Warna gradasi itu menarik dan diterapkan juga pada beberapa template premium buatan pihak ketiga. Yang paling terkenal adalah template template buatan Arlina Dezign, dan viomagz buatan Mas Sugeng dimana versi viomagz sebelumnya memiliki pengaturan gradasi pada navbarnya. Umumnya mereka menerapkan gradasi warna linier melalui pengaturan CSS. Kita tidak sedang membahas mereka, akan tetapi mempelajari atau paling tidak mengetahui teknik pembuatan gradasi warna ini.
Apa itu gradasi warna?
Yakni adalah transisi beberapa warna berbeda yang halus dari kanan ke kiri atau sebaliknya dan dari atas ke bawah atau sebaliknya. bisa juga melintang. Terdapat dua tipe gradasi warna CSS:
- Gradasi linier (ke kiri, ke kanan, ke, atas, ke bawah, melintang dan sebaliknya)
- Gradasi radial (terpusat di tengah)
1. Gradasi Linier
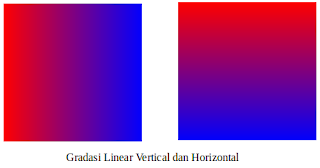
Gradasi linier seperti telah kita jelaskan di atas adalah gradasi warna yang mentransisikan warna dari kiri ke kanan atau sebaliknya, dari atas ke bawah atau sebaliknya, melintang segala arah.
Bahasanya juga sangat sederhana, contoh:
<!DOCTYPE html>
<html>
<head>
<style>
#grad1 {
height: 200px;
background-color: red; /* untuk browser yang tidak mendukung gradasi warna */
background-image: linear-gradient(red, yellow);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
Contoh gradasi warna lineal terlihat sebagai berikut:
Dengan memahami dasar gradasi warna gradasi linear, kita akan dapat mengembangkannya menjadi beberapa warna sehingga menjadi misalnya, warna pelangi.
2. Gradasi warna Radial
Gradasi warna Radial berpusat di tengah, contoh pengaturan CSS-nya adalah sebagai berikut:<!DOCTYPE html>contoh gradasi radial akan terlihat:
<html>
<head>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* untuk browser yang tidak support warna gradasi*/
background-image: radial-gradient(red, yellow, green);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
Pada kedua contoh di atas perhatikan kode yang saya merahkan karena disanalah letaknya inti pengaturan jenis kedua gradasi warna yang kit bahas di atas.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share: