1. Core web vitalsMobile dan Desktop
Semenjak google resmi memberlakukan halaman mobile sebagai prioritas di mesin penelusurannya, ini bisa menjadi penyebab utama mengapa halaman blog Anda terus menurun performanya, diantara tanda tandanya:
- Penurunan ranking halaman
- Penurunan traffik
- Penurunan penghasilan
- Penurunan performa halaman secara umum
Ini gila, taruhan membiarkan halaman blog kecil kita (karena kita bukan halaman web raksasa) menjadi hancur karena mengabaikan hal di atas adalah RUGI besar. Apa yang harus kita lakukan adalah, membuat halaman menjadi lebih mobile friendly.
Yah, perubahan memang terkadang menjengkelkan bagi pemalas update atau yang tidak bisa move on dari status quo model dekstop. Untuk meningkatkannya sebaiknya perhatikan hal hal berikut, diantaranya:
- Gunakan template mobile friendly, jika menggunakan template default lama sebaiknya ganti dengan template default baru pilih salah satu dari 4 varian: Contempo, emporio, Soho dan Notable. Google pada tahun 2017 lalu telah menminta para blogger mengganti templatenya termasuk pengguna template premium (berbeli) yang tidak responsif. Bayangkan, kalau google sendiri yang minta masak merugikan performa blog? Pasti itu pemilik halaman kurang bisa move on dari tampilan lama.
- Jika perlu gunakan template AMP, karena secara otomatis Google dapat menggunakan halaman kanonik sebagai syarat blogging lebih mobile dan lebih mudah di crawl oleh mesin pencari.
- Gunakan format gambar yang lebih modern seperti WEBP, JPG. Jika ingin menambahkan halaman blog dengan konten gambar.
Ciri ciri visual halaman tidak mobile:
- Masih menggunakan template default lama, seperti sederhana, perjalanan, tanda air, PT. Keren Sekali dst.
- Mengupload ukuran gambar besar dan berat dengan format tua.
- Di web master begian peningkatan skornya untuk Mobile 0 (Nol) bahkan skor desktop juga tidak bagus.
Ya itu adalah ciri ciri halaman yang akan di abaikan oleh mesin pencari.
Bagian ini, yakni poin Core Web MobileVital sungguh tidak bisa di abaikan lagi dalam menjalankan halaman blog era modern. Mengabaikannya sama saja dengan bunuh diri.
2. Mobile Usability
Kalau ini lebih ke konten atau halaman berisi konten kita. Halaman utamanya bisa saja sudah mobile, tapi konten tidak, ciri cirinya:
- Pada saat dibuka melalui hape terlalu melebar
- Atau, hanya di muat sebagian, sisanya putus tidak terbaca lagi
Ini bisa terjadi pada waktu kita menambahkan konten berisikan kode kode HTML, CSS atau Javascript untuk melengkapi isi konten kita sebaiknya penulisannya menggunakan format <pre><code> kode disini </pre></code> melalui penulisan opsi HTML. Kode tersebut akan membuat kode menjadi scrollable ke kiri dan ke kanan pada saat di buka melalui halaman mobile seperti layar ponsel.
Pengujian halaman apakah ia telah mobile atau tidak dapat dilakukan melalui tool webmaster, atau melalui tool web lainnya. Disini keuntungannya menggunakan webmaster, Anda dapat melakukan perbaikan dan memvalidasi perbaikan tersebut melaluinya.
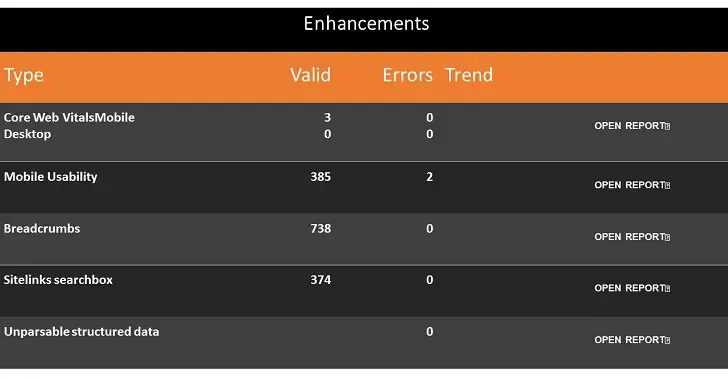
Pada gambar di atas terlihat Kami memiliki 2 item halaman konten yang tidak mobile friendly dan pada saat tulisan ini kami turunkan telah selesai kami perbaiki, tinggal menunggu hasil validasi dari Google webmaster.
3. Breadcrumbs
Aneh juga secara bawaan template blogger tidak menyertakan breadcrumbs, tetapi di webmaster Google menambahkannya sebagai tool peningkatan. Tanpa ini walaupun orang kata bagaimana halaman blog tidak dapat di katakan optimal karena datanya kurang sempurna terstruktur.
Untuk itu kita harus memasangnya, dan breadcrumb masa kini yang dijadikan standar oleh google adalah schema.org. Tadinya data vocalubary dapat dipergunakan dan halaman tetap valid, sekarang hal itu tidak berlaku lagi, bahkan halaman akan mendapatkan notifikasi eror jika tetap menggunakannya.
Schema.org yang baik adalah jason-LD yang dapat di pasangkan ke dalam template blogger dalam bentuk script, atau kita memasangnya secara manual dan tutorialnya ada di halaman blog ini asalkan anda mau mengklik menu pencarian pada menu navigasi di atas halaman kami, ketikan saja 'breadcrumb' pilih saja cara yang paling baru.
Setelah memasang breadcrumb skor breadcrumb yang tadinya nol akan meningkat tajam berikut perfoma halaman blognya. Bradcrumb penting karena dia adalah bagian dari SEO on Page.
4. Sitelink Searchbox
Kami menduga Sitelink erat kaitannya dengan navigasi yang di hasilkan oleh breadcrumb dan data terstruktur yang baik. Misalnya sebelum memasang breadcrumb Sitelink halaman kami merah skornya, namun setelah breadcrumb di pasang nilanya berubah menjadi hijau dan meningkat tajam.
Sitelink penting karena menunjukan halaman blog baik dan terstruktur dan bagian dari SEO on Page. Sitelink dapat membuat halaman blog memiliki ke istemewaan tampilan di halaman utama mesin pencari dan memiliki kutipan khusus.
5. Unparsable Structured Data
Untuk Unparsable Structured Data ini lebih baik jika nilai Errornya NOL (0). Menurut Google:
Laporan ini mencantumkan data terstruktur yang ditemukan di situs Anda, yang tidak dapat diurai karena error sintaks yang serius. Jenis data terstruktur yang diinginkan (Lowongan, Acara, dan sebagainya) tidak dapat ditentukan karena terjadi error penguraian.
Disinilah pentingnya pemasangan breadcrumb jason-LD tadi, ia dapat membantu memperbaiki dan menguraikan data yang error tadi. Paling tidak untuk kesalahan yang terhubung dengan hal tersebut.
Perhatikan detail kesalahannya:
| Jenis error | Deskripsi |
|---|---|
| Dokumen JSON tidak valid | JSON mengalami error sintaks tingkat atas. |
| Jenis nilai salah | Jenis nilai yang ditentukan untuk properti salah. Misalnya, Anda menentukan string ketika yang diharapkan adalah angka atau array. |
| Error penguraian: ':' tidak ada | Tanda ':' tidak ada. |
| Error penguraian: ',' atau '}' tidak ada | Tanda kurung penutup atau ',' tidak ada. |
| Error penguraian: '}' atau nama anggota objek tidak ada | Tanda kurung penutup atau nama anggota objek tidak ada. |
| Error penguraian: ',' atau ']' tidak ada dalam deklarasi array | Terjadi error saat mengurai nilai array: ',' atau ']' tidak ada dalam deklarasi array. |
| Tidak dapat mengurai panjang token | Untuk beberapa alasan, awal dan akhir properti atau nilai tidak dapat ditemukan. |
| Nomor tidak valid | Nilai properti diharapkan berupa angka, tetapi yang digunakan adalah jenis nilai lain. |
| Urutan escape dalam string kosong | Nilai string menyertakan karakter urutan escape yang kosong: misalnya:
bukan
|
| Urutan escape dalam string salah | Urutan escape yang tidak valid digunakan dalam nilai string. Contoh: "description" : "Some \q unknown sequence" |
| Karakter Unicode terpotong | 6 karakter terakhir tidak ada dalam pasangan surrogate Unicode. |
| Karakter Unicode tidak valid | Token \u tidak ada di awal paruh kedua pasangan surrogate Unicode. |
| Urutan escape Unicode tidak valid: perlu empat digit | Urutan escape Unicode memiliki error sintaks: seharusnya berisi empat digit. |
| Urutan escape Unicode tidak valid: perlu digit heksadesimal | Urutan escape Unicode memiliki error sintaks: perlu digit heksadesimal, tetapi tidak disediakan. |
| Properti unik duplikat | Anda memberikan dua definisi untuk properti unik dalam objek data terstruktur. Misalnya, dua nilai @context. |
| Elemen tingkat teratas tidak valid | Item tingkat teratas di JSON-LD tidak valid. |
| Referensi ke item yang tidak ada | Atribut itemref mengarah ke pengenal yang tidak ada. |
Sampai saat ini halaman kami tidak bagus bagus amat, terutama untuk point nomor satu dari lima poin yang kami kemukakan: Data Core Web Inti Mobile, skornya miris sekali hanya 3. padahal waktu menggunakan template default contempo skornya tinggi sekali.
Apa boleh buat berhubung skor 2,3, 4 dan 5 meningkat drastis, halaman ini hanya perlu memperbaiki skor halaman Mobile.

jos, infonya bisa menambah penhgetahuan saya tentang optimasi blog ke depannya
BalasHapusPaling panasaran sama bagian peningkatan web inti
Hapus