperti artikel yang telah saya posting sebelumnya 'peralatan' vital untuk blogging full menggunakan hape adalah jenis 'keyboard virtual' atau papan ketik layar sentuhnya. Dan mengenai jenis papan ketik ini akan saya jelaskan sedikit lebih detail pada kesempatan menulis kali ini.
Keyboard virtual lengkap
Tentu saja setiap hape layar sentuh telah memiliki jenis keyboard ini akan tetapi kelengkapan tuts ketiknya biasanya standar saja. Jika kalian ingin mendownload keyboard lengkap yang dapat dipergunakan oleh hape Android kalian, maka kalian sebaknya mendownlodnya melalui Play Store Android melalui link berikut:
Mobile virtual keyboard
Pada halaman link di atas kalian bisa memilih keyboard jenis apa yang ingin kalian pasang ke hape Android kalian sebagai keyboard alternatif selain bawaan hape. Saya menggunakan salah satu yang sangat pas untuk hape saya.
Keyboard harus memiliki kemampuan sama dengan keyboard fisik laptop, misalnya memliki kemampuan pintas: Jika ditekan CTRL+F akan keluar menu pencarian untuk memintas konten atau isi konten yang sedang kita cari.
Misalnya Saya menggunakan keyboard hape berikut dan sampai saat ini sudah sangat nyaman menggunakannya di hape saya:
Keyboard yang saya jalankan di atas telah memberikan keleluasaan yang luarbiasa dalam menerapkan blogging mobile. Awalnya saya pergunakannya hanya buat menulis konten dan mengedit HTML, terakhir saya cobakan buat mengedit full kode kode di halaman editor HTML blogger dan membuat template hasilnya sama saja dengan cara membuat template melalui laptop.
Hanya teknik dan pengalamannya yang beda: Laptop memiliki keyboard fisik dan layar lega sedangkan Mobile (hape) nyaman dalam genggaman dan bayangkan senangnya dapat mengutak atik koding dengan mudah melaluinya. Saya bahkan sempat sempat nya ngoding sambil tidur tiduran jadi benar memang bukan omong kosong jika membuat template melaluinya tanpa bantuan sejenis notepad atau aplikasi lainnya.
Jika kalian melatih (baca=membiasakan) diri menggunakannya dalam waktu beberapa hari saja akan mahir karena dasarnya sama saja dengan keyboard layar sentuh bawaan hape default, yang ada adalah tambahan fitur seperti tombol ctrl key, numerik, hingga tombol huruf dan karakter karakter yang dapat di pergunakan buat 'ngoding'
Template yang kami maksud telah kami buat melalui hape Android itu adalah:
DEMO
Template itu berbasis template sederhana (varian simple) blogger, langkah yang saya lakukan dalam merombaknya menggunakan hape adalah:
- Mengganti elemen non responsif menjadi responsif dan menjadikannya supaya lebih mobile friendly
- Merobah/memindahkan posisi header tepat di bawah tag </head>
- Menambahkan elemen elemen untuk Navbar baru, memasang pengaturan CSS, menambahkan HTML, dan Javascript.
- Menambahkan breadcrumb vlid HTML.
- Menambahkan related posts
- Menambahkan elemen footer dan credit
- dll
Sekarang mari mencoba cara mengobrak abrik kode kode HTML di dalam halaman editor HTML Blogger menggunakan hape kalian. Jika kalian beruntung dan mau membiasakan diri, tidak akan mustahil kalian bisa menghasilkan karya karya mengagumkan melalui ponsel yang kalian miliki.
NETWORK Technology GSM / CDMA / HSPA / LTENah, kalau di lihat speks diatas hape ini terbilang entry level saja atau kelas menengah ke bawah saja, bukan? Saya yakin hape kalian kebanyakan jauh di atas ini.
LAUNCH /tersedia Januari 2018
BODY dimensi: 5.3 inchi
Layar Gorilla Glass, Corning Gorilla Glass 3, dual SimCard
DISPLAY Type IPS LCD capacitive touchscreen, 16M colors
PLATFORM atau OS: Android 7.1 (Nougat), ColorOS 3.2
Chipset Mediatek MT6763T Helio P23 (16 nm)
CPU Octa-core 2.5 GHz Cortex-A53
GPU Mali-G71 MP2
MEMORY Card slot microSDXC (dedicated slot)
Internal 16GB 2GB RAM, 32GB 3GB RAM, 32GB 4GB RAM, 64GB 4GB RAM
eMMC 5.1
MAIN CAMERA Single 13 MP, f/2.2, AF
Features LED flash, HDR, panorama
Video 1080p@30fps
SELFIE CAMERA Single 8 MP, f/2.2
Video 1080p@30fps
SOUND Loudspeaker Yes
3.5mm jack Yes
Cara menggunakan Keyboard hape untuk mengedit HTML di halaman editorial HTML Blogger:
- Pada ponsel telah terpasang browser Chrome, Edge atau Modzilla Firefox, buka salah satu, (saya selalu menggunakan Chrome jika blogging via hape)
- Buka situs Blogger menurut akun google yang telah kalian miliki.
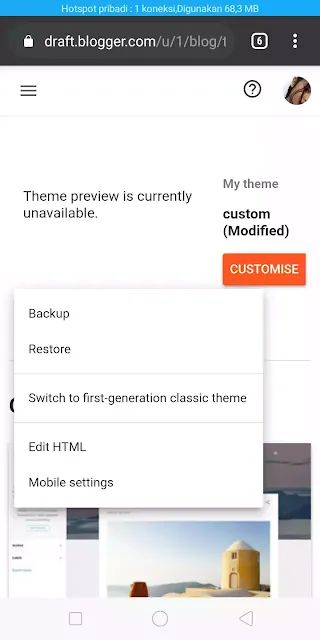
- Buka dasbor atau pengaturan blogger dan pada tampilan hape akan terlihat sebagai berikut:Perhatikan menu dari postingan hingga tema. Untuk melakukan pengeditan di halaman editor HTML Blogger kalian harus memilih dan mengklik Tema.
- Selanjutnya akan muncul menu Customize dan di bawahnya ada mata panah menghadap ke bawah (warna oranye):Klik tanda panah tersebut untuk memunculkan menu berikut seperti terlihat pada gambar:Silahkan pilih 'Edit HMTL'
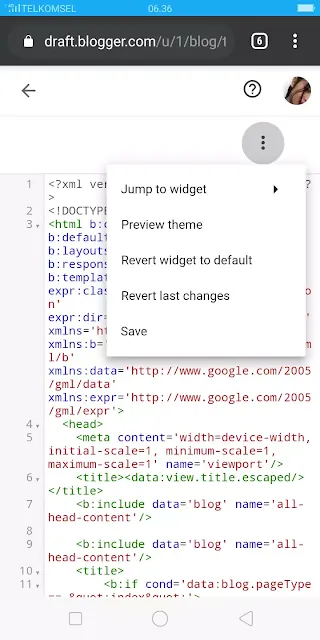
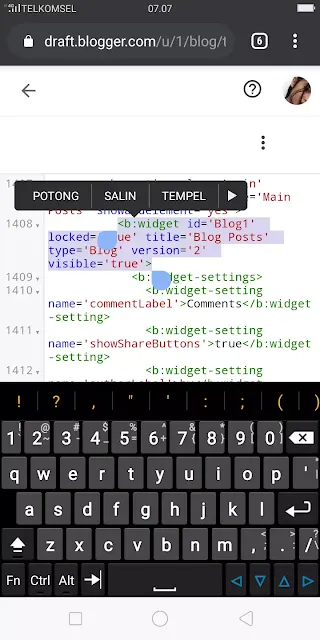
- Jika 'Edit HTML' Telah dipilih makan halaman editor HTML Bloggerpun terbuka di layar hape kalian, ada beberapa tool yang harus kalian pelajari jika kalian memang masih baru belajar mengedit HTML blogger pada gambar saya sengaja mengklik menu tiga titik pada bagian atas halaman (agak ke kanan pada bagian atas halaman):Perhatikan menu dari 'Jump Widget' atau lompat ke Widget untuk menemukan kode kode dari elemen elemen utama HTML blogger yang sedang terpasang sehingga memudahkan dalam melakukan pengeditan. Jika di klik Jump widget akan tampil menu menu (tergantung sebarapa banyak widget telah kalian pasang di blog kalian):Pada gambar di atas kalian misalnya dapa memilih widget widget yang ingin kalian edit atau akan kalian hapus, tentu saja kalian dapat melakukannya melalui dasbor normal melalui penambahan dan pengurangan gadget/widget blogger. Akan tetapi kalian tidak dapat melakukan hal hal berikut: memodifikasi, menghapus parmanen, merobah opsi widget menjadi 'false' dan 'true'. Contoh jika saya mengklik blog1:Saya dapat menghighligt, atau menyorot kode yang dipih untuk di copy atau di hapus. Bahkan jika misalnya saya ingin menambahkan kode HTML baru. Kelemahan cara diatas hanya dapat menampilkan HTML, tetapi tidak bisa menampilkan kode kode CSS dan javascript secara spsesifik.
Mengedit halaman editor CSS-HTML Blogger full via hape.
Dan jika misalnya saya lebih banyak mengedit CSS, karena tampilan dan pengalaman pengguna lebih banyak bergantung padanya mau tidak mau saya harus bisa mengakses halaman editor HTML blogger secara penuh.
Disini kita harus mengandalkan fitur keyboard sentuh dan bukan hanya fitur fiturnya, keyboard tersebut kurang optimal jika kita tidak melatih diri untuk menggunakannya. Menjadi terlatih mempergunakan fitur hape di zaman now samasekali bukan hal sulit karena teknologi sudah maju, sudah semakin efisien dan juga menjadi semakin akurat. Jarang sekali saya salah ketik huruf biarpun keyboard virtualnya kecil pada saat mengetik dalam posisi portrait.
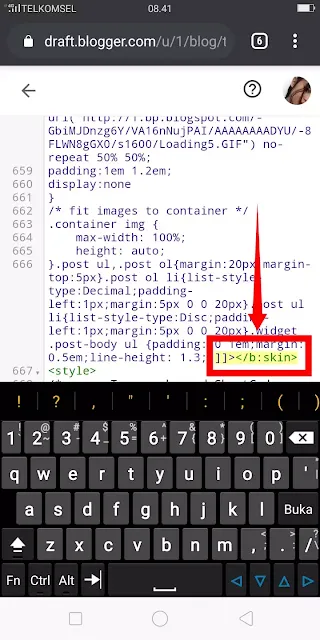
Yang penting keyboard itu memiliki ctrl key. Artinya jika misalnya saya tekan ctrl+f secara bersamaan atau tekan sekaligus, maka pada halaman editor HTML blogger pojok kiri atas akan muncul kotak dialog pencarian:Kalian dapat melihat markup merah: pada bagian tuts keyboard saya meneka tombol Ctrl dan tombol f (Ctrl+f) sekaligus. Dan sekali lagi hal tersebut berguna untuk memunculkan kotak dialog pencarian dan saya menuliskan tag kode penutup CSS sebagai berikut:
]]></b:skin>
Setelah menekan tombol 'buka' pada keyboard sentuh kodenya akan muncul di halaman lautan kode HTML blogger dalam sorotan warna kuning:
Di dalam kode tadilah kpde kode pengaturan CSS template kami diletakan, namun pada intinya melakukan editing langsung melalui halaman editorial HTML blogger tidaklah sulit lagi dilakukan.
Saya sertakan cara melakukannya melalui video berikut juga.
Catatan:
Kelebihan mengedit langsung melalui aplikasi situs web blogger adalah:
Pengaturan Blogger baru memiliki preview live untuk semua ukuran layar standard, bisa untuk preview tampilan desktop, tablet dan untuk yampilan layar ponsel sekaligus.
Tentu saja kita bisa menggunakan aplikasi pengedit HTML seperti quoda yang dapat di download di Play Store Android jika diperlukan. Namun itu dulu sekarang segalanya mulai berubah..
Dan jika ingin mencobakan sesuatu sebaiknya diterapkan ke template template percobaan terlebih dahulu. Jangan menjadikan blog yang sedang kita kelola sebagai kelinci percobaan...
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share: