Ada dua cara memasang video agar menjadi responsive pada template blogger, perbedaan ini terjadi karena ada dua jenis atau 2 varian desain template bawaan blogger, Yakni desain dengan layout versi ke 2 dan desain dengan layout versi ke tiga. Para pembuat template premiumpun membuat template template yang mereka jual berdasarkan template template bawaan blogger ini. viomagz masih menggunakan desain layout versi ke 2. Sedangkan template template buatan bung Frenky umumnya telah mengadopsi desain template dengan layout versi ke 3.
CARA PERTAMA: UNTUK TEMPLATE DENGAN LAYOUT VERSI KE 2
Template template dengan layout versi ke 2 adalah template bawaan blogger seperti, tema sederhana, tema perjalanan, jendela air. PT. Keren Sekali. Atau template template premium yang dibuat berdasarkan template layout versi ke 2 seperti viomagz . Cara ini tidak akan bekerja jika di pasang ke template template seperti contempo, soho, emporio, dan notable.
Caranya agar video youtube bisa tampil seperti diatas adalah dengan memasang javascript berikut:
- Masuk ke pengaturan blogger
- Pilih tema/theme
- klik menu untuk menemukan edit HTML
Jika telah masuk ke dalam hlaman editor HTML cari kode </body> dan letakan kode berikut tepat di atas tag </body> yakni tepat di atas kode penutup </script> di dalam template blogger kalian.
//<![CDATA[
window.onload = function() {
var youtube = $('iframe[src*="youtube.com"]');
youtube.each(function() {
$(this).attr('aspectRatio', this.height / this.width).attr('style', 'width:100%');
});
$(window).resize(function() {
youtube.each(function() {
$(this).attr('height', $(this).width() * $(this).attr('aspectRatio'));
});
}).resize();
};
//]]>
Selesai. Tapi kalian tidak akan bisa menerapkan cara di atas ke dalam template terbaru dengan layout versi ke tiga seperti Contempo, Soho, Emporio, dan Notable. Mari kita bahas trik berikutnya...
CARA KEDUA: UNTUK TEMPLATE DENGAN LAYOUT VERSI KE 3
Untuk menjadikan tampilan video youtube menjadi responsif pada template dengan desain layout versi ke 3 Google, tidak semudah pemasangan script template blogger dengan desain layout ke 2. Jika kalian melihat video di atas responsif tidak lain adalah karena pada template blog ini kami menerapkan cara ke dua.
- Masuk ke pengaturan blogger
- Pilih tema/theme
- klik menu untuk menemukan edit HTML
Jika telah masuk ke dalam hlaman editor HTML cari kode </head> dan letakan kode berikut tepat di atasnya:
Keterangan:<style>.resvideo { position: relative; max-width: 100%; margin: 20px auto; padding-bottom: 56%; padding-top: 30px; overflow: hidden; height: auto; } .resvideo iframe, .videoresp object, .videoresp embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%;
}</style>
Kalian memang harus menjadikan kode CSS di atas menjadi kode CSS style dengan menambahkan kode <style> dan </style> dan dengan meletakannya di atas tag penutup </head> karena jika di letakan di atas kode ]]></b:skin> maka ia tidak akan bekerja.
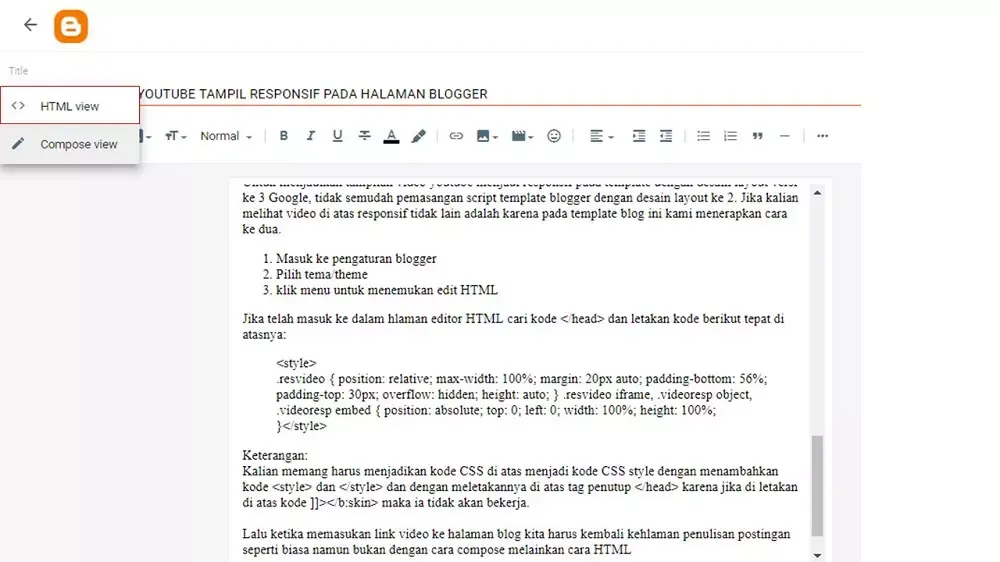
Lalu ketika memasukan link video ke halaman blog kita harus kembali kehalaman penulisan postingan seperti biasa namun bukan dengan cara compose melainkan cara HTML.
 |
| gunakan opsi penulisan html bukan compose |
Letakan kode berikut setelah atau sebelum keterangan yang sedang kalian tulis:
<div class='resvideo'><iframe src="https://www.youtube.com/embed/qWw6jpQoFKU" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"></iframe></div>Lalu ganti link video yang di warnai merah dengan link video yang kalian inginkan sendiri. Mungkin untuk pemasangannya pada template vesi ketiga bisa denganc cara 'embed' kalau kalian kurang mengerti silahkan bertanya.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini! Share: